CSS Frameworks Or CSS Grid: What Should I Use For My Project? – The pros and cons of using frameworks in the era of CSS Grid.

A Netflix Web Performance Case Study – Reducing the time-to-interactivity for users of the streaming service.

Why are tech companies making custom typefaces? – A look at the benefits of investing in custom fonts.

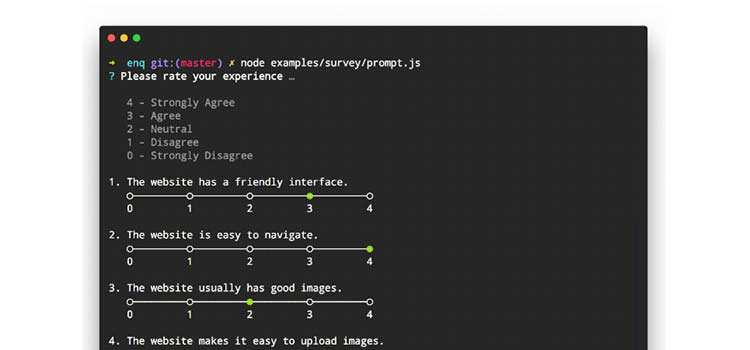
Enquirer – Create stylish, user-friendly CLI command prompts.

How to design a payment form your customers will actually complete – More user-friendly forms can mean more conversions.

Resources for Learning React – Places you can learn React.js – some are even free!

Access Denied: 403 Page Code Snippets – Creative examples of 403 pages that go beyond the ordinary.

The Role of Design in Silicon Valley – Hear from design-driven tech companies in the San Francisco Bay area.

Editorial Layouts, Floats, and CSS Grid – Despite the awesomeness of CSS Grid, there is one thing missing.

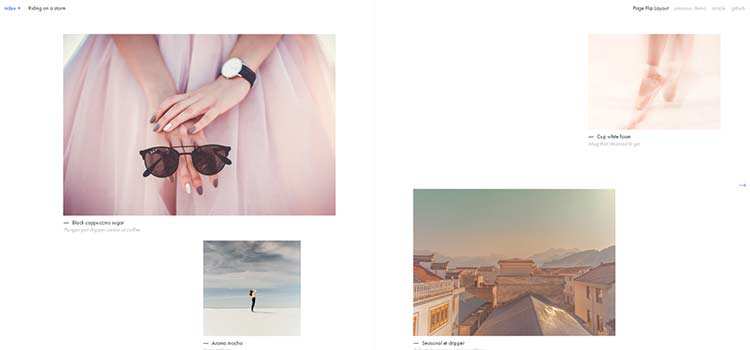
Page Flip Layout – A beautiful magazine layout with a flat page-flip effect.

Creating Excellent UX Flow Charts – A user-friendly way to illustrate complex processes.

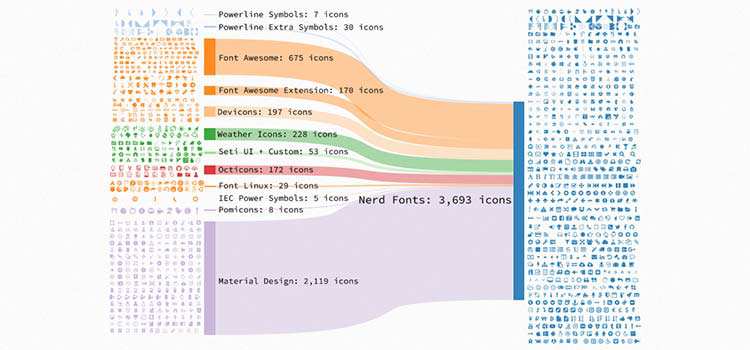
Nerd Fonts – A project that patches developer targeted fonts with a high number of glyphs.

Glider.js – A fast, responsive native scrolling list plugin with paging controls.

Should You Sell Web Hosting Services to Your Clients? – Things to consider before you offer hosting services.

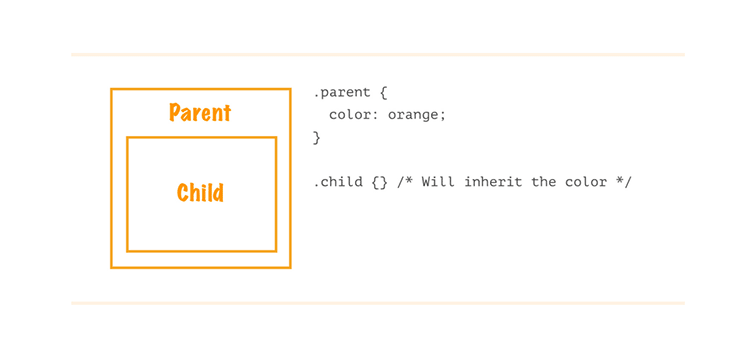
The “C” in CSS: The Cascade – Understanding what the cascade does and how to leverage it.

Fast load times – A guide to optimizing your website for peak performance.

Navigating the (Sea)SS: How to take your CSS to the next level – A look at tools and techniques that help you do more with CSS.

25 Free Folder Icons – Download this collection of attractive folder icons in vector formats.

Squoosh – Optimize your images, right in a web browser.

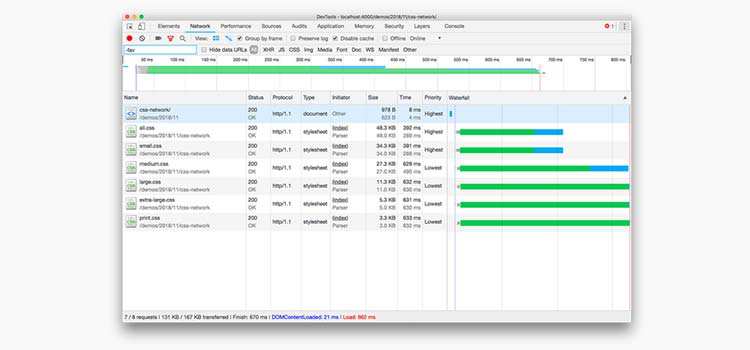
CSS and Network Performance – Techniques for loading CSS in a performance-oriented way.

Follow Speckyboy on Twitter, Facebook or Google+ for a daily does of web design resources and freebies.