Get FullStory for Free, Forever.

10 Useful Material Design Code Snippets – A collection of Material Design snippets you can use to adopt Google’s design language.

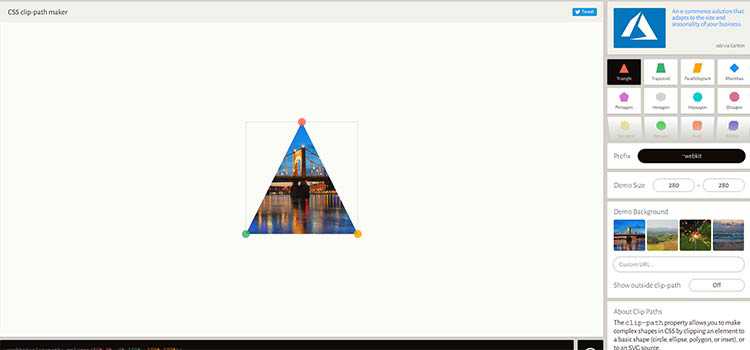
Clippy – An online tool you can use to create a CSS clip-path.

Confessions of a UX designer – Designer David O. Andersen’s path to improvement.

Why Japanese Web Design Is (Still) the Way It Is – A look at why Japanese design has its own signature style.

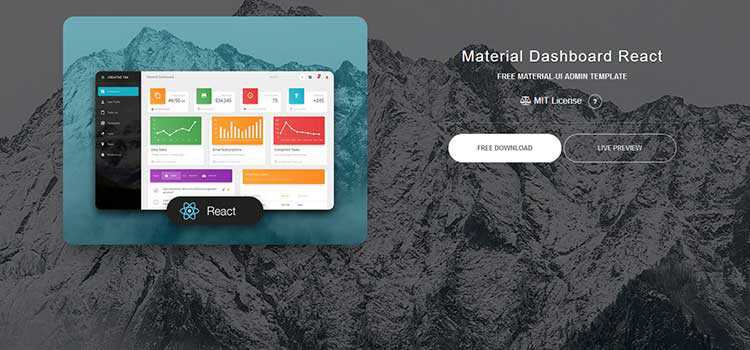
Material Dashboard React – A free Material Design UI kit available for download.

Purgecss – A tool that removes unused CSS from your site.

Laying the foundations for system design – The right foundation will lead to better quality and consistency.

The Importance of Design and Development Fundamentals – Learning the basics of design and code will help you produce better work.

The UX of AI – Using Google Clips to understand how a human-centered design process elevates artificial intelligence.

The secret heroes of UX Design – The little things that play a role in great UX.

iOS 11 UI Kit for iPhone X – A free, comprehensive UI Kit for Sketch.

Take Command of CSS Flexbox – Answering some of the most common Flexbox questions.

Space, Size & Style – These are the building blocks of a design system.

What Makes A Really Good Email? – Learn more about the ingredients to email marketing success.

Boilerform – An HTML and CSS boilerplate to take the pain away from working with forms.

React, Redux and JavaScript Architecture – Understanding why React and Redux are right for your web app.

Using CSS Clip Path to Create Interactive Effects – Some very cool things you can do via clip-path.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.