


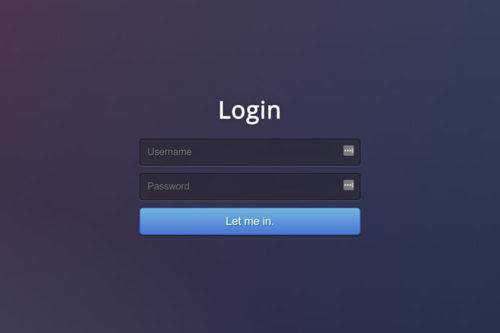
10 Open-Source Login Page Templates Built With HTML & CSS

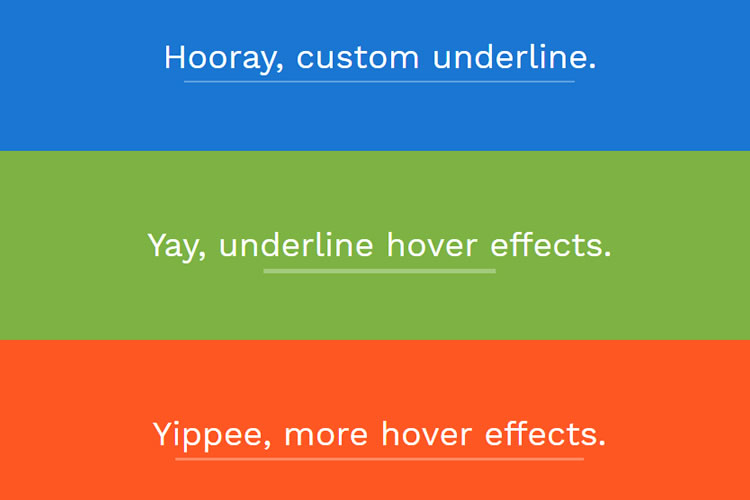
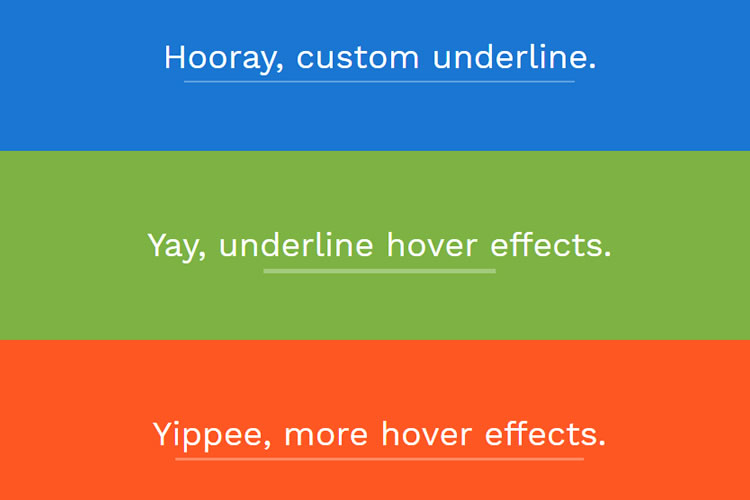
10 Custom CSS & JavaScript Snippets for Hover & Click Effects

9 Custom Open Source File Upload Field Snippets

10 Free CSS & JavaScript Select Box Snippets

10 Code Snippets for Creating Beautiful Forms

10 Amazing Examples of CSS, SVG & Canvas Masks In Action

12 Landscape Scenes Built Entirely With CSS & SVG

10 Super-Useful Bootstrap 4 Code Snippets

10 YouTube Channels For Learning Basic Frontend Development

10 Character Designs Created Entirely With HTML & CSS
