The Grumpy Designer’s Summer Survival Guide – Why GDPR, Gutenberg and Google are making this summer a doozy.

Fluent Kit – A Fluent Design library that is built on top frameworks.

A fish in your ear – How Google tweaked their Translate app to better inform users of existing features.

youCanCodeAGif – Answering the burning question of whether you can build a high-quality GIF through code.

The Future Is Here! Augmented And Virtual Reality Icon Set – A collection of 33 free icons that depict this new tech.

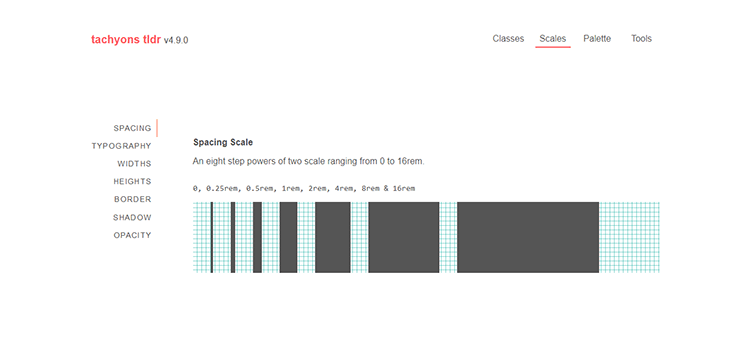
Component Based Design System With Tachyons – Introduction to a functional CSS framework / design system.

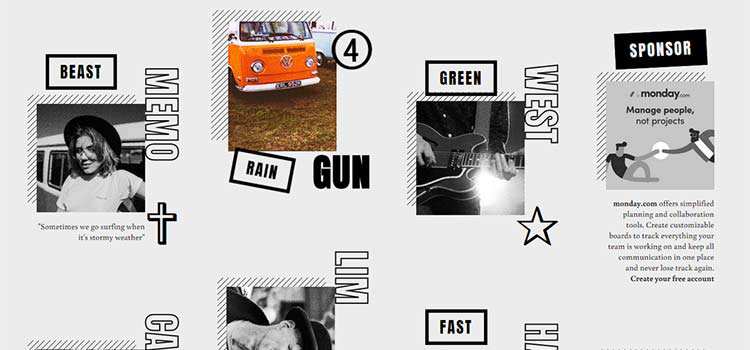
Grid Layout with Motion Hover Effect and Content Preview – Example of a retro grid layout featuring some interesting hover animations.

The biggest WTF in design right now – A look at how user flows can improve your app.

Design’s Iron Fist – A free collection of essays with advice about design and business.

10 Pens That Pay Homage to Musical Legends – Musicians that have inspired web designers.

How not to write an error message – Pro tip: Don’t blame users in error messages.

Developing the Zomato design system – The quest for design consistency across multiple products.

The Slow Death of Internet Explorer and the Future of Progressive Enhancement – Wait, IE is still a thing?

Running the Numbers: CSS Specificity – Ensuring that your styles target the correct elements.

A Simple Introduction to Intrinsic Web Design – Thanks to Flexbox and CSS Grid, we no longer need hacks for building layouts!

Three tips for writing better CSS – A set of very brief tips that you can use to improve your CSS.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.