WickedCSS animations – A library of pure CSS animations.

10 Examples of Interactive Skeuomorphic Design Elements – Realistic elements that also feature realistic interactivity.

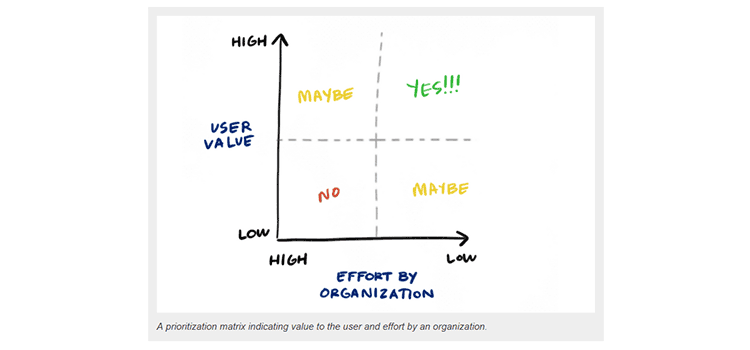
Using Prioritization Matrices to Inform UX Decisions – A look at how using visuals can help you to make more informed decisions.

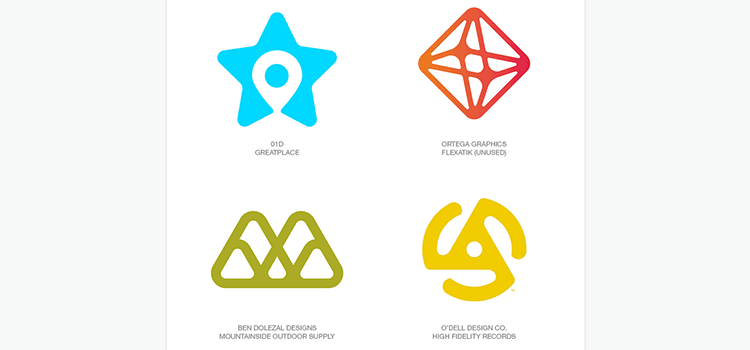
2018 Logo Trends – One thing is for sure: Retro is in!

30 Seconds of Interviews – Common questions to help you prepare for your next interview.

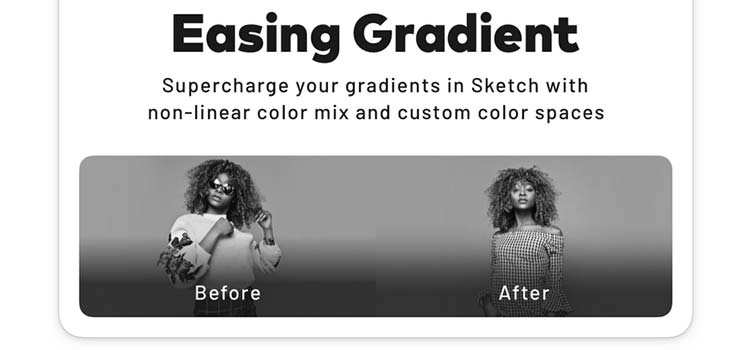
Easing Gradient – A Sketch plugin that will supercharge your gradients.

Grid System Library – A collection of grids for iOS, Android and Bootstrap.

50 Free Wireframe Templates for Mobile, Web and UX Design – Helpful templates you can use to wireframe your next project.

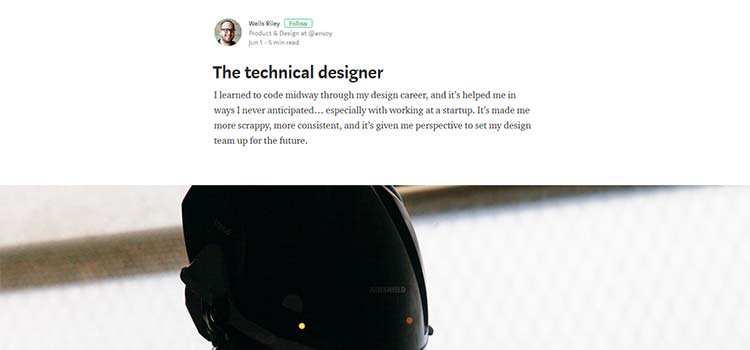
The technical designer – How understanding code can help you become a better designer.

Material Design 2.0 Kit – A hand-crafted vector Sketch file with lots of useful design assets.

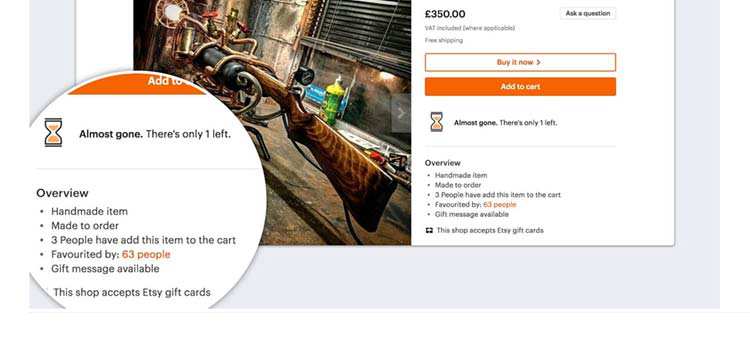
Dark Patterns and Aggressive Persuasion – 3 Reasons to Avoid! – These tactics are bad for users and for business.

LuminJS – A JS library for progressively highlighting text.

Critters – A Webpack plugin that inlines critical CSS and lazy-loads the rest.

The Top 50 Free Lightroom Presets – Use these free presets to enhance your photos.

1 Element CSS Rainbow Gradient Infinity – Create a stunning multicolored logo.

Box-shadows.css – A collection of snazzy shadows for your design elements.

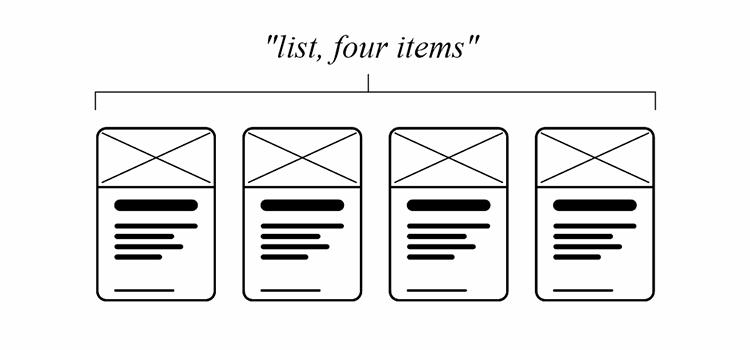
Cards – Making a card UI accessible.

Katana.scss – A CSS Flexbox-based layout system.

Z-Index Explained: How to Stack Elements Using CSS – Learn how to use the ever-so-tricky z-index property.

Github XP – A Chrome extension celebrating the Microsoft/GitHub marriage.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.