


It’s Relationship Building, Not Networking
30 Free Social Media Icon Sets for UI Designers

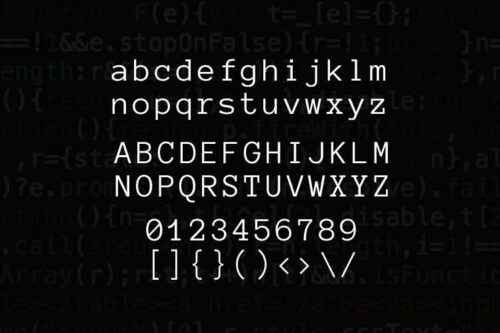
15+ Best Free Monospaced Fonts for Coding

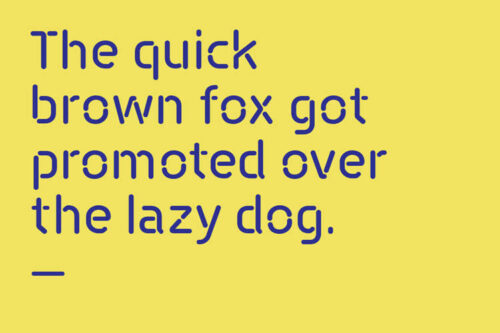
20+ Best Free Stencil Fonts for Designers

40+ Free Packs of Procreate Brushes for Digital Artists

7 Fantastic Examples of Variable Fonts in Action

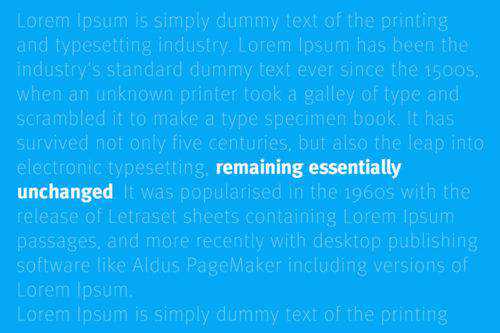
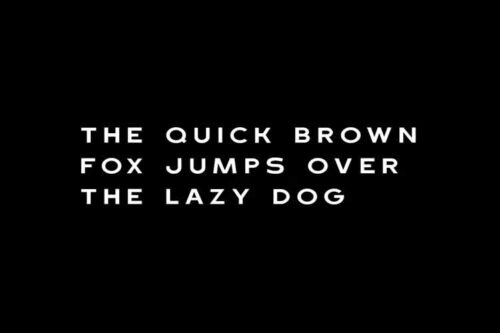
25+ Best Free Minimal Fonts for Creatives

40+ Best Free Photoshop Brush Sets for Digital Artists

20+ Best Project Proposal Templates for InDesign

Lessons Learned in 25 Years of Freelancing
