In the early days of the web, typography tended to be an afterthought. Come to think it, how could it have been anything more? There were just a few standard "web-safe" fonts available and content had to be crammed into tiny, low-resolution screens.
Thankfully, typography has evolved on the web to the point where it is now an essential part of the user experience. With many popular font libraries readily available and designers making a commitment to solid design principles, beautiful type is here to stay.
Let’s check out some of the trends we’re seeing in web typography:
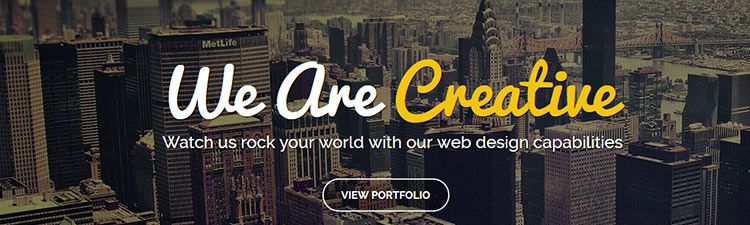
Handwritten
They certainly aren’t grandma’s old Lucida Handwriting type of fonts. Modern handwritten fonts can create a personal touch and a casual feel.
Big Drop
Finn Lough
EVS

How I Fight

The University of Sydney

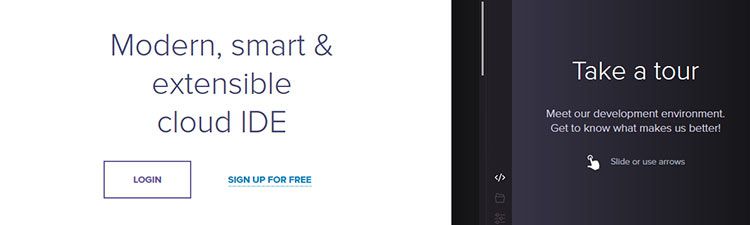
Ultra Lightweight
Thin fonts have become a great choice for headings and titles. They can be large, yet subtle elements that won’t overwhelm a design.
Marie Sixtine

Gelateria del Biondo
KRET

Google Moteur de Réussites Françaises

CodeTasty
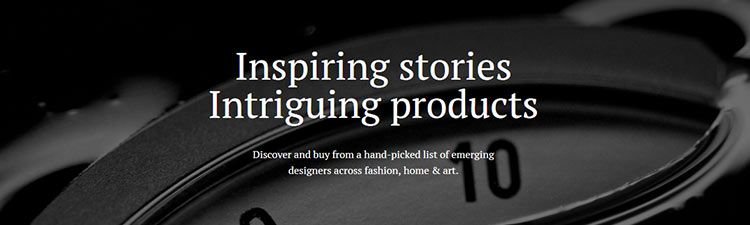
Serifs
For quite awhile it seemed like serif fonts were relegated to the sidelines. Perhaps it’s because Times New Roman was once so overwhelmingly used as a default. Designers have since moved back to serif fonts as a means to make a statement.
The Loppist

Oribe

Benjamin Guedj
Le 28
True Digital
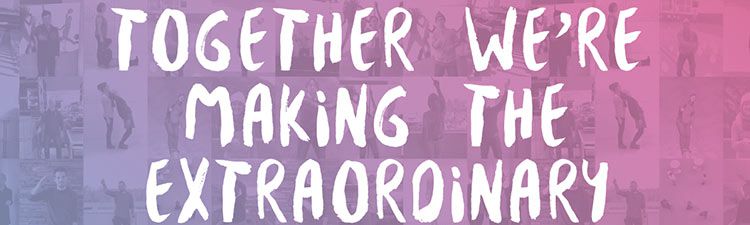
Non-Traditional Type
For some brands, a more non-traditional font can help forge a unique identity. Grunge, antique, futuristic and otherwise fun type are being used in captivating ways.
Riccardo Marconato Creative Studio

ADAMI Culture Experience Days

Active Theory
Because Recollection

SEHSUCHT Berlin

That’s a Wrap
Great typography can truly set a website apart. As we’ve seen, type can be used to communicate a message or feeling in a simple, yet elegant, manner. Simplicity can indeed be striking.
While we can marvel at specific use cases for big-budget sites, beautiful typography is something that we can (and should) use every day in our designs.
Beyond grand statements, the right type brings readability and usability to all users. It’s about creating an experience that is both beautiful and functional.