Never Overlook Animation in UX – Animation can be more than just an aesthetic element.

Easier scrollytelling with position sticky – Using the “sticky” graphic pattern with CSS.

The Most Dangerous Writing App – Stop typing and your progress will be lost!

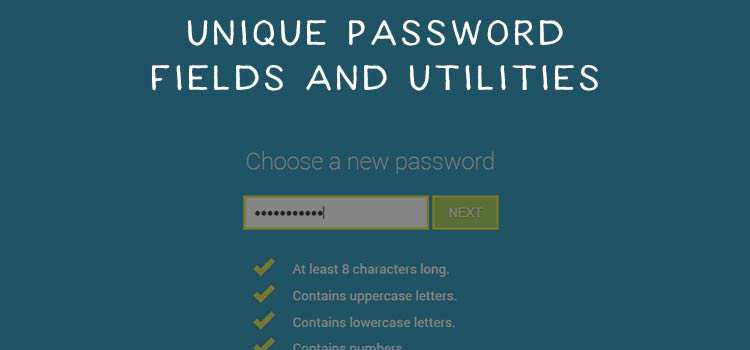
A Collection of Unique Password Field & Form Utility Code Snippets – Make your password fields more user-friendly.

Introducing Sketch2React – A tool for real code prototyping inside of Sketch.

The new (and old) CSS units you’ve never heard about – Have you used any of these CSS units?

Polly.JS – A standalone framework for recording, replaying and stubbing HTTP interactions.

GsapTools – A simple tool to debug GSAP animations.

8-Point Grid: Typography On The Web – A look at some best practices regarding typography.

The ‘UI and UX Design’ Pocket Guide (Volume One) – 11 helpful tips for designers.

20 Free Photoshop Layer Styles for Creating Beautiful Text Effects – Make your text stand out with this free collection of layer styles.

Debugging JavaScript in Google Chrome and Visual Studio Code – A comprehensive guide to JS debugging.

Don’t just copy the @font-face out of Google Fonts URLs – Though it’s tempting, there’s a good reason why you shouldn’t.

5 Things to Look for in a Great Web Design Client – Great clients are out there – if you know what to look for.

The unseen value of brand design – The process of creating a successful brand design.

Lepto – A tool for automating image optimization and analysis.

Material Dashboard – A free Material Bootstrap Admin theme available in multiple formats.

Gradient Joy – Use gradients as placeholder images.