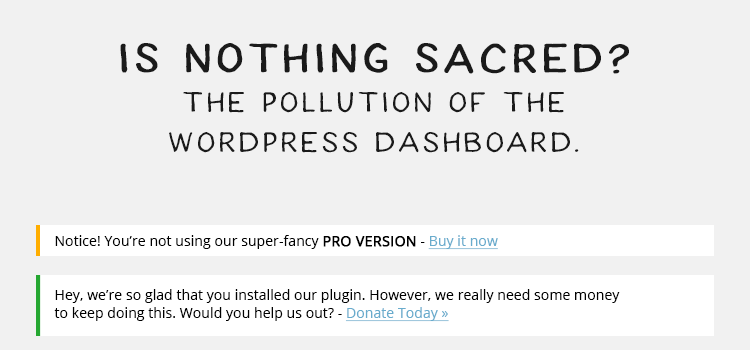
Is Nothing Sacred? The Pollution of the WordPress Dashboard – How notifications of varying importance are taking over the WordPress back end.

15 Git Commands You May Not Know – Lesser-known commands that can help you master the version control system.

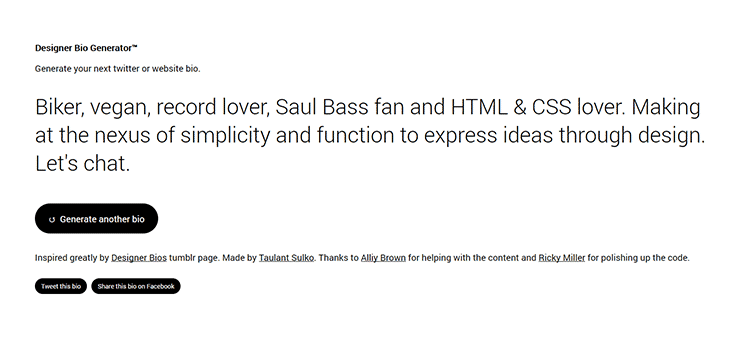
Designer Bio Generator™ – Why write your own bio when this tool can just generate it for you?

How to create clipped, blurred background images in CSS – A handy guide to applying effects to just a specific portion of an image.

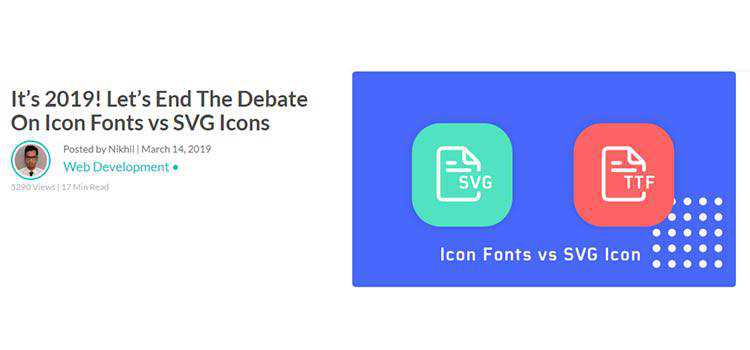
It’s 2019! Let’s End The Debate On Icon Fonts vs SVG Icons – A side-by-side comparison of these two competing icon formats.

10 heuristic principles for mobile interfaces – Ideas for implementing user-centered design.

Crossroads Slideshow – A tutorial for building a slider that features rotated text and images.

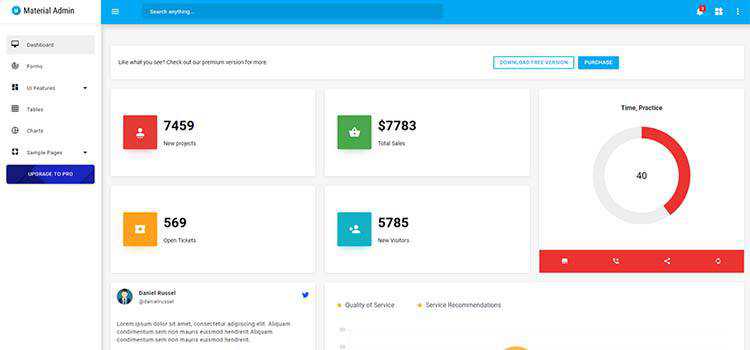
Material Admin – A free admin and UI kit that is based on Google’s Material Design.

Freebie: Virtual Reality Icon Pack – A collection of 50 free PNG and SVG icons in three unique styles.

Explorer Font – A free, organic hand drawn typeface for use in your projects.

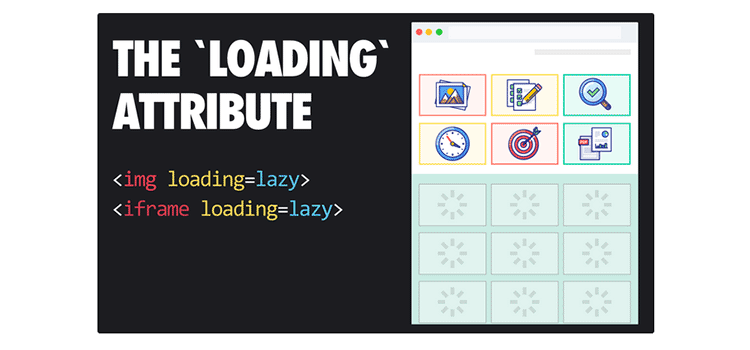
Native image lazy-loading for the web! – Sneak peek at the loading attribute for both images and iframes.

Animating SVG with CSS – Learn how to add beautiful animation effects to your projects.

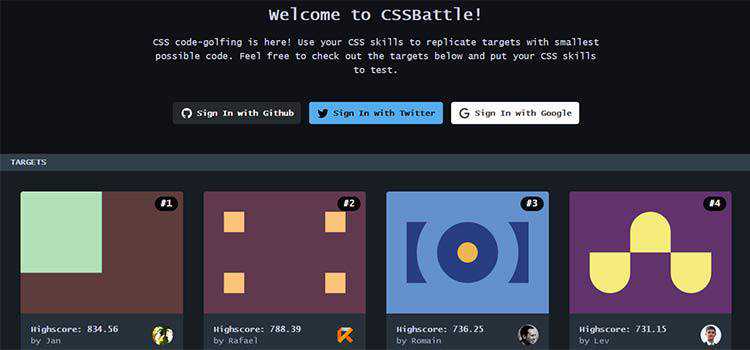
CSSBattle – Use your CSS skills to replicate targets with the smallest possible code in this golf-like game.

Connecting WordPress to Cloud Storage Services – Add useful and even performance-enhancing features to your site via cloud services.

Illustrated.dev – Web design concepts explained through illustration.

Hyper Editor – A backend independent block-based content editor.

Water.css – Simple styles and semantic code for your static website.

Attention Getters: Bright Call-to-Action Buttons – Examples that showcase the power of brightly-colored CTAs.

Follow Speckyboy on Twitter or Facebook for a daily does of web design resources and freebies.