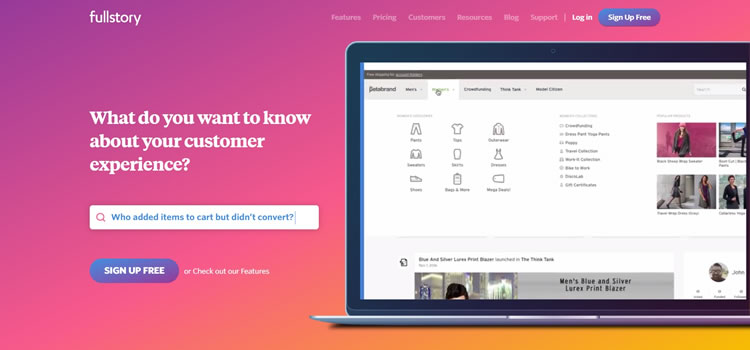
Get FullStory for Free, Forever.

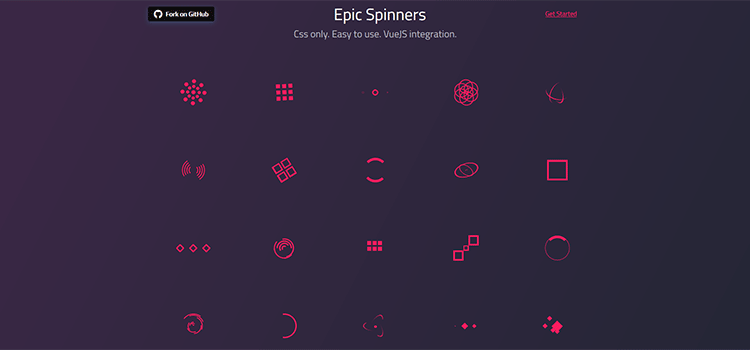
Epic Spinners – A collection of CSS-only spinning icons with VueJS integration.

Illustration Process: Creating a Style – Tips for creating a unique and consistent style.

Free Adventure Icon Collection – 48 completely customizable and resizable icons in SVG and PNG formats.

Everything you need to know about CSS Variables – Learn all about CSS support for variables and how you can utilize them.

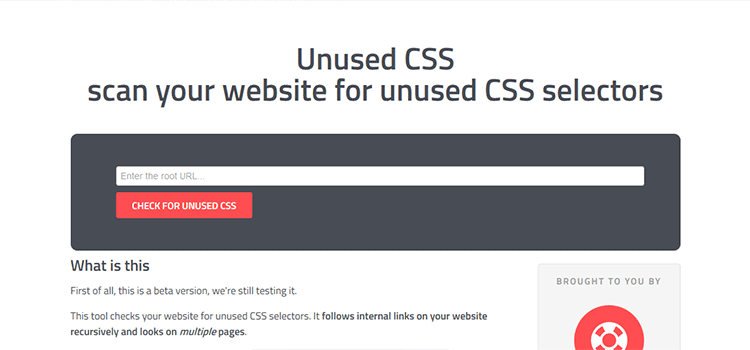
Unused CSS – A tool that scans your website for any unused CSS selectors.

Freebie: 2 Beautiful Checkout Forms – Download two Bootstrap 4 checkout forms for your next project.

Now UI Dashboard – A free Bootstrap 4 admin template.

Handlebars in UI Design – Design elements that are similar to a scrollbar, but with far more capability.

10 Handy CSS Grid Code Snippets – Resources to help you learn, customize and restyle CSS grids.

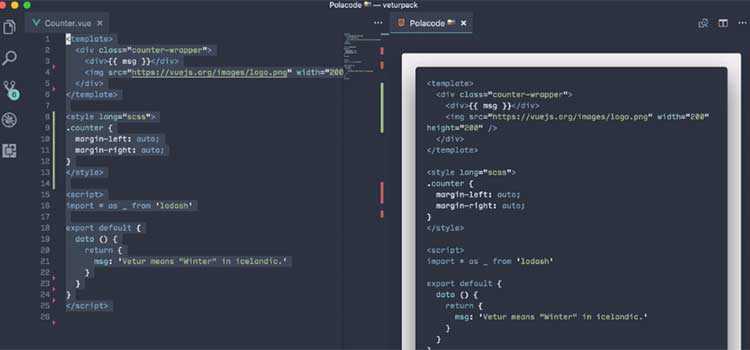
Polacode – It’s billed as “Polaroid for your Code” and is for use with Visual Studio.

10 Free Code Snippets for Creating CSS Content Cards – Explore the many styles of CSS content cards in use.

Sketch Isometric Plugin – A Sketch plugin for generating isometric views from artboards and rectangles.

An Introduction to WordPress Child Themes – Learn why the use of a child them is highly recommended.

Direction Reveal – Create content that reacts based on which direction a user comes from.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.