Tiny Details: A Look at Hamburger Menu Reveal Transitions – The details may be small, but they can really enhance the user experience.

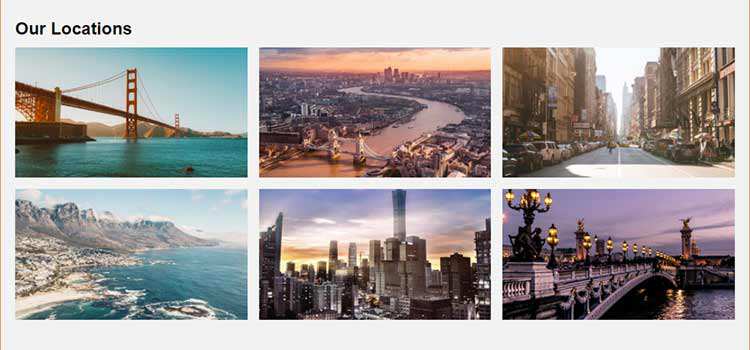
Create a CSS Grid Image Gallery – Use the layout technique to build a gallery with special effects.

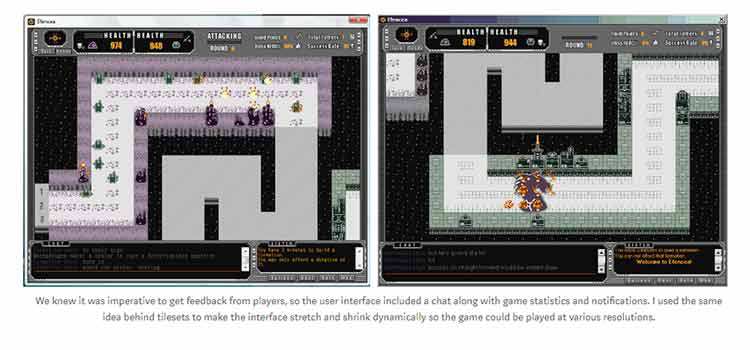
An 8-bit introduction to UX design – One designer’s journey in creating a video game.

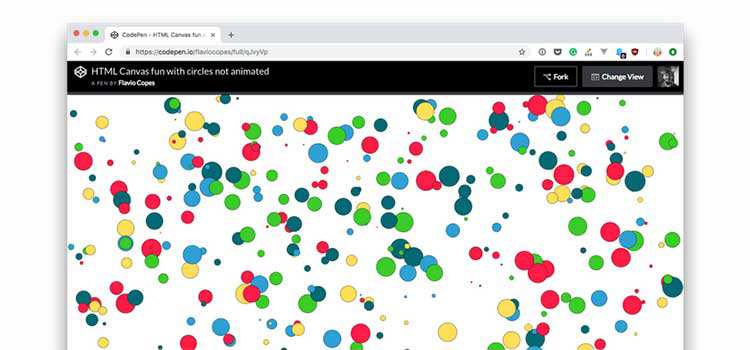
HTML Canvas API Tutorial – A helpful guide for learning to use the Canvas API.

7 Plugins for Adding Structured Data to Your WordPress Website – Structured data can enhance your SEO and be a handy resource for users.

Securing Your Site like It’s 1999 – Learning from the security mistakes of the early web.

9 Trends and Ideas You’ll See, Hear and be a Part of in 2019 – A riveting look at what we’ll all be doing next year.

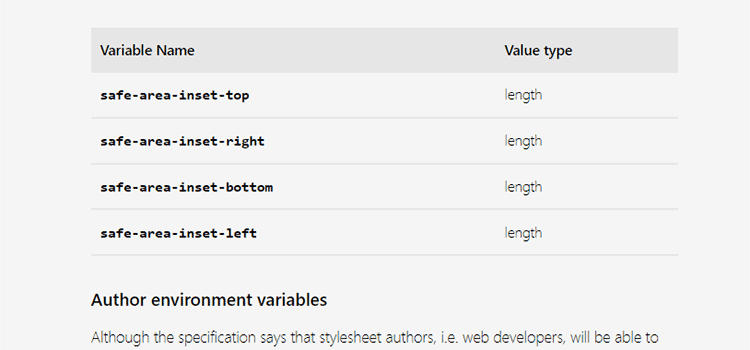
Everything about CSS environment variables – How this new specification lets designers target specific environments.

Performing a Yearly Analysis of Your Design Business – Taking a quick look at the past year can help you plan for an even better future.

The Ultimate Guide to Kerning: How to Kern Font in Your Projects – Learn what kerning is and how to do it like a pro.

Eight lessons from creating a design system – A designer shares his thoughts on building a design system over a six-month period.

The State of UX in 2019 – A look at the trends that will shape the year ahead.

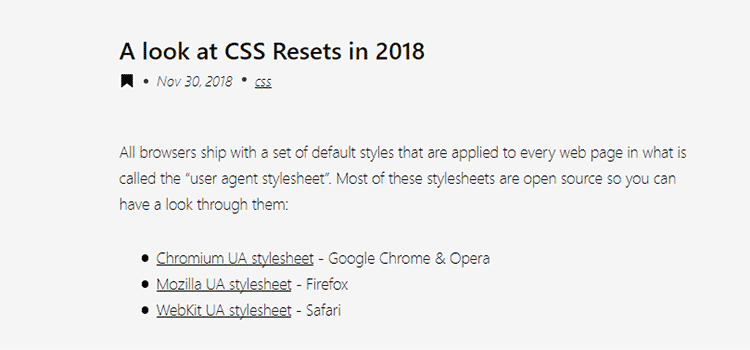
A look at CSS Resets in 2018 – Why CSS resets are still necessary in modern times.

Creating a “Passive Style Guide”: Reverse-Engineering a Style Guide from Scratch. – What happens when a company outgrows its style guide?

In Defense of Beautiful Design – Why beautiful design should consist of more than just looks.

Welcome to Your Christmas Headquarters! – Everything Christmas, including free design resources and more.

Advent of Code – Count down the days ’til Christmas with a new programming puzzle posted daily.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.