Get FullStory for Free, Forever.

Gifme – A Sketch plugin that lets you play gifs and videos in the app.

The Power and Danger of Persuasive Design – Taking a look at persuasive design and its potential downside.

10 Open Source Examples of Three.js In Action – A collection of 3D objects built with JavaScript.

Monitoring unused CSS by unleashing the raw power of the DevTools Protocol – How much CSS are you not using?

Inboxer – An unofficial free and open-source Google Inbox desktop app.

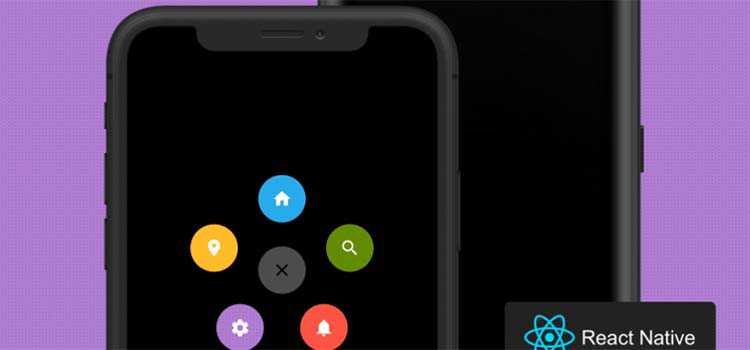
React Native Circle Menu – A simple, elegant UI menu with a circular layout and material design animations.

10 Examples of Responsive Text Techniques – An exploration of how responsive text is being used.

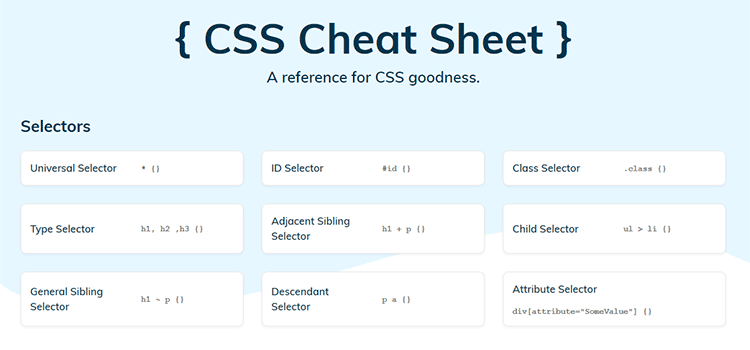
CSS Cheat Sheet – A well put together reference of CSS properties.

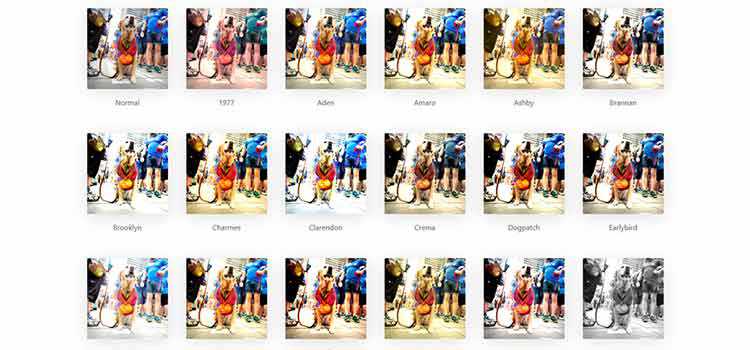
Instagram.css – A complete set of Instagram filters in pure CSS.

lit – Coming it at 398 bytes compressed, it’s the world’s smallest responsive framework.

10 Must-Read Design Books To Get You Ready For 2018 – Start the new year off right with these awesome books.

10 Examples of Generating Randomness with Code – A mix of fun, interesting and useful snippets.

11 Things I Learned Reading the CSS Grid Specification – Learn some aspects of CSS Grid you may not have known about.

2017 Design Tools Survey – Interesting stats from nearly 2,000 surveyed designers.

The Atoms of Typography: The Secrets You Can Learn from Type Designers – Going deep into the world of typography.

8 Best Practices for Perfect CSS Documentation – Document CSS so that others can jump right into your code.

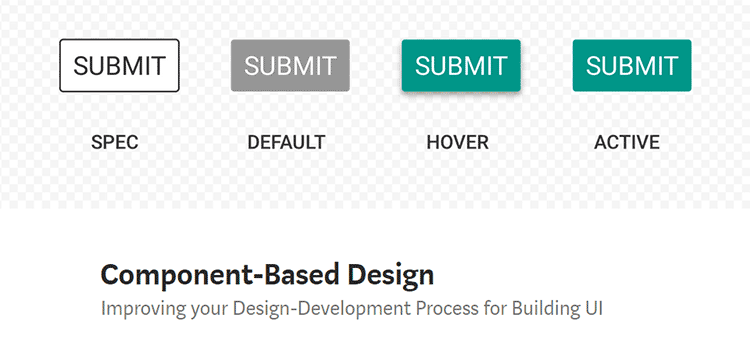
Component-Based Design – How to improve your UI development process.

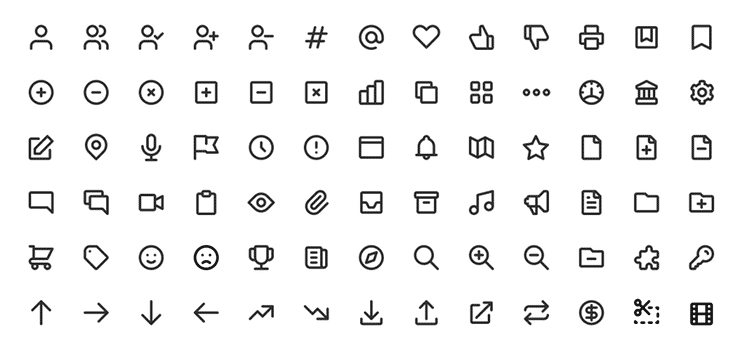
Heroicons UI – A free set of over 100 SVG icons.

Top 50 Free Icon Sets for Web Designers 2018 – Find the best free icon sets all in one place.

50 Free Mobile UI Kits for iOS & Android for 2018 – Looking for excellent Mobile UI kits? Look no further!

Top 50 Free Web UI Kits & Templates for 2018 – All of the best templates and UI kits for the new year.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.