How many times have you had to placate your clients because they want to see their website live, and they want it NOW? Unfortunately too many of us have had this experience and frankly it’s usually because clients have no understanding of what happens behind the scenes when we develop websites.
And why should they? They are far too busy running their new company, and dynamic CEOs are used to clicking their fingers and getting a new brochure or billboard design within a week or two, or a brand new marketing campaign launched within a month. So they fail to see why they have to wait so long for their new website.
Luckily help is at hand. We’ve produced a web design process infographic that you can share with your client to show them exactly what you need to do to produce a website that meets their needs on every front.
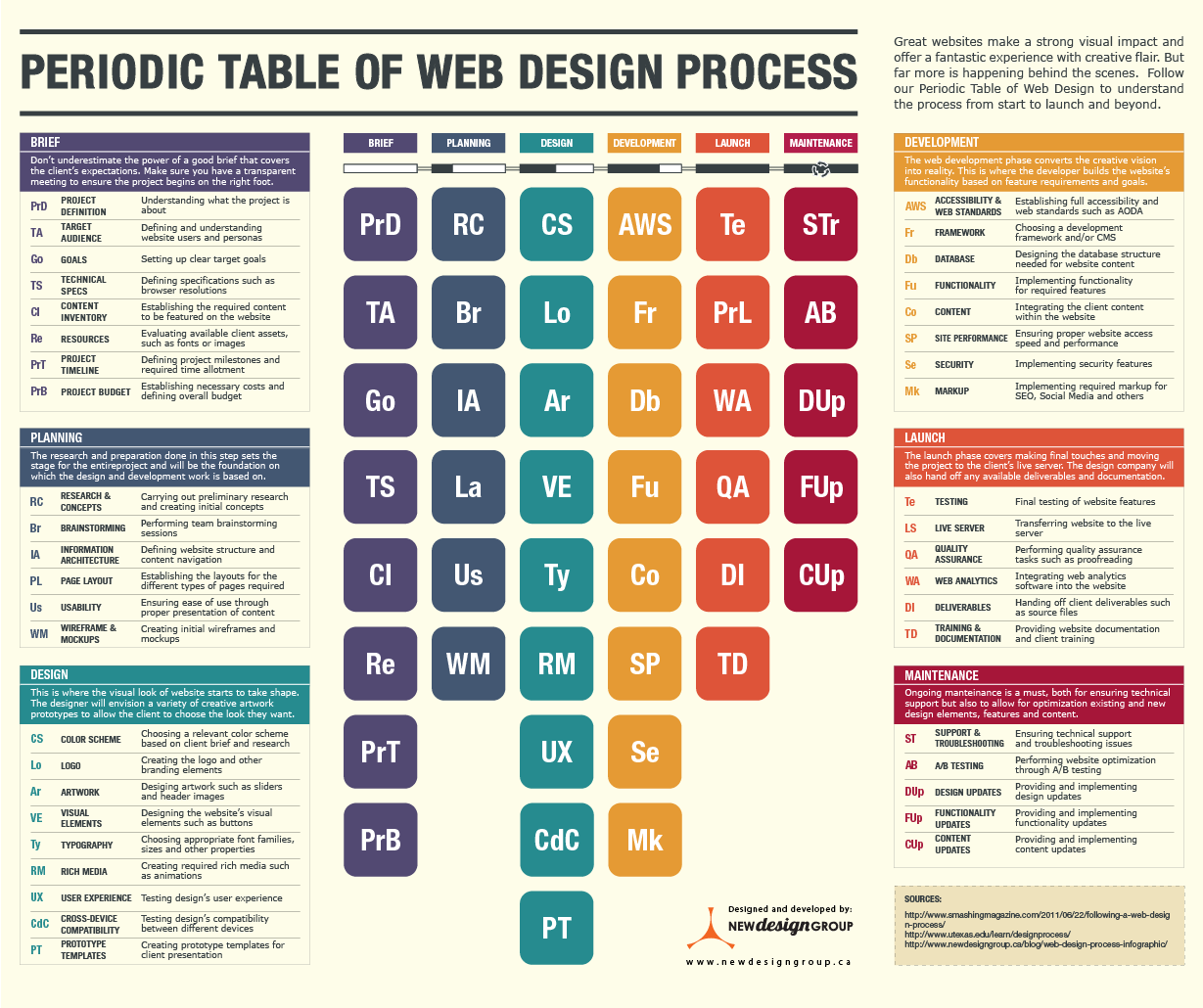
The Web Design Process Periodic Table
Click on the image to view the full-size version.
Using the Infographic
Use the infographic to explain the hoops you need to go through to clarify the project brief and plan the website structure and content navigation – and that’s before a visual mock-up can even be contemplated.
Once the client has agreed on the best mock-up and starts to get tetchy if the live website doesn’t swiftly follow, use the infographic to explain why the subsequent stages all take time:
- The complexities of the design stage – how the artwork, typography and even the call to action buttons all have to be carefully chosen to fit in with the desired look.
- The nitty-gritty of the development stage – getting the content right and implementing functionalities requested such as online forms and shopping carts, as well as making the website secure.
- The importance of the launch stage – testing and quality assurance tasks to avoid the embarrassment of going live with a sub-standard website.
And once the client is delighted with their new website, the work of the infographic is not over – use it to explain the importance of ongoing maintenance to make updates, and to continually optimise the website to result in more conversions and more sales.
A client who fully understands what is going on behind the scenes is indeed a happier client.
Related Topics
Top