Nowadays, HTML5 is like a shining star in the webs sky. However, is HTML5 ready to take the overall crown? From 2 aspects, we are going to discuss what else HTML5 needs to defeat Flash.
Technically:
First of all, I’d like to emphasize that HTML5 and Flash don’t have many overlapping functions. For example, you can invoke hardware like cameras through Flash; but not HTML5. However, the elements imported by HTML5 do bring some serious competition to Flash.
The most familiar of these features are the canvas and video tags. The other new HTML5 features have very little competitive relationship with Flash, but the canvas and video tags are the key factors that determine the fate of the battle. They’re going to bring some fundamental changes to the entire web industry as long as they’re popularized. In other words, they’re the two major blows HTML5 can lay onto Flash.
Canvas:
Long before Flash took the crown, there were many methods through which web drawing emerged on the market, the most famous being the Java Applet. Those methods competed with each other, with each having their own advantages. But that war quickly ended when Macromedia published Flash.
In order to fight with Flash, many other technologies arose. These included SVG. However, those technologies didn’t stop Flash running away with the top prize. Flash based games and animations crept into every corner of the internet within a very short time.
Now the cycle continues with a new challenger appearing — HTML5’s canvas.
In many ways, canvas does excel over Flash. It doesn’t rely on a plug-in, but instead intimately integrates with the rendering engine of browsers, saving resources and most importantly effectively simplifying the interactivity between images and other elements on the page.
As for Flash, it does take up a lot of time and resources to simply interact with a page. What’s more, it’s inconvenient for programming.
canvas is an element of HTML and it can be operated like any other HTML element. Developers can write all the code in one file, which does reduce the difficulty of maintenance and updates.
However, canvas also has disadvantages:
- 1. Developers do have to describe every dot and graphic curve in the program; so they do have to deal with matrix transformation in cases of rotation and zoom. This increases the difficulty of drawing complicated pictures. Whereas in Flash, the image display API is kept in the “Sprite” directory; developers are then able to use different tools to design the image; the image rotation and zoom only require a simple invocation of directory functions.
- 2. There are drawbacks in animation realization as well. Although
canvasprovides the nontraditional method of usingdivs to realize the animation, it’s still pretty complicated. The developers have to clean the canvas at each frame, and redraw all elements.
As a consequence, animation with large numbers of elements display slowly. The movement of even a few elements requires redrawing the whole canvas, wasting huge resources. In comparison, Flash is drastically easier. Although redraw is required on the basic level, it’s processed by Flash Player automatically; the developers don’t have to do it themselves.
The Flash analysis progress based on bytecode is faster than the one used by HTML5 and JavaScript based on simultaneous compiling. Generally speaking, the more complicated the animation, the more fluid the display. In addition, the well kept image directory and powerful designing tool make animation development much easier. - 3. There is no event system. Developers need to judge the image element clicked by users by catching the coordinates of the user clicking on the canvas. During the process, it might check all the displayed elements and judge whether the dot is inside the image or not. It’s complicated to realize, let alone the recursion.
The problem might be solved by future graphics libraries, but it’s just like building an event response model with JavaScript. Obviously, its efficiency is less than the original event model imbedded in browsers. Event is well kept in the Flash directories, the event of click capture is a piece of cake.
More importantly, it provides the event and function to judge whether there is intersection between two images, which is really convenient in game programming. HTML5 is not convenient here.
From the above analysis, we can see that HTML5 still lags behind in three areas. It needs a powerful and easy-to-use graphic library, hardware accelerator for image analysis/redraw and a powerful IDE.
At present, the game engine based on canvas already exists, but it’s not nearly as perfect as Flash.
As far as hardware acceleration is concerned, WebGL gives us hope. WebGL (Web-based Graphics Library) is a software library that extends the capability of the JavaScript programming language, allowing it to generate interactive 3D graphics within any compatible web browser. It promotes the speed of image display, and most encouragingly WebGL is available on most browsers, with the notable exception of IE.
As for IDE, it’s ironic that Adobe adds a Flash-to-canvas function for Adobe Flash CS5.
If the above 3 problems can’t be solved, the realization of canvas will be restricted, the development will be difficult, and it’s going to be hard to popularize.
Video:
Video might be the most frustrating thing for Adobe. More than anything it’s probably going to be swipe that knocks Flash’s crown off. The current situation is that there’s a coding problem for the video tag. “H. 264” supported by Apple and Microsoft is not an open standard. Browsers have to pay for it, and that’s why Firefox refused to support H. 264. Although Google purchased a set of high-qualified coding technology, there’s no evidence that indicates Google will open the technology.
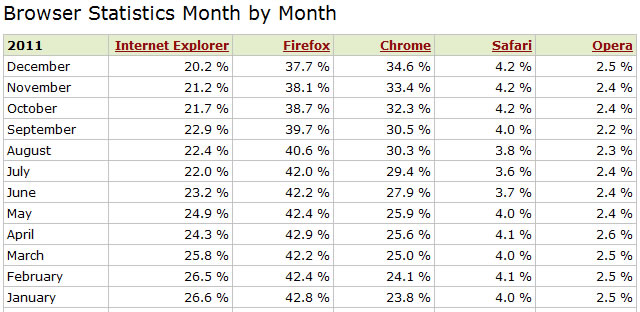
According to the statistics of W3schools.com: Google Chrome and Apple Safari have a strong growing trend, but the browser market is still dominated by Firefox and IE. If Firefox keeps H. 264 out of the door, it’s going to be very hard to popularize that video tag.

So HTML5 needs an open and high-qualified video coding standard.
In this article we’ve looked at HTML5 from a technical perspective. We discussed the problems HTML5 is facing. In part 2 we’ll change to a commercial perspective and discuss the relationship between HTML5 and the giants of the industry.
Related Topics
Top