


Harnessing Liquid Effects in Web Design

30 Powerful & Compelling Public Awareness Print Advertising

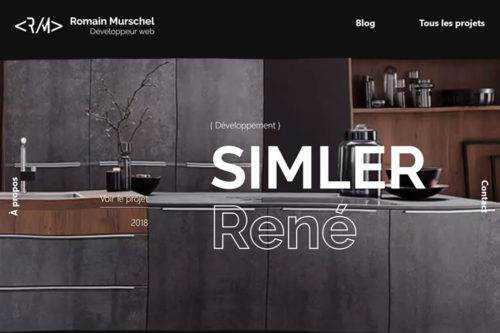
Beautifully Designed Examples of Asymmetrical Split Screens in Web Design

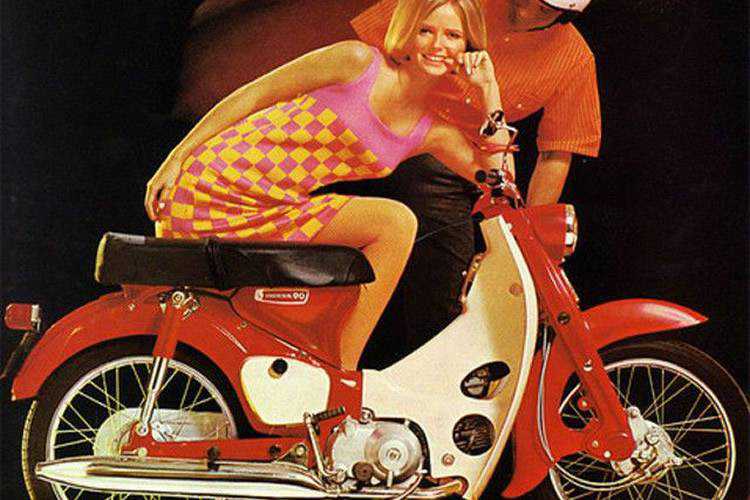
40 Nostalgic Examples of Vintage Print Advertising

12 Inspiring Examples of Mixing Solid & Hollow Fonts in Web Design

A Touch of Neon in Web Design: Using Color to Draw a User’s Attention

The Use of Cursor Effects in Web Design

The Tiny Short Animation Trend in Web Design

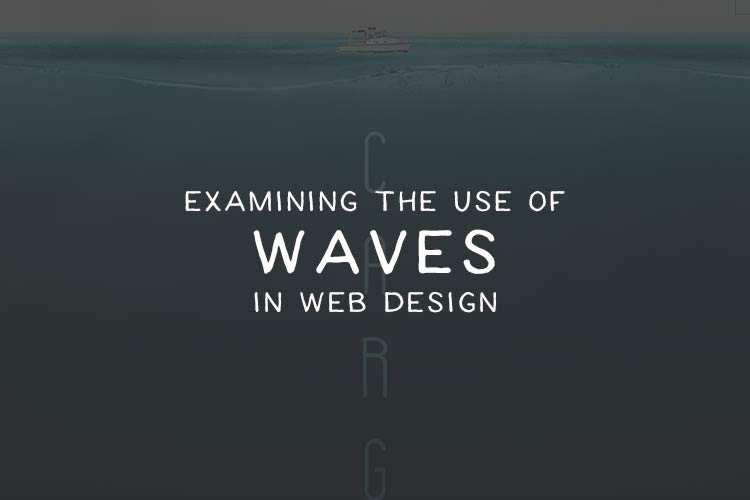
Rocking the Boat: Examining the Use of Waves in Web Design

Going Up: Vertical Lettering in Web Design
