Our 50 Favorite CSS Frameworks, Libraries & Tools from 2018 – Level up your CSS game with these fresh resources.

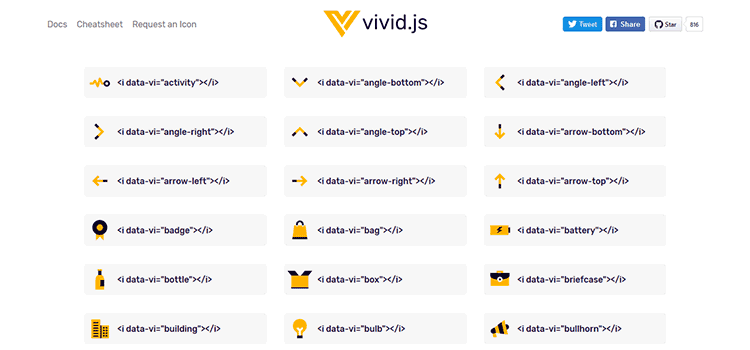
Vivid.js – A JS library with over 90 SVG razor-sharp icons.

What should a new designer know about typography? – Using typography to help solve problems.

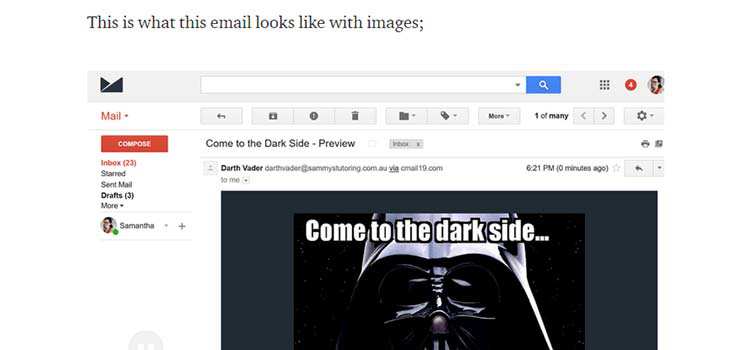
How to test accessibility of emails – A guide to making email more accessible for everyone.

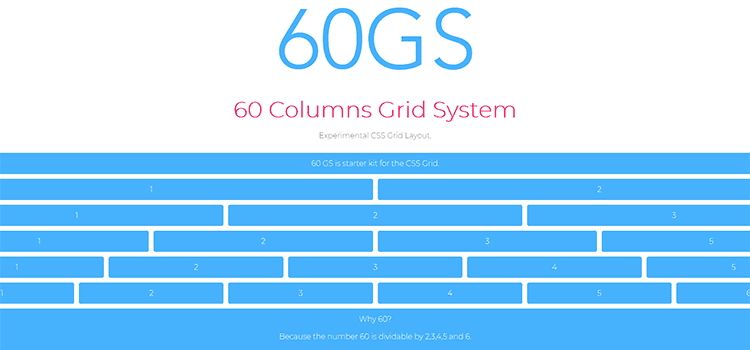
60GS – A 60-column CSS Grid starter kit.

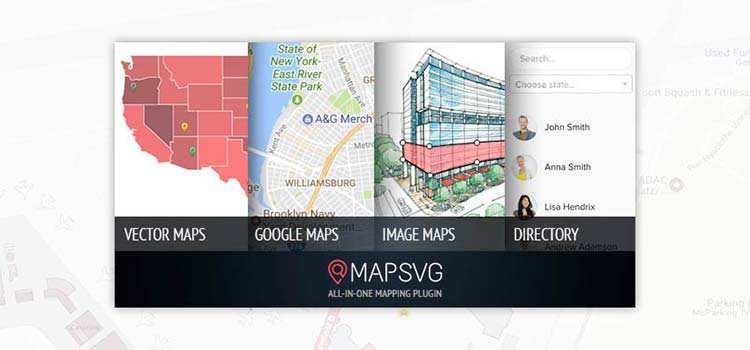
MapSVG Brings Incredibly Powerful and Flexible Maps to WordPress – A tool to create vector SVG, Google and image maps in WordPress.

Accessible CSS-Only Floating Labels – Create a floating label effect that is also accessible.

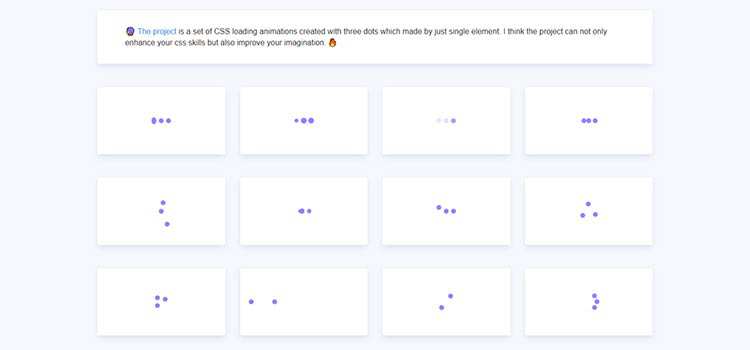
Three Dots – A collection of loading animations – all with just 3 little dots.

Strawberry – A light-weight CSS Flexbox framework.

Combining the Powers of SEM and BIO for Improving CSS – Write better and more efficient CSS.

How to Find Out What a Client Really Needs – Ways to get a better sense of what a project is all about.

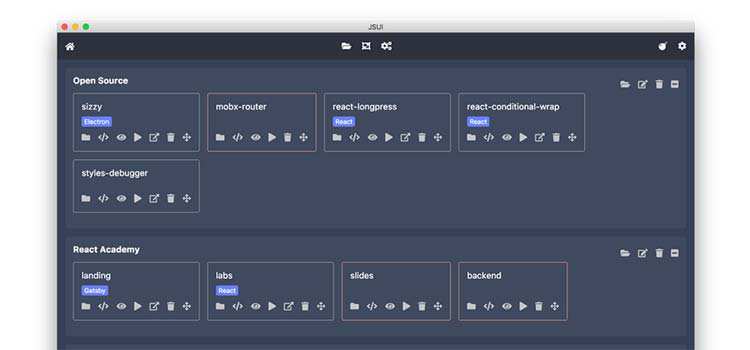
JSUI – A tool for visually organizing, creating and managing JavaScript projects.

Chatbots – A Creative’s Guide – A look at how to design a conversation.

The 10 Most Popular Open Source Front-End Web UI Kits – A collection of great UI choices for your next project.

Cirrus – A responsive CSS framework that uses Flexbox.

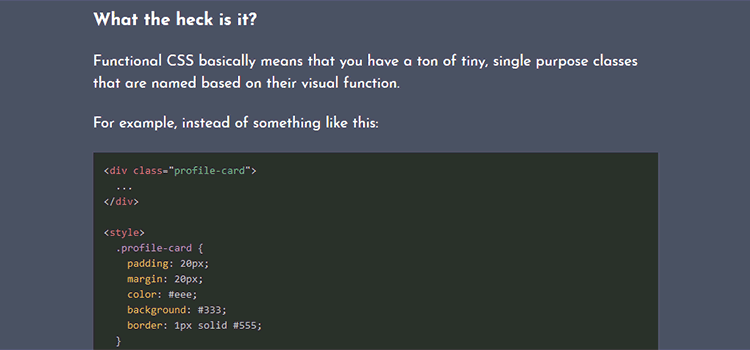
In defense of Functional CSS – One designer’s opinion on the benefits of Functional (aka Atomic) CSS.

Collapsing Logo Effect – Re-creating the logo effect seen on PracticalVR.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.