5 Useful Resources for Building a WordPress Staging Site – Build a staging site and catch potential issues with software updates.

Sketchize – Free wireframing sheets that will help you design that next killer site or app.

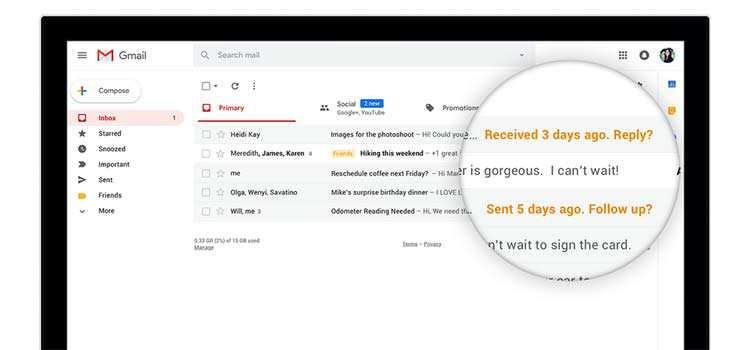
A quick rundown of the new Gmail – Take a look at what’s new for the popular email service.

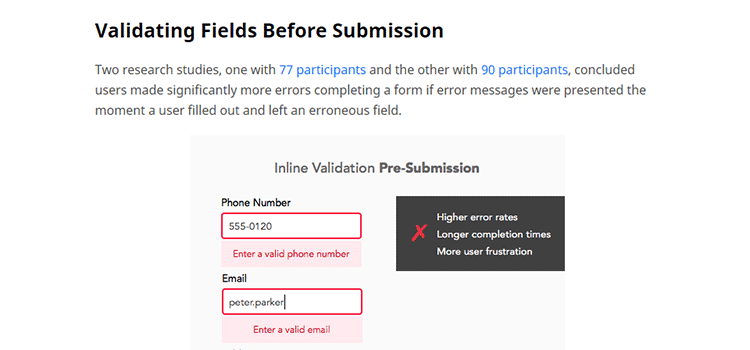
Why Users Make More Errors with Instant Inline Validation – Think twice before using inline form validation.

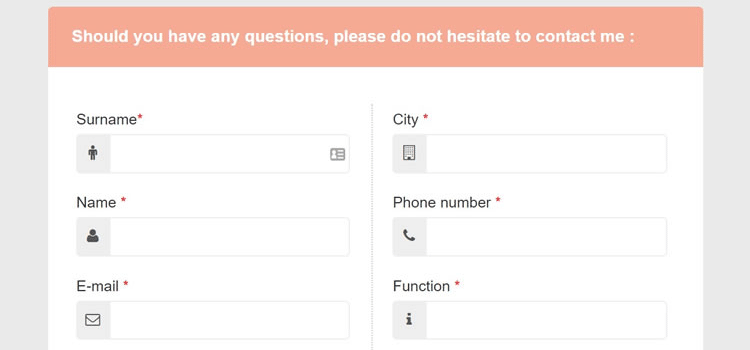
10 Code Snippets for Creating Beautiful Forms – Create forms that look great and are highly-usable.

Users Don’t Hate Change. They Hate Our Design Choices. – A look at ways to help users embrace change.

Simple things designers can do to make their front-end developer coworkers happy – Don’t make your designs in a “print state of mind”.

Crypterio is the WordPress Theme to Power Your Cryptocurrency Website – Check out a theme built specifically for the cryptocurrency industry.

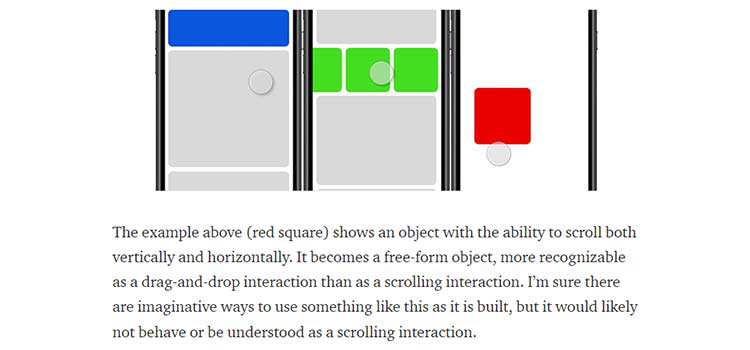
Scrolling interactions and techniques – A look at different ways scrolling can be successfully integrated into your designs.

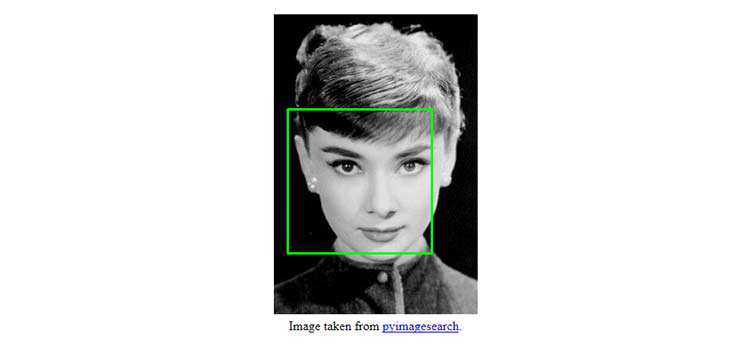
pico.js – A JavaScript face-detection library.

React in patterns – A free eBook that covers common design patterns when developing with React.

Framer Syntax Theme – A free minimalist theme for Atom & Visual Studio.

10 YouTube Channels For UX Design Tips & Tutorials – Free video resources to help you learn UX design.

Freebie: “Oasis” Jekyll Website Template – A Jekyll landing page template, perfect for mobile apps.

Editorial Design and CSS Grid: Inspiration and examples – A guide to using CSS Grid to create some beautiful editorial layouts.

Good Designer, Bad Designer – So, which one are you?

10 Free Responsive Pricing Table HTML & CSS Snippets – A collection of awesome pricing tables you can use in your own projects.

The Anatomy of a Modern JavaScript Application – JS changes quickly. Here’s a look at the makings of a modern app.

Day.js – A fast alternative to Moment.js.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.