Vivify – A free CSS animation library.
turretcss – A styles and browser behaviour normalisation framework for rapid development of responsive and accessible websites.
10 Super-Useful React Components, Libraries & Tools – A collection of cool React components to help you create a top-notch interface.
Baseline Type – Great typographic pairings with quick to implement HTML & CSS.
Study Web Development – A free eBook on how to become a web developer and successful freelancer.
7 Columns Calendar Creator – An easy-to-use plugin for Sketch that allows you to generate a 7 Columns Calendar for any month.
Current Icon Family – Attractive SVG icons with several style options.
Wires – Two free wireframe UX kits for mobile and web, built exclusively for Adobe XD.
10 Free Onboarding UIs Built With CSS and JavaScript – A collection of onboarding UIs that offer plenty of ideas for inspiration and code snippets to help you get started.
WordPress Plugins to Improve Website Accessibility – WordPress plugins that cover a wide range of accessibility issues.
Simple Tools and Tips to Help You Speed Up WordPress – Plugins and techniques you can use to improve the performance of your WordPress site.
8 Free WordPress Maintenance and “Coming Soon” Plugins – WordPress plugins that put your site into maintenance mode or add “Coming Soon” pages.
Mirrored atomicity: designers and developers speaking the same language By Vitor Guerra
12 Essential Scroll-To-View Animation Trends By Jake Rocheleau
Bringing Sketch and After Effects Closer Together By Josh Fleetwood
How To Create A Sketch Plugin With Front-End Technologies By Zachary Schuessler
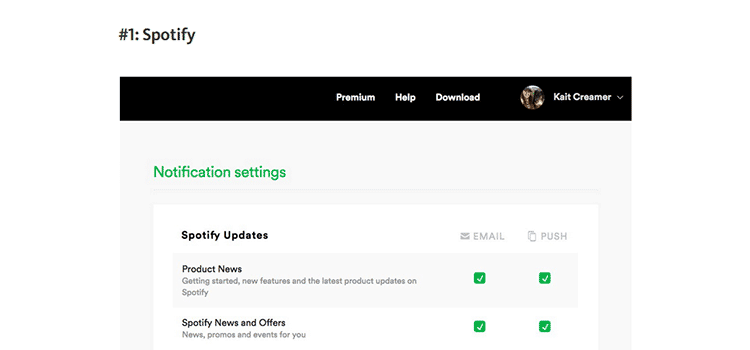
7 Really Good Unsubscribe Pages + Preference Centers By Kait Creamer
Medium’s New Logo: A Review By Luke Trayser
Offline Only – Chris Bolin encourages us to go offline to be more productive.