
Has Web Design Become Too Complex for Freelancers?

It’s Time to Get Back to the Basics of SEO

Reinforcing the Value of Web Designers in the Age of AI

15 Free & Premium Resources & Tools for Designers in 2024 Sponsored

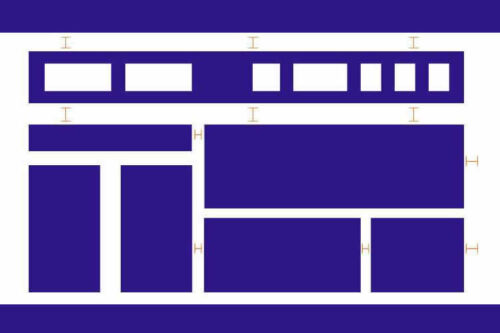
8 CSS Snippets for Creating Bento Grid Layouts

LimeWire Developer Brings the Power of AI to Your Apps Sponsored

10 Lorem Ipsum & Demo Content Generators for Web Designers

30 Free Responsive Newsletter Templates for Your Marketing Campaigns

The Challenges of Building a Shared Experience on the Web

How to Fix Common On-Site Search Mistakes