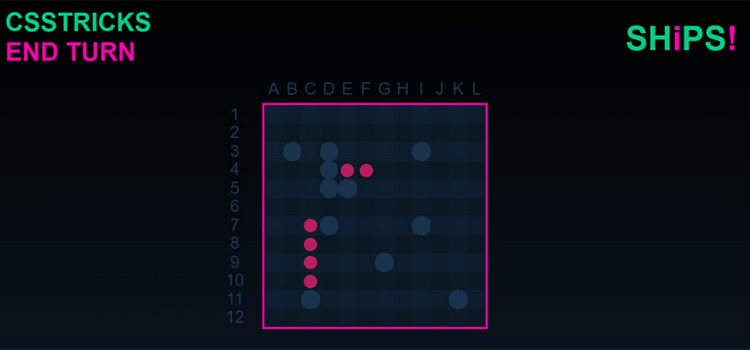
Building Battleship in CSS – Learn how to recreate the classic game using only CSS.

14 Free Display Fonts with a Creative Flair – Use these free fonts to bring some personality to your projects.

Getting Started with React – An Overview and Walkthrough – Get off to a running start with the popular JS library.

Designing For Micro-Moments – Techniques behind increasing your mobile conversion rates.

2018 Digital Marketing Trends – The top trends of the year so far, complete with buzzwords!

Building a WordPress Website with Gutenberg: Initial Observations – Using the new editor in a production environment.

How to Design for the Modern Web – This guide truly captures the spirit of modern web design.

Your Ultimate Guide To Successful Usability Testing – Guidelines and best practices for ensuring your product is usable.

Splitting – Library for animating text and grids with CSS variables.

Things I (honestly) don’t want to see in your portfolio – Items that leave a poor first impression.

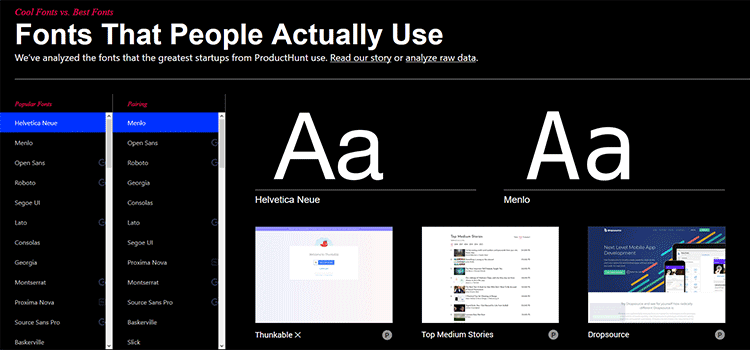
Cool Fonts vs. Best Fonts – A look at fonts that people actually use.

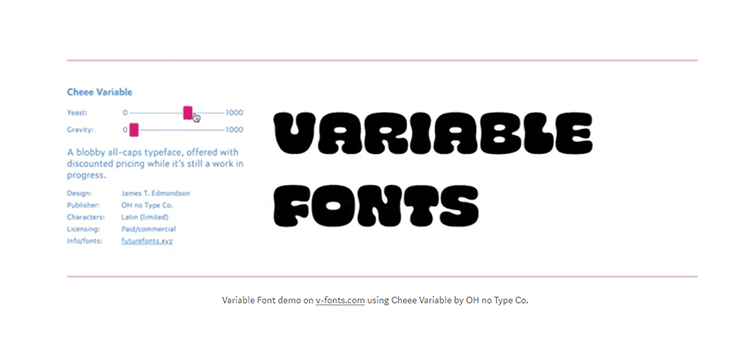
An Exploration of Variable Fonts – The advantages and vast potential of variable fonts.

8 Tip-Top Toggle Switch CSS Snippets – Add style and utility to your forms with this collection.

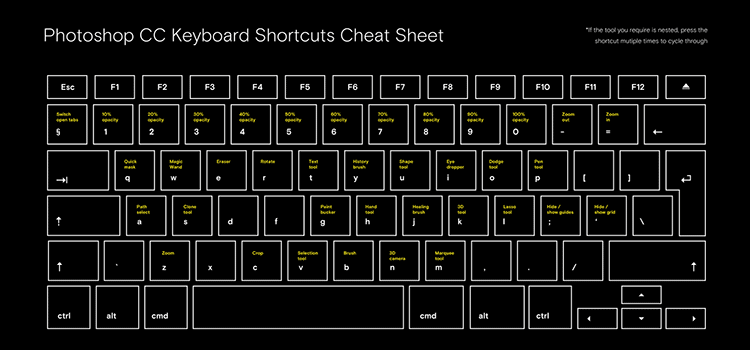
Photoshop Shortcuts And Commands Poster – A free reference to help you navigate Adobe’s flagship software.

Freebie: Cute User Avatar Icon Set – A collection of 50 SVG and PNG icons that are perfect for your next project.

Designing The Invisible: 3 Things I Learned Designing For Voice – Using voice technology to enhance accessibility.

A Guide to Combining Fonts – Making the right choices with typography.

Add some sprinkles – A philosophy for designing simply.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.