Web UI kits are pre-designed collections of user interface components that can help you save time and streamline your design process. These kits typically include common design elements such as buttons, menus, forms, and icons.
Rather than starting from scratch, you can use a UI kit as a foundation for a design and customize it to fit your specific project requirements. This can be especially useful when working on tight deadlines or creating a UI design for clients with specific design requirements.
The free UI kits we have for you here have been created by talented designers and can help ensure that your website, application, or admin dashboard is both aesthetically pleasing and user-friendly. A well-designed UI kit can help establish a consistent visual identity, which is essential for creating a cohesive and polished website.
This is a curated collection of our favorite free web UI kits. These kits come in various styles and popular formats like Photoshop PSD, Figma, Sketch App, and Adobe XD. We hope you find these resources helpful and use them to create beautiful and functional designs.
Free Web Layout UI Kits
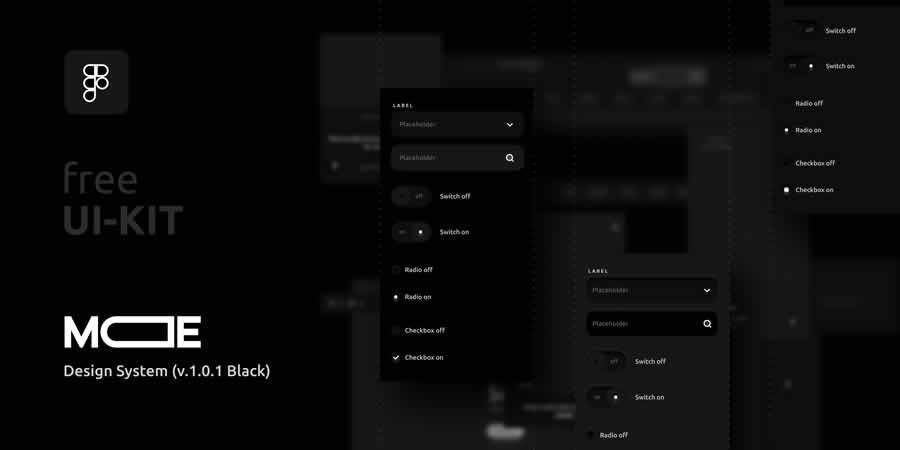
Dark Mode Design System UI Kit
Designed by Dee Aero in Figma Format.

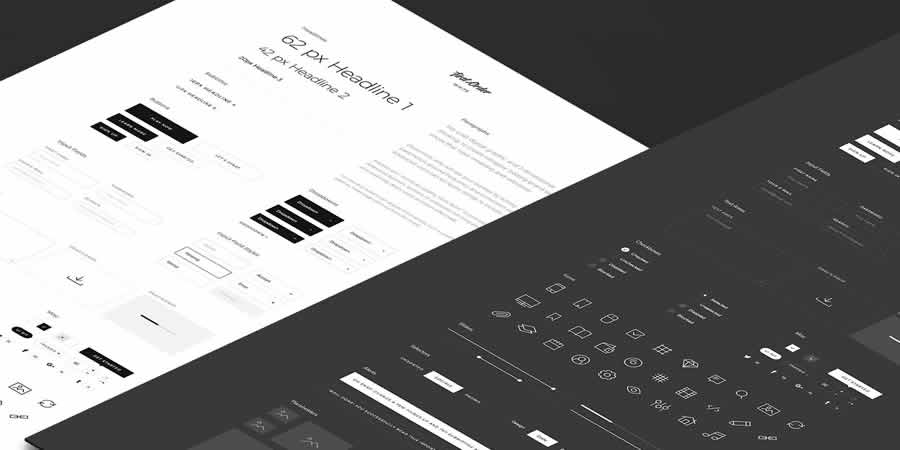
First Order Free UI Kit
Designed by Craftwork in Photoshop PSD, Sketch App & Figma Formats.

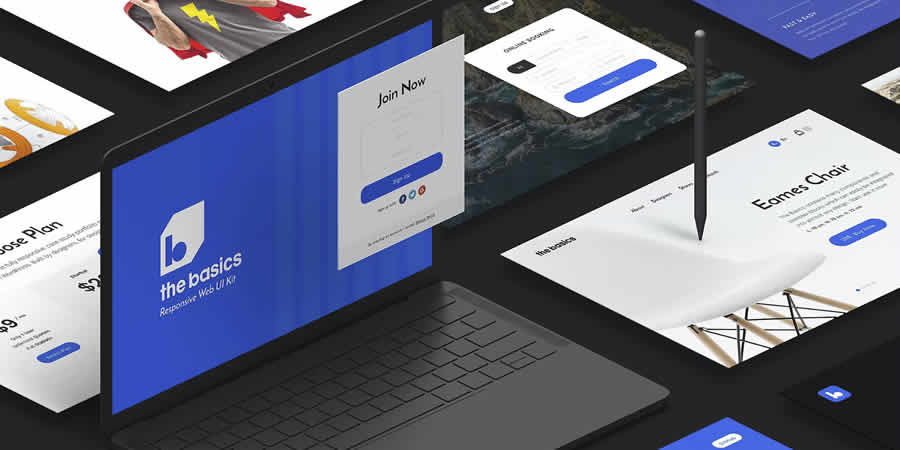
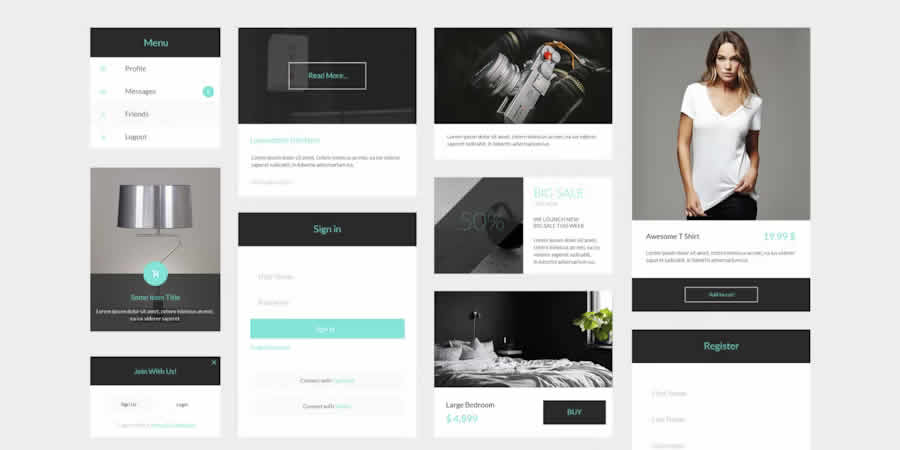
The Basics Web UI Kit
in Photoshop PSD & Sketch App Formats.

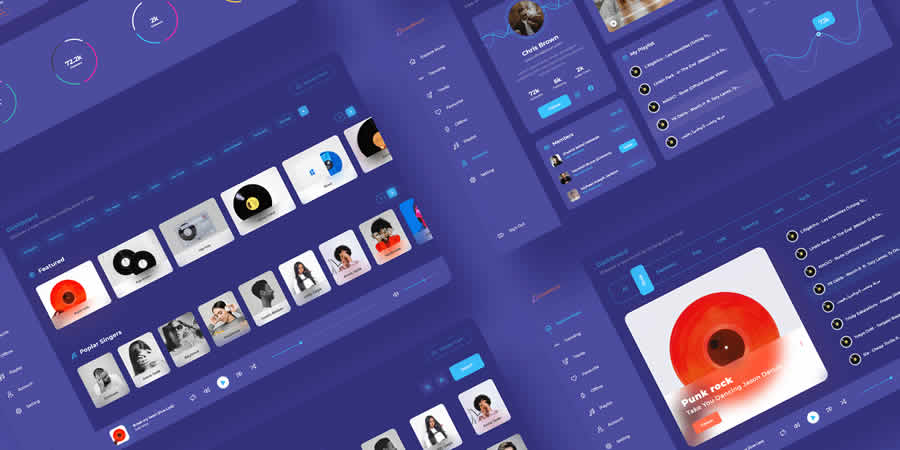
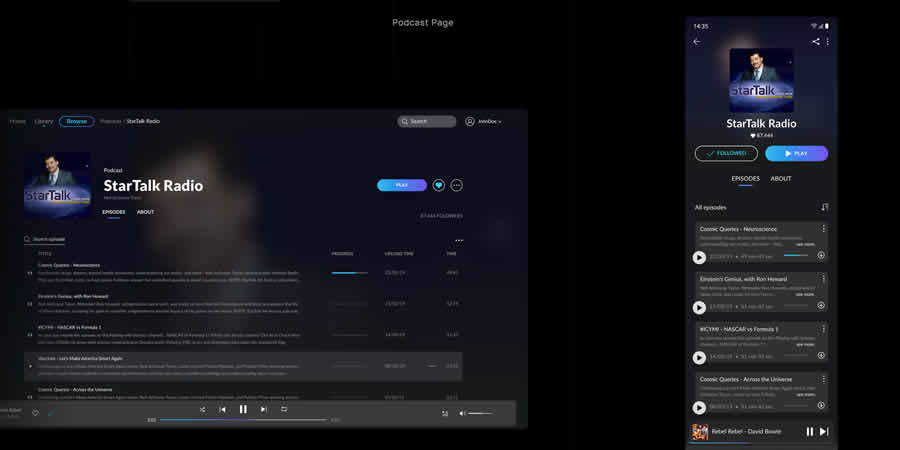
LoudMusic Podcast Free Web UI Kit
Designed by Zulqurnain Haider in Figma & Adobe XD Formats.

Sven Modern Free UI Kit
Designed by GraphBerry in Photoshop PSD Format.

Derick Creative Website UI Kit
in Sketch App & SVG Formats.

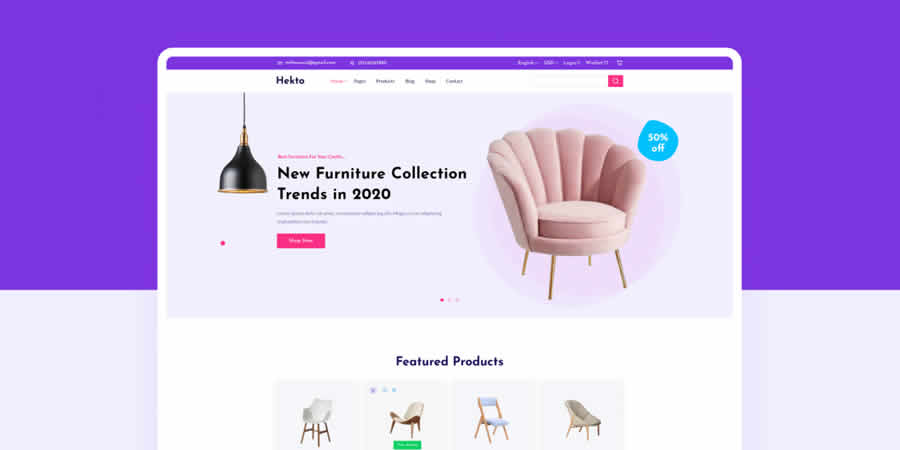
eCommerce Free UI Kit
Designed by Saber Ali in Figma Format.

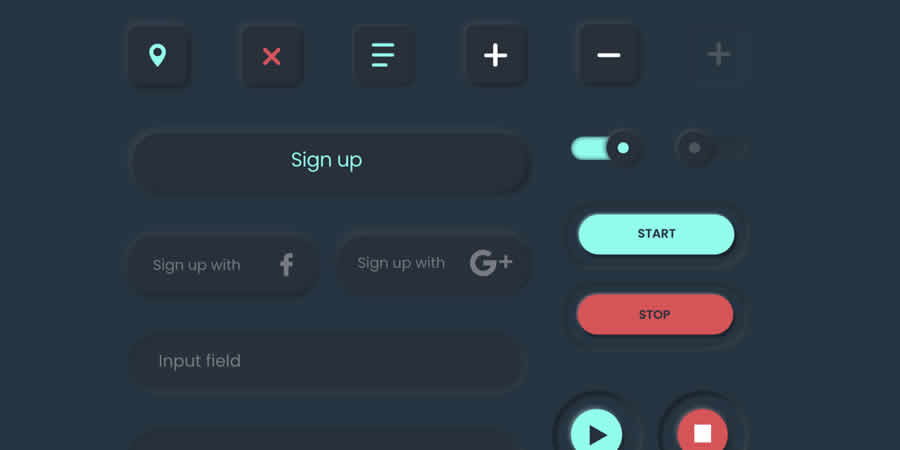
Neomorphism Darkness Free UI Kit
Designed by Victor Webiz in Adobe XD Format.

Singleton UI Pack for Landing Pages
in Photoshop PSD & Sketch App Formats.

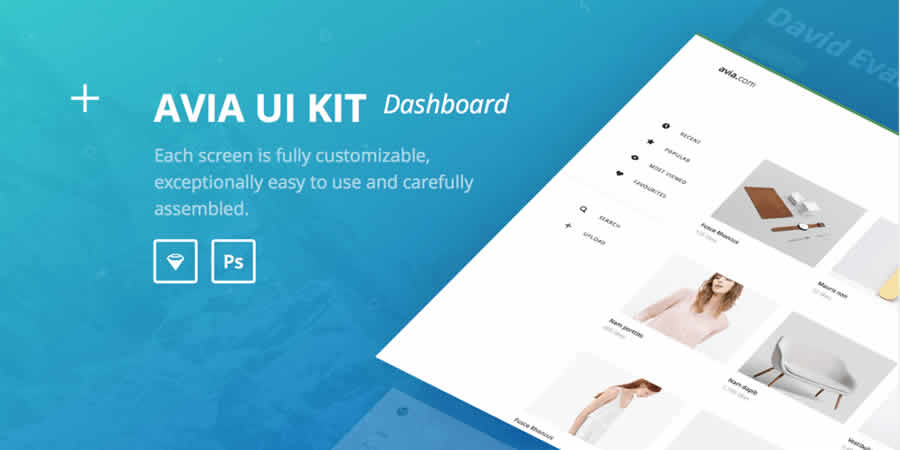
Avia Free Dashboard UI Kit
Designed by UI8 in Photoshop PSD & Sketch App Formats.

Sketch UI Design Framework
Designed by Wojciech Dobry in Sketch App Format.

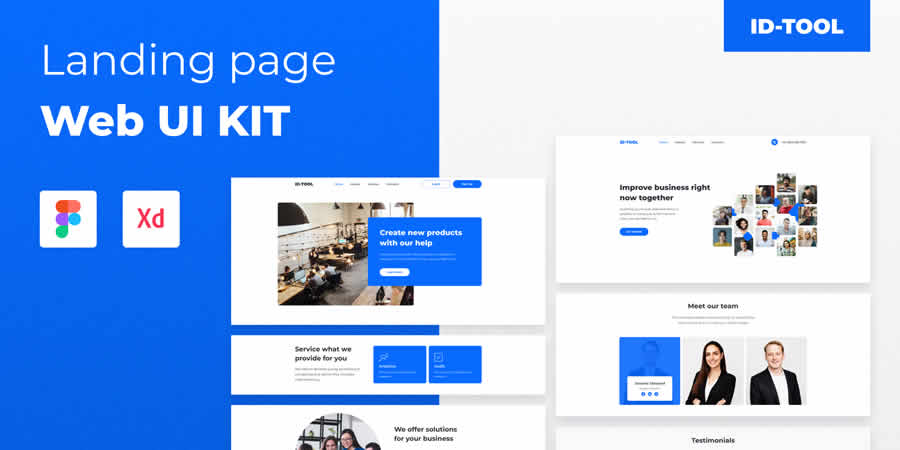
IDTOOL Landing Page Free Web UI Kit
Designed by ID-TOOL DEX in Adobe XD & Figma Formats.

MusicBox Free UI Kit & 70 Screens
Designed by Michael K. in Adobe XD Format.

Ares Free UI Kit
Designed by Wagner Ramos in Sketch App Format.

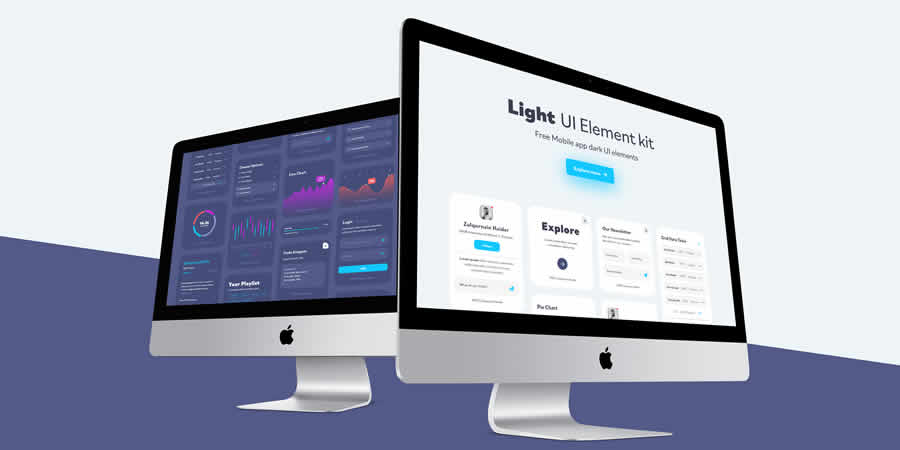
Free Dark & Light UI Element Kit
Designed by Zulqurnain Haider for Adobe XD.

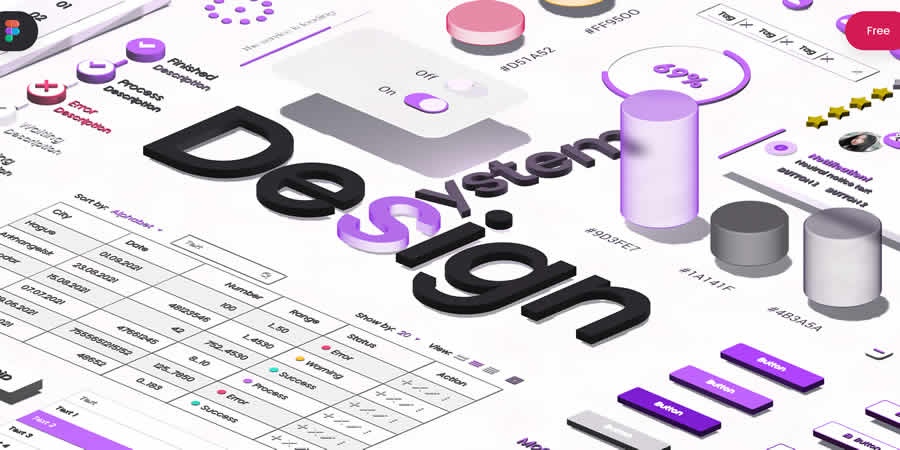
The Free 3D Web UI Kit
Designed by MediaLoot in PNG & Photoshop PSD Formats.

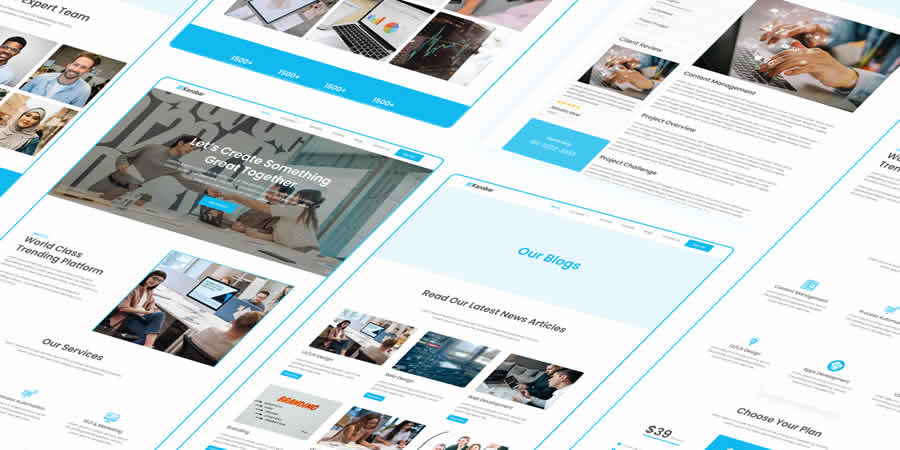
Business Website UI Design Kit
Designed by Talha Qurashi in Fogma Format.

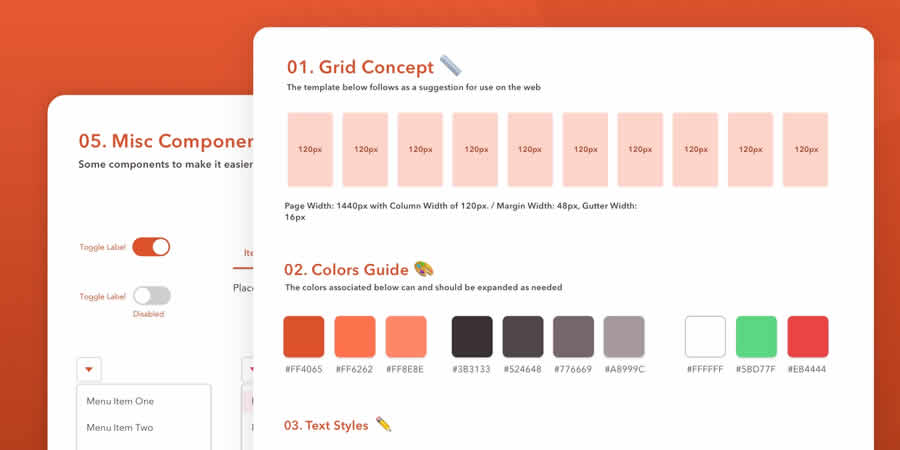
Design Systems & UI Styleguides
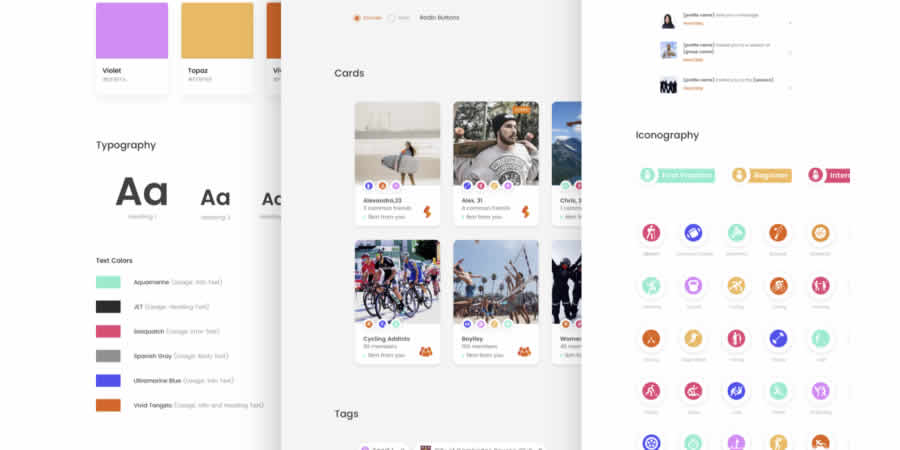
App Design System
Designed by Hapibot Studion in Sketch App Format.

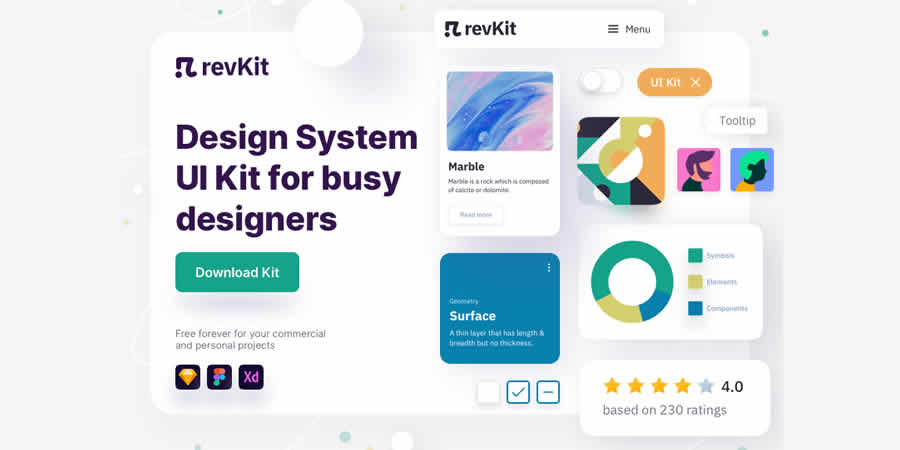
RevKit Free Design System UI Kit
Designed by Nitish Khagwal in Sketch App Format.

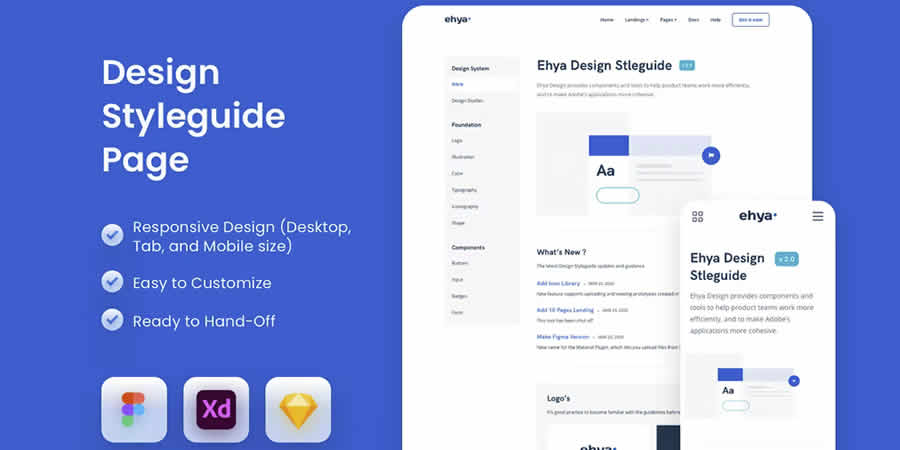
Design Styleguide Page
in Figma, Adobe XD & Sketch App Formats.

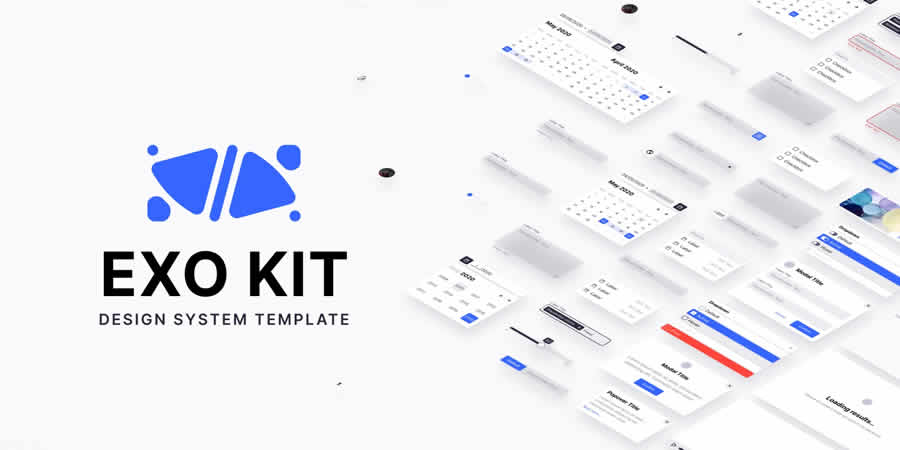
Free Exo Kit Design System
Designed by Anthony Choren in Figma Format.

Design System Free UI Kit
Designed by Danny S. in Sketch App Format.

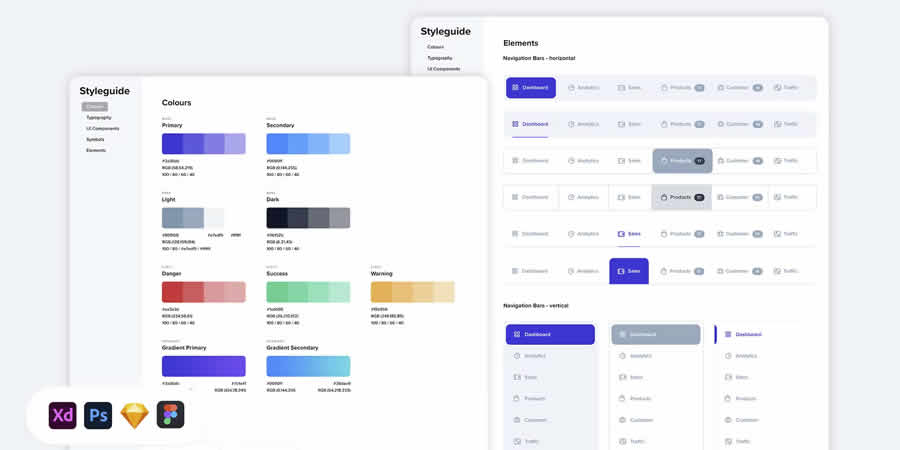
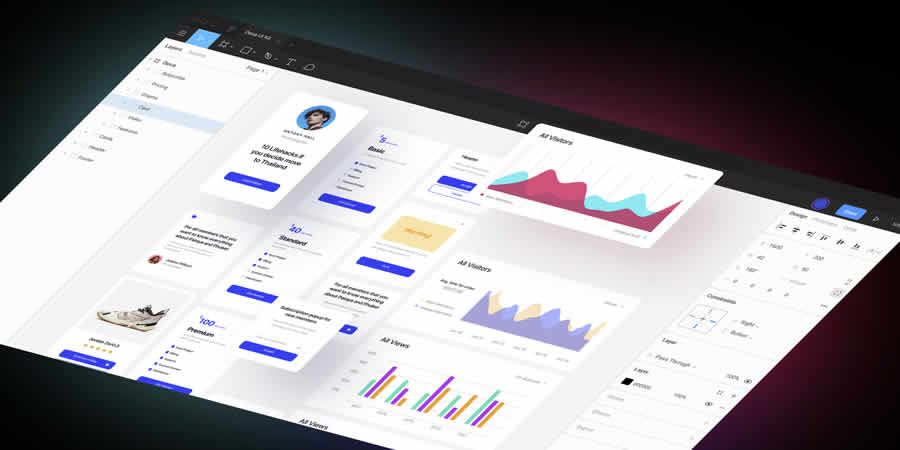
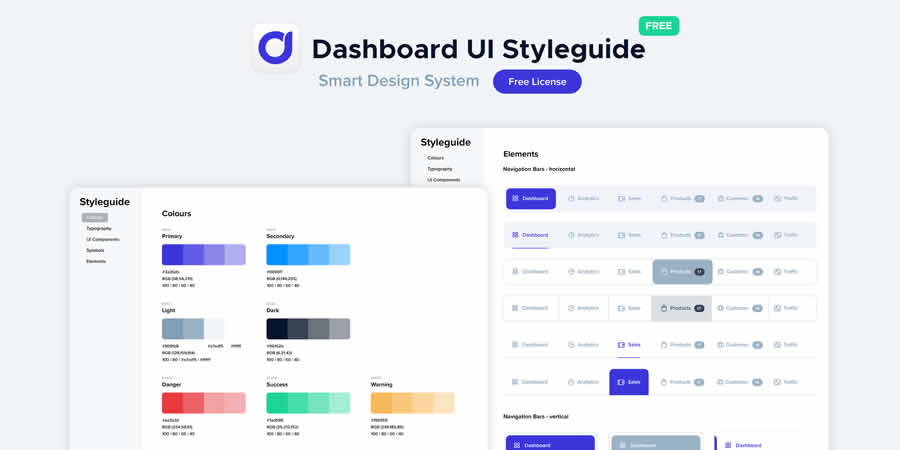
Dashboard UI Styleguide
in Photoshop PSD, Adobe XD, Figma & Sketch App Formats.

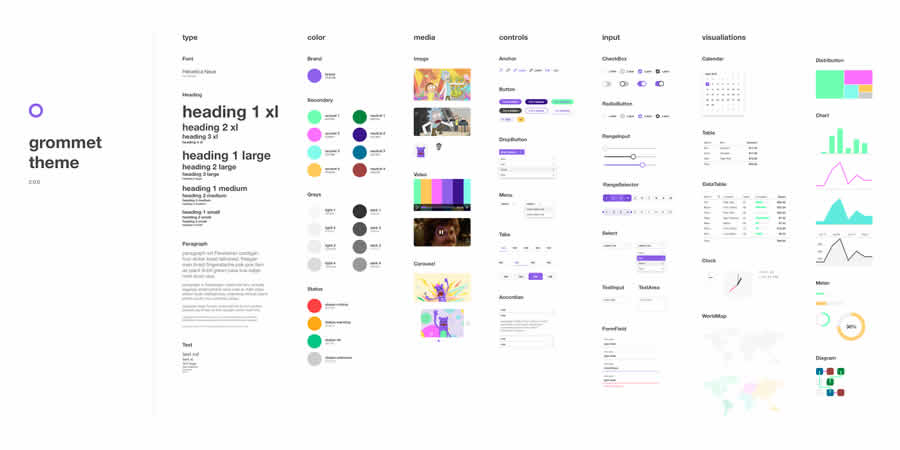
Free Grommet Design Kit
Designed by grommet in Framer X, Adobe XD, Figma & Sketch App Formats.

Design Framework Free Sketch UI Kit
Designed by Jon Brick in Sketch App Format.

Free Mega UI Style Pack
Designed by Stefan Kuhl in Photoshop PSD Format.

Free Design System UI Kit
Designed by Elizaveta Rypakova in Figma Format.

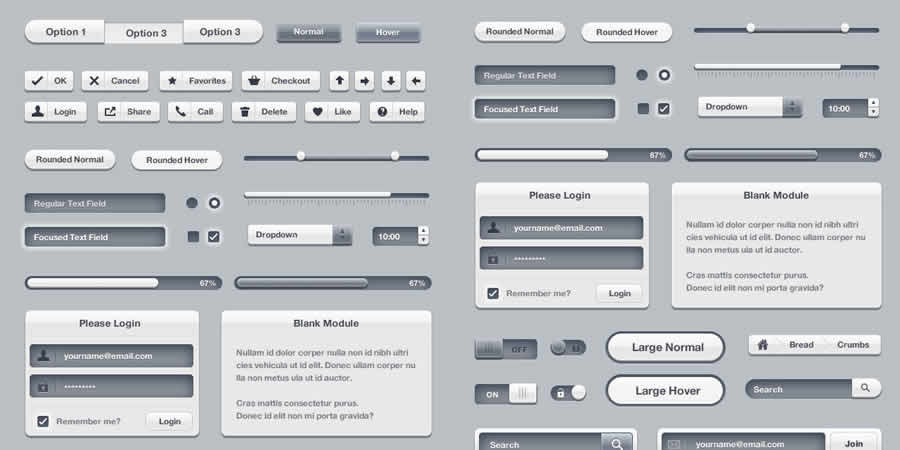
Free UI Components & Widgets
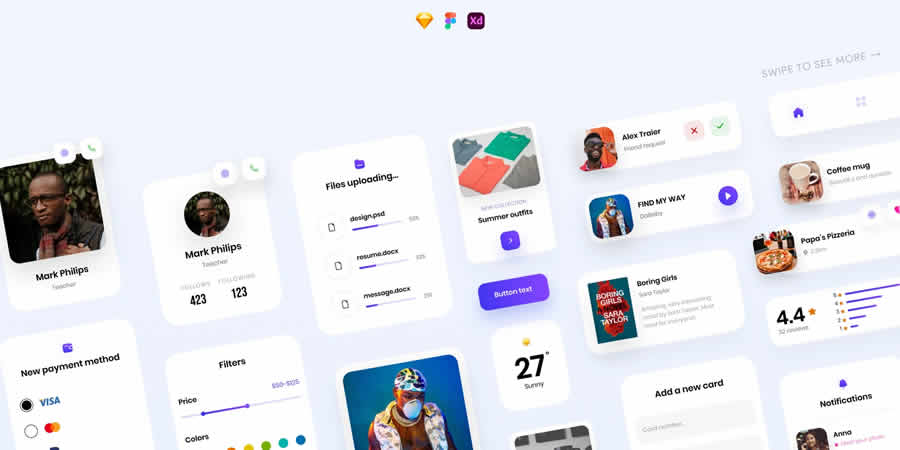
Components Free UI Kit
Designed by Michael Filipiuk in Sketch App, Figma & Adobe XD Formats.

Huge Free UI Kit
Designed by Krasi Stoimenov in Photoshop PSD & Illustrator Formats.

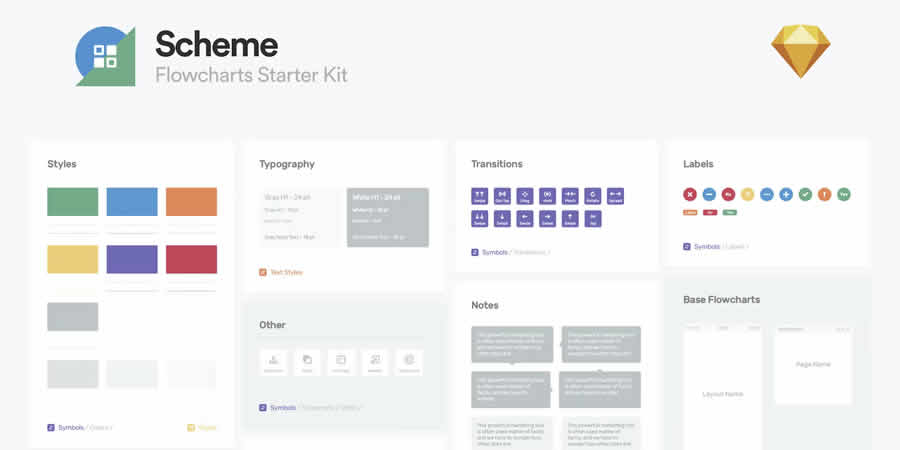
Scheme Flowcharts Starter Kit
in Sketch App Format.

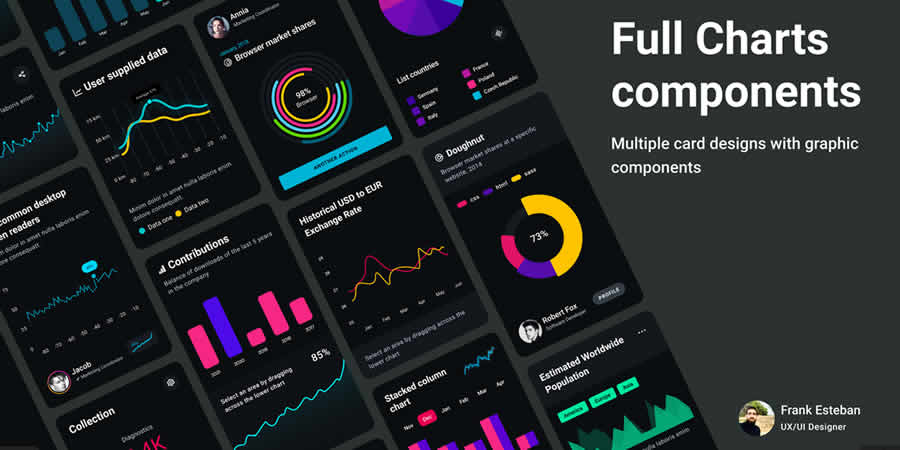
Chart Components Free UI Kit
Designed by Frank Esteban Isdray in Figma Format.

Ultimate Infographics UI Kit
Designed by ThemeRaid in Illustrator AI Format.

Cards Dashboard Widgets & Components
in Photoshop PSD, Sketch App & Adobe XD Formats.

LiquidPro Components UI Kit
Designed by Dtail Studio in Sketch & Photoshop PSD Format.

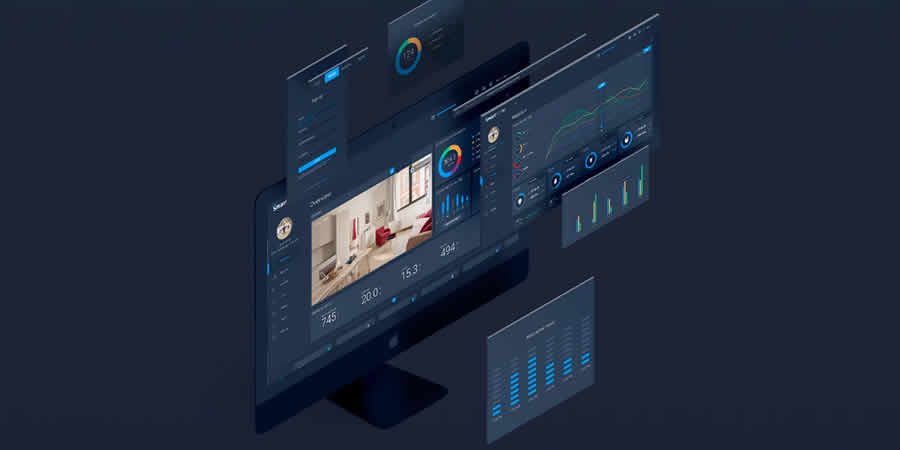
Smart Home Free Digital UI Kit
Designed by Invision in Sketch & Photoshop PSD Formats.

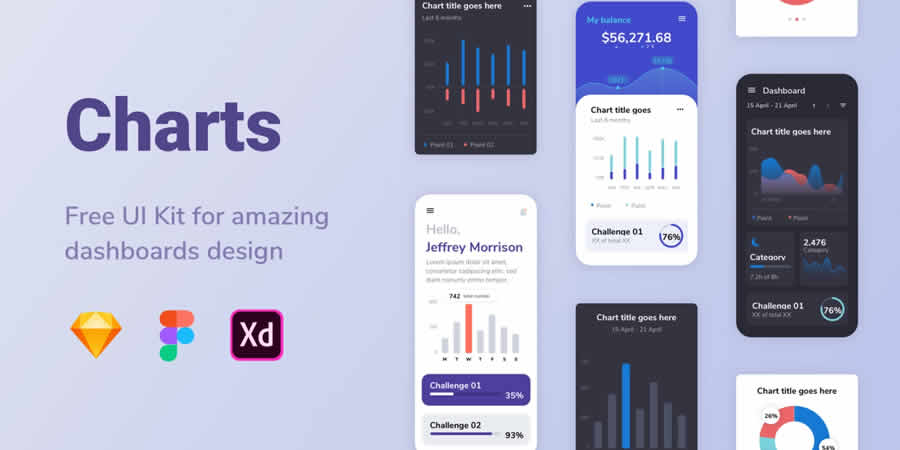
Dashboard Charts Free UI Kit
Designed by Mimi in Sketch App, Figma & Adobe XD Formats.

Deca Clean & Clear UI Kit
Designed by Craftwork in Figma, & Sketch App Formats.

Free Velocity Dashboard UI Kit
Designed by Invision.

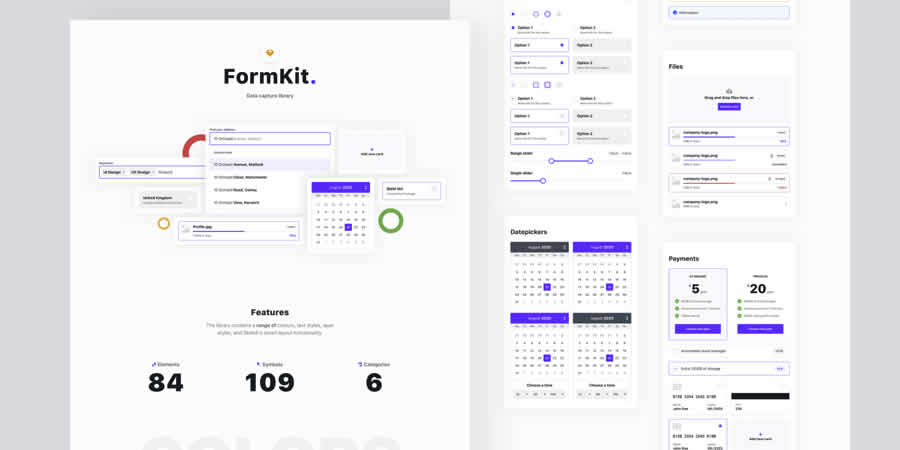
FormKit Form Components Library
Designed by Curtis Lee in Sketch App Format.

Free Dashboard UI Kits
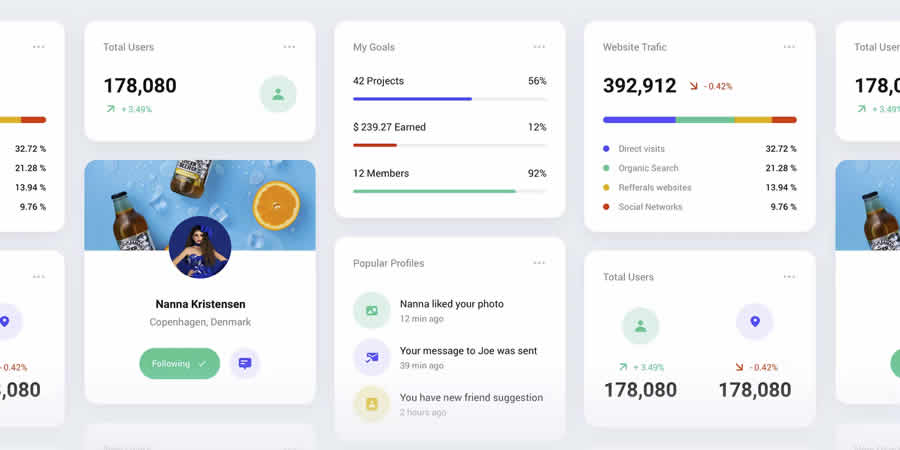
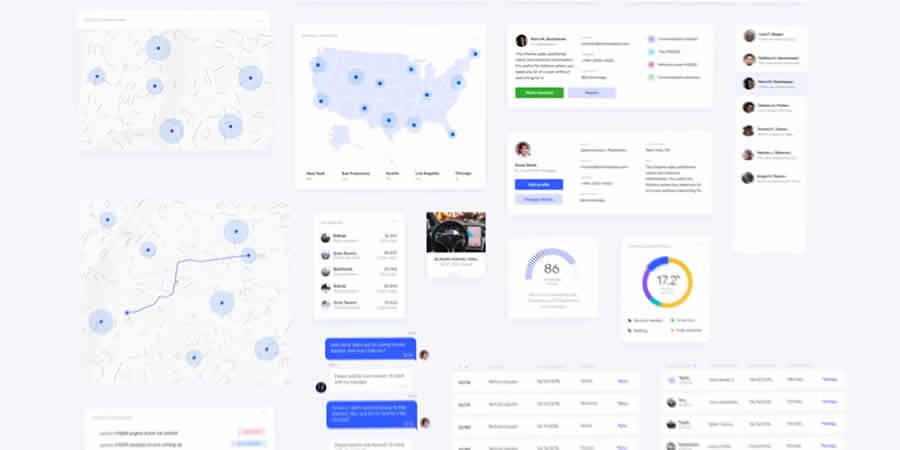
Dashboard Interface Elements
Designed by Tran Mau Tri Tam in Sketch App Format.

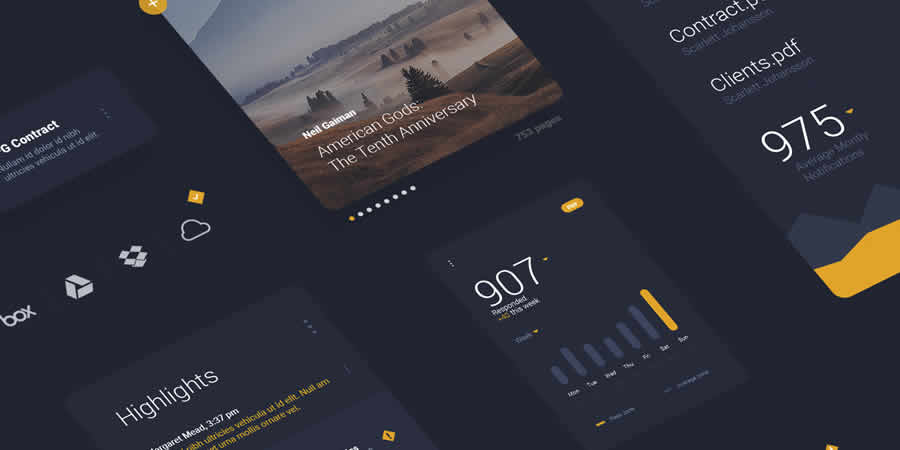
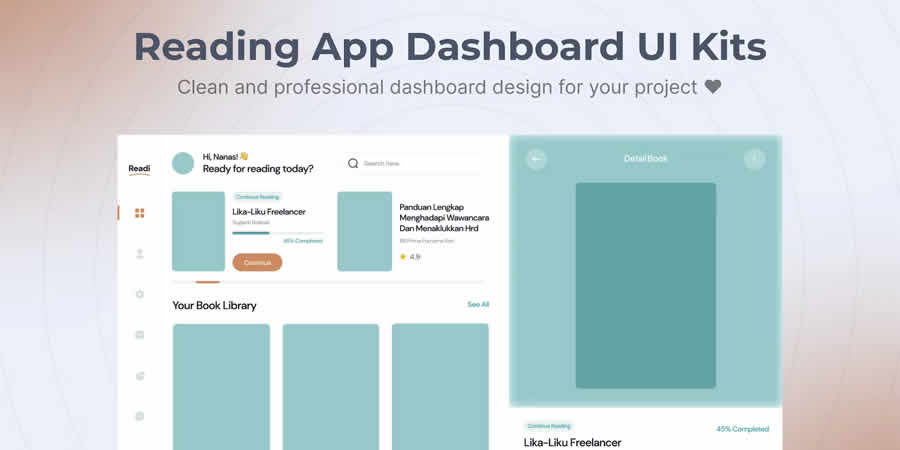
Reading App Dashboard UI Kit
in Figma, Sketch App & Adobe XD Formats.

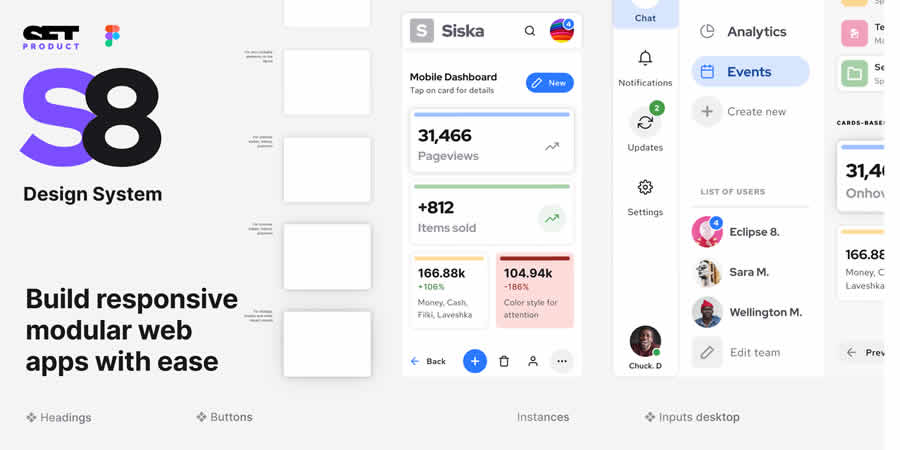
S8 Design System Dashboard UI Kit
Designed by Setproduct in Figma Format.

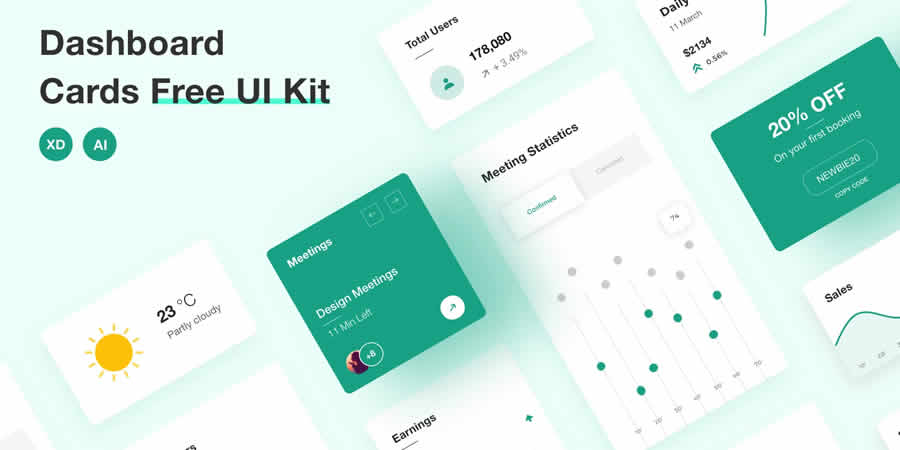
Free Dashboard Cards Free UI Kit
Designed by Saransh Verma in Adobe XD & Illustrator Formats.

Dashboard UI Styleguide Template
Designed by KL-Webmedia in Photoshop PSD & Adobe XD Formats.

Bootstrap UI Kits
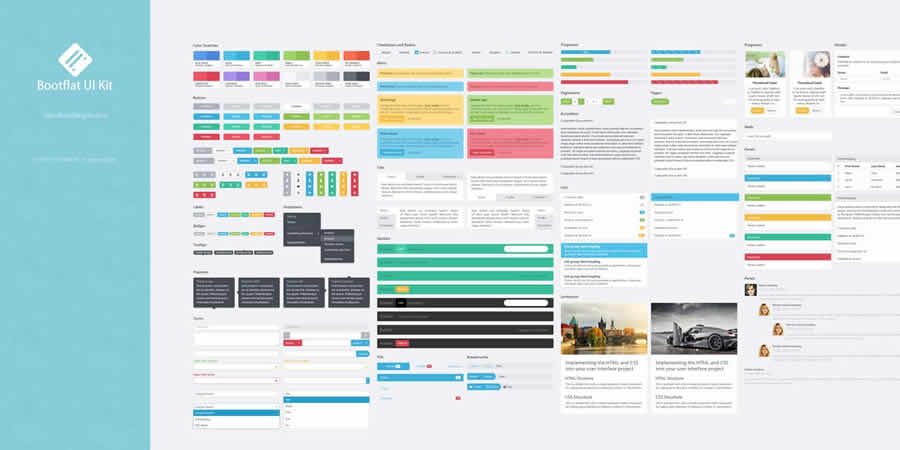
Bootflat Free UI Kit
Designed by Darthsnow in Photoshop PSD Format.

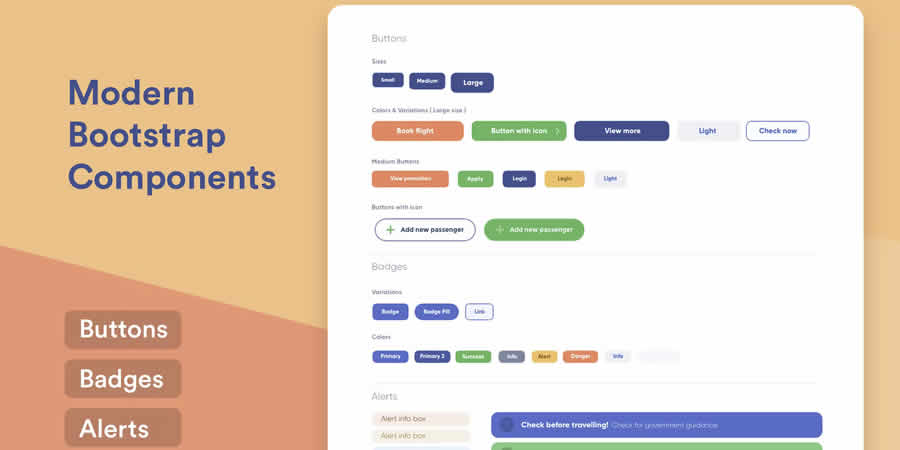
Modern Bootstrap UI Components
in Adobe XD Format.

Free Bootstrap 5 UI Kit
Designed by ThemeSelection in Sketch App Format.

Free Material Design UI Kits
Material 3 Design Kit
Designed by Material Design in Figma Format.

Material Admin Dashboard UI Kit
in Photoshop PSD, Adobe XD & Sketch App Formats.

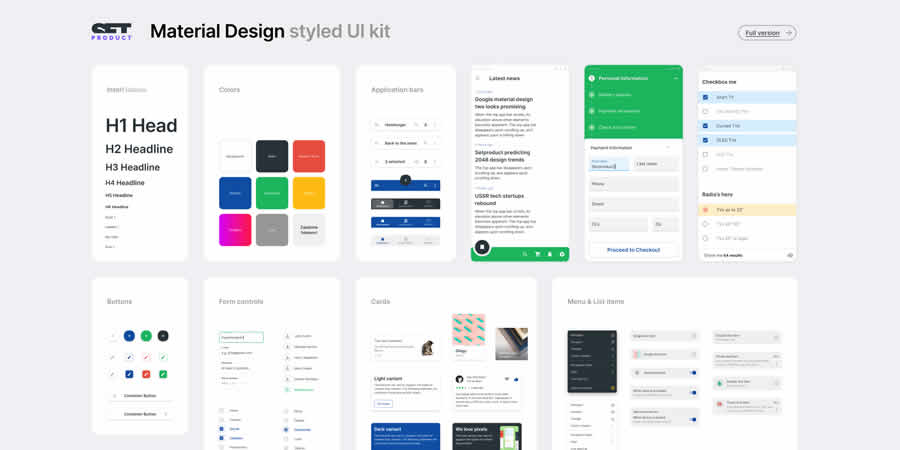
Material Design UI Components Library
Designed by Setproduct in Figma Format.

The Free Material Design UI Kit
Designed by Designtory in Photoshop PSD Format.

Web UI Kit FAQs
-
What are Web UI Kits?Web UI kits are collections of user interface components—like buttons, icons, and forms—that you can use to design websites. They come with a variety of elements to make web design smoother and more consistent.
-
Why Use Web UI Kits?They save time and ensure your design looks polished. With pre-made components, you don’t have to create every element from scratch, which is perfect for quick projects or for those just starting in web design.
-
Are Free UI Kits Good Quality?Yes! Many free UI kits are created by talented designers and offer a professional look. They’re a fantastic resource, especially when you’re on a tight budget.
-
Do I Need to Be a Web Designer to Use These Kits?Not necessarily. While some basic understanding of web design principles helps, many UI kits are designed with ease of use in mind, making them accessible to beginners.
-
How Customizable are these Free Web UI Kits?You can tweak colors, fonts, and layout elements to fit your project. The level of customization can vary, but typically, there’s plenty of scope to make them your own.
-
Are These UI Kits Compatible with All Web Design Software?Many UI kits are made to be compatible with popular web design tools like Photoshop, Sketch, and Figma. Check the kit’s specifications to ensure compatibility with your software.
-
Can I Use These UI Kits for Commercial Projects?Often, yes, but always check the licensing terms. Some free kits are available for both personal and commercial use, while others might have certain restrictions or requirements.
-
Can I Use Web UI Kits for Mobile App Design?Some web UI kits are versatile enough for mobile app design, especially those with responsive components. However, it’s best to check if the kit is specifically designed for web or mobile use.
-
How Can I Tell if a UI Kit Is High Quality?Look for kits with positive reviews or ratings, and check the creator’s reputation. High-quality UI kits often have detailed, well-organized components, and clear, crisp visuals.
-
Are There Industry-Specific Web UI Kits?You can find UI kits tailored for specific industries like e-commerce, healthcare, and education. These kits include elements and layouts relevant to the particular industry.
-
What’s the Difference Between a UI Kit and a Template?A UI kit is a collection of components and elements you can use to create your own unique layout. A template is a pre-designed webpage layout. UI kits offer more flexibility, while templates give you a complete, ready-to-use design.
-
Can I Mix Elements from Different UI Kits?Mixing elements from different kits can give your design a unique look. Just be mindful of maintaining a cohesive style and check compatibility between elements.