Responsive web design has been an emergent practice for web designers since Ethan Marcotte’s 2011 book introducing the concept in detail. But two and a half years later, adoption of the practice has been slow, even though this year it’s likely more people will access the Web via smartphones, tablets and other new devices than desktop and laptop computers.
That’s why you’ll hear the designers on the bleeding edge of web design at conferences, like Future of Web Design in London this April, urging their peers to learn the fundamentals of responsive design and begin pitching responsive sites to their clients.

User experience designer and researcher Stephanie Rieger said people will not only read the Web but buy things if the mobile experience is right. That experience can be tailored to suit a multitude of devices, she said, using techniques such as responsive design.
“Right now, we’re at this critical stage where there is an awareness of responsive design and an awareness of mobile,” Rieger said. “It’s not a nice to have thing anymore; it’s how your customers are reaching you every single day. So it’s time to get it right.”
Rieger pointed to a few major sites that recently had a mobile-over-desktop traffic tipping point: ESPN.com, the world’s most popular sports news site, had its mobile readership eclipse desktop in September 2013, and this holiday season more than 50 percent of shoppers buying from Amazon.com did it from mobile devices. Cutting edge web designers are creating responsive sites, said web designer Jason Pamental, but like with any technological shift there have been slower movers that haven’t come around.
“The vast majority of web designers don’t know anything about responsive design, and we can’t lose sight of that,” Pamental said. “There are still a whole lot of people that design and are doing things that end up on the Web who don’t understand what responsive is, and how much of their design knowledge would be useful online if they just understood how the Web works.”
Part of the problem, Pamental said, is not being able to educate clients on the benefits of a flexible site that offers a rich experience to users no matter how they’re accessing the Web.
Here are a few ways to illustrate Pamental’s point: Using the source code search engine Meanpath, there are 1.4 million sites that use a media query (asking which device is doing the viewing) with “max-width” close by (bespeaking of responsive design).
MeanPath crawls “over 200 million websites” for HTML source code. Using the roughest back-of-the-envelope math, that means there is only a maximum of 0.7 percent of sites crawled by Meanpath that use responsive design. This isn't the most precise methodology; the point is we’re talking about less than one percent of all websites being responsive.
Guy Podjarny, the CTO of Web and Mobile at Akamai, recently tackled this in his blog with somewhat different results: he created a test that looked for a horizontal scroll bar appearing on smaller screens. After crawling the top 10,000 websites, he discovered 12.2 percent passed his test as responsive design.
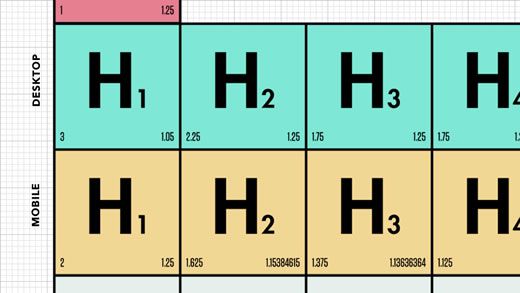
Both Rieger and Pamental will speak about the necessity of designing with mobile in mind at the Future of Web Design conference in London, April 7-9. Rieger will deliver a keynote about the future of mobile, and how it will shape the way we design, live and interact. Pamental is giving a session on responsive typography, something he’s written about recently on Typecast.com.

One the benefits of committing to learning responsive design now is the bleeding edge adopters have already found several pitfalls of the practice, and can advise around them, Rieger and Pamental said.
Pamental said that once fast broadband internet made it into millions of homes, designers started to get lazy and have created bloated sites because they could depend on the very low latency to pick up the slack. That is not going to happen on the majority of mobile phones.
“We’re talking about small screens and crappy connections,” he said. “You know they’re not going to have a high speed experience, but you still have to deliver robust experience quickly. Speed matters. That’s the first element of your design, as to whether it even shows up in the first place.”
Rieger pointed out that this also includes hardware constraints, especially as the array of Android devices has exploded. That makes it critical to test your sites on multiple browsers and devices before launching. Just a few well-chosen test devices can go a long way to inform how a design is displayed and behaves on different sized view ports and form factors, she said.
“Most sites are still way too heavy, and many responsive sites don’t properly account for multiple methods of interaction,” she said. “Over the next year, people really need to think about how to get device testing into their workflow. If you’re a freelancer or small company, you don’t need to break the bank. Even a few test devices are better than none. The difference between a site that’s only been tested on the desktop, and one that’s been iteratively tested on even just four or five devices can be dramatic.”
Related Topics
Top