


Effective Traffic Funnel User Experience (UX) Design

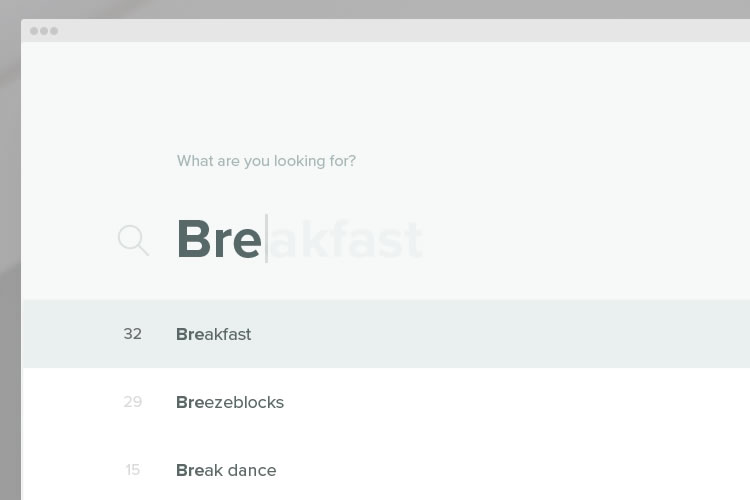
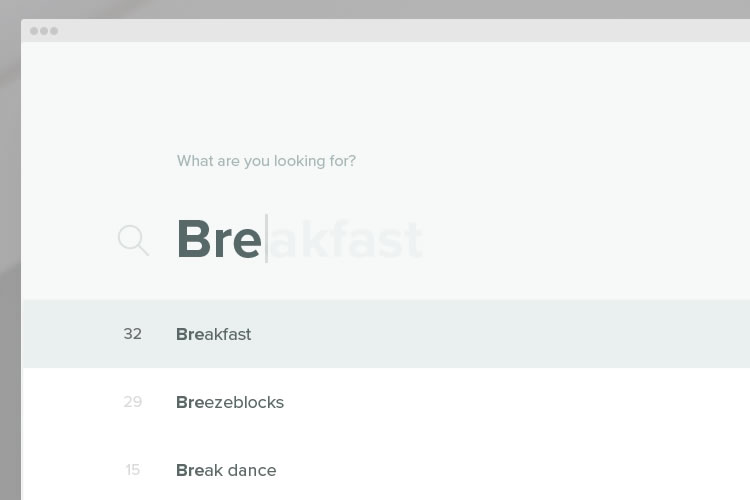
How to Use Negative Space in Web Design

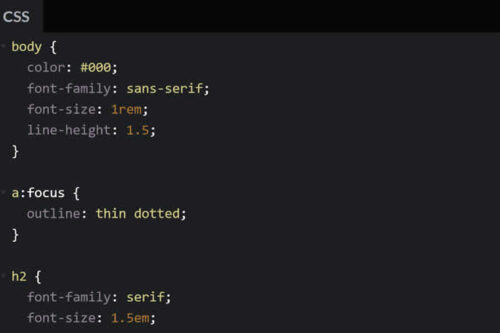
Can the Visually Impaired Access Your Site?

10 Best Tools & Resources for Helping You Design Accessible Websites

5 Printable Templates for Sketching Responsive Layouts

Avoiding Dark Patterns in Web Design

A Comprehensive Guide on the “Whys” of Site Optimization

Web Accessibility for the Visually Impaired

How to Use Whitespace in Web Design

The Challenge of Designing Websites for Large Screens