Unicons – A collection of free vector icons for your next project.

Graphic Design Archive – View key moments in the history of graphic design.

20 Free Mobile UI & Wireframe Kits for Sketch App – Get your project off to a fast start with one of these Sketch resources.

30 Seconds of Knowledge – A collection of snippets to help you grow as a developer.

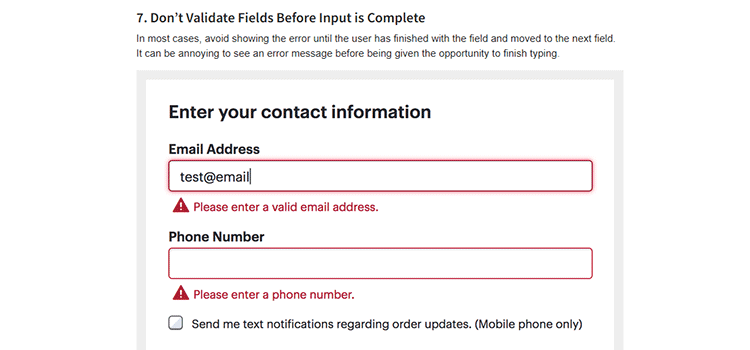
How to Report Errors in Forms: 10 Design Guidelines – Techniques for clearly identifying errors and allowing users to easily correct them.

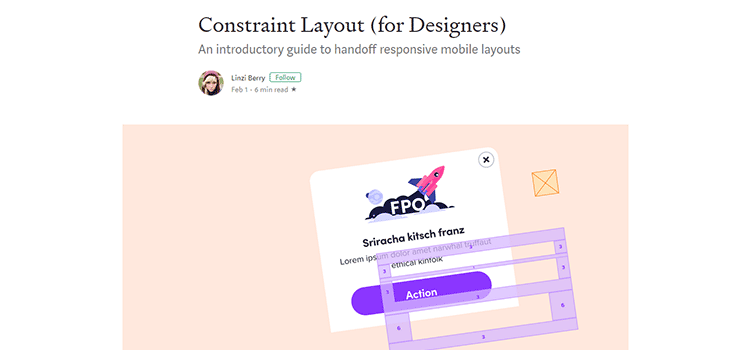
Constraint Layout (for Designers) – A guide for handing off responsive layouts to your developer.

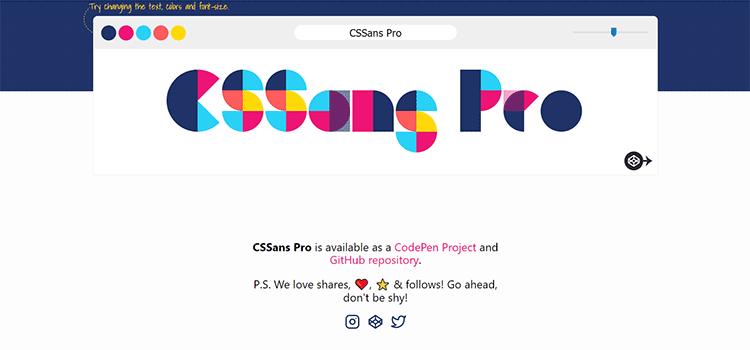
CSSans Pro – A free colorful and sassy font.

Code as an Ode to Hackers – A collection of code snippets that pay homage to hacker culture.

Custom Cursor Effects – Resources for creating amazing animated cursor effects.

SocialSizes – Download perfectly-sized templates for social media graphics. Available for Sketch, Adobe XD and Photoshop.

Google Takes Its First Steps Toward Killing the URL – Why long, unintelligible URLs are a security risk.

15 Free Bootstrap 4 UI Kits – Start your Bootstrap-based design right with one of these free UI kits.

Pure CSS lettering, a bad and fun idea – A look at how designers are creating their own fonts in CSS.

Exclusive Design – What if we created websites exclusively for people with disabilities?

CSS Position Sticky – How It Really Works! – An explanation of what position: sticky does and how you can leverage it.

Snippets That Celebrate Old School Tech – Modern developers demonstrate their soft spot for outdated technology.

Remix Icon – A set of free, neutral style icons.

Chinese Material Design – Taking a look at Ant Design, China’s Material alternative.

The Many Ways to Change an SVG Fill on Hover (and When to Use Them) – Apply interaction effects with SVG and a little CSS.

Textblock – A JavaScript tool for displaying continuously responsive typography.

Follow Speckyboy on Twitter or Facebook for a daily does of web design resources and freebies.