


20 Free Tailwind CSS Web Templates for Designers & Developers

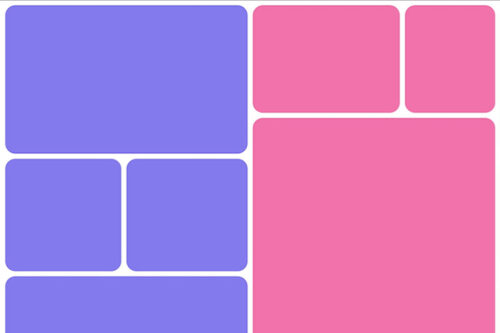
8 CSS Snippets for Creating Bento Grid Layouts

100 Tiny CSS Tools & Apps for Web Designers

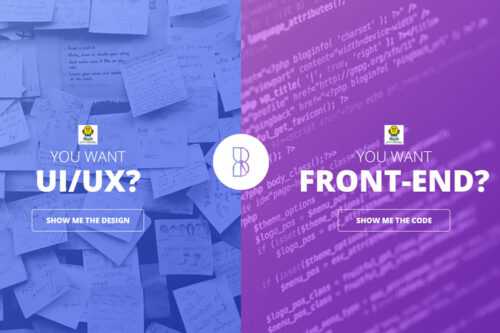
8 CSS Snippets for Creating Split-Screen Layouts

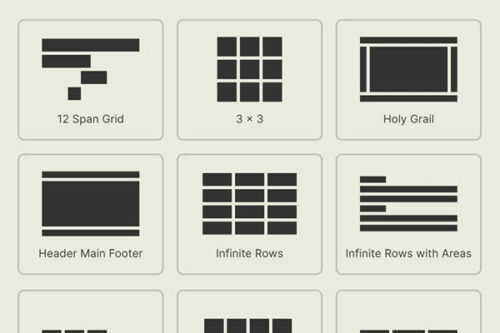
8 CSS Grid & Flexbox Snippets for Creating Magazine Layouts

15+ Best Free HTML Templates for Creating Resumes

8 CSS Snippets for Styling HTML Checkboxes & Radio Buttons

CSS Animation Toolbox – Libraries, Tools, Snippets & Tutorials

25 Lightweight & Minimalist CSS Frameworks Worth Considering

40+ Best Free Bootstrap Templates & Themes