10 Free Responsive Website Mockup Templates – Show off your design mockups on multiple screen sizes with these free downloads.

10 Portfolio Websites that Tell a Story – Check out these examples of portfolios that go beyond the ordinary.

Grid Reveal Effects with Anime.js – Experiments with hiding and revealing images using JavaScript.

4 Reasons Why You Should Design Without Color First – How starting with grayscale forces you to prioritize UX design elements.

CSS Scroll Snap — How It Really Works – Create amazing scroll effects without the need for JS.

RFS – A responsive font size engine that automatically calculates sizing based on browser viewport.

A Detailed Guide to CSS Animations and Transitions – Learn the basics of creating CSS animations in your projects.

Making Google Fonts Faster – Three ways to make your fonts load super-fast.

The State of CSS Survey – Take the survey and help identify the latest CSS trends.

Staying in Touch with What Users Want – How to design with users in mind, no matter the budget.

The only reason your CSS fails – Four core concepts that make up the basis of CSS.

How to Create Custom WordPress Template Tags – Write code once and display it anywhere in your theme.

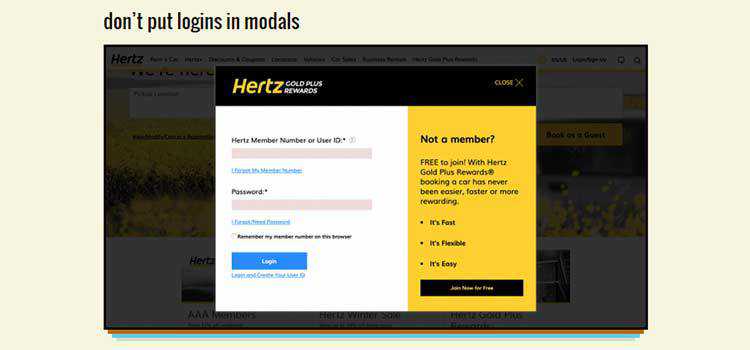
Don’t Get Clever with Login Forms – Some examples of both good and bad practices in login form design.

The process of building a dashboard and developer documentation portal from scratch – A designer’s look at the challenges faced in the process and solutions that were implemented.

To Grid or to Flex? – Some guidelines for when to choose a specific CSS layout method.

Using CSS Grid the right way – CSS Grid is more robust than you might think.

18 Free High-Resolution Adobe Illustrator Brush Packs – Add some high-resolution beauty to your projects with this collection.

How to make Dynamic Text Overlays on Images – Learn how to make text dynamically adjust to light and dark background images.

Follow Speckyboy on Twitter or Facebook for a daily does of web design resources and freebies.