Add Scroll Effects & Utilities to Your Website with These CSS & JS Snippets – User-friendly code snippets that focus on scrolling.

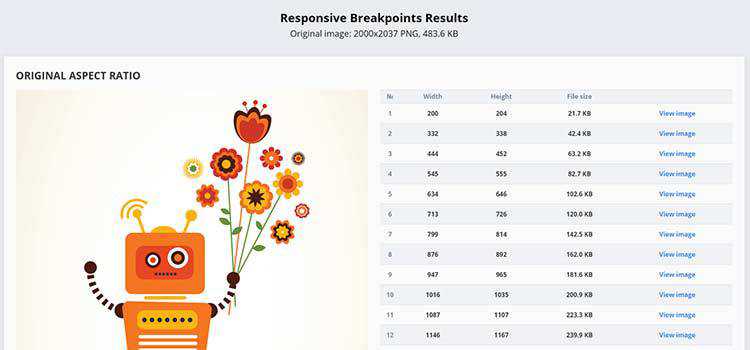
Responsive Image Breakpoints Generator – A tool for automatically choosing optimal responsive image sizes.

Interactivity and Animation with Variable Fonts – Learn to use this new font technology to increase creativity without sacrificing performance.

Accessibility Tips for Web Developers – Advice for building websites that are accessible to all.

Send Holiday Cheer with these Christmas Code Snippets – Add some festive flair to your projects with these snippets.

The State of UX in 2020 – The user experience trends we’ll be talking about in the new year.

5 Bad Habits That Can Hurt Your WordPress Website – Practices that can have a potentially negative impact on your WordPress site.

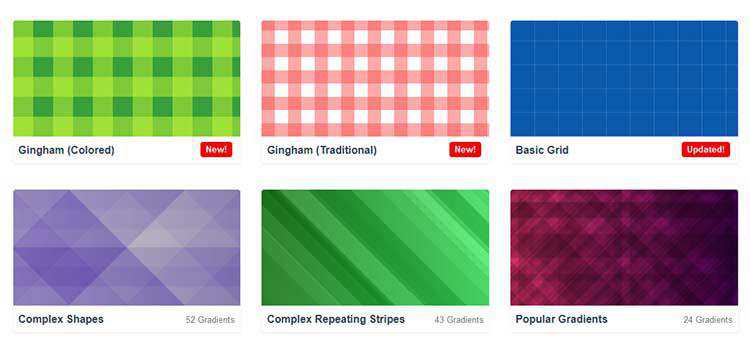
Gradient Magic – A massive collection of beautiful CSS gradients you can use in your design projects.

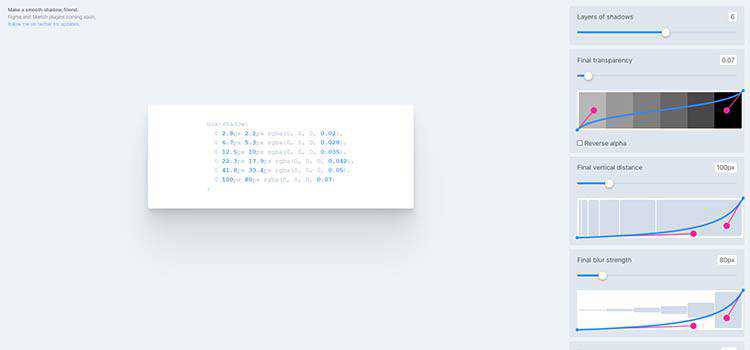
Make a smooth shadow, friend. – An online tool for generating CSS box-shadow effects.

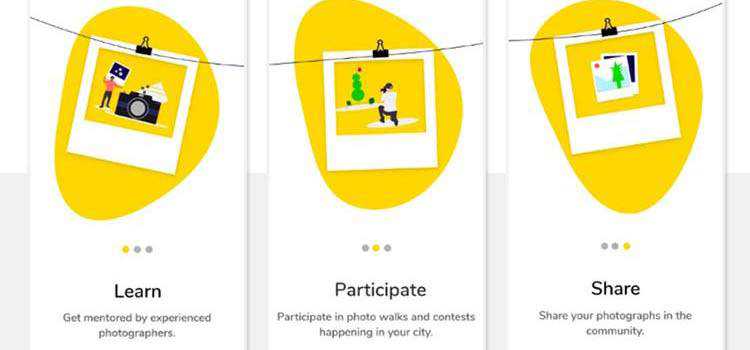
8 Beautifully Illustrated Onboarding Screens in Mobile Design – Examples of how illustration can enhance the new user onboarding experience.

Why You Shouldn’t Ignore Smaller Web Design Projects – Small projects won’t net you big profits, but there are other benefits.

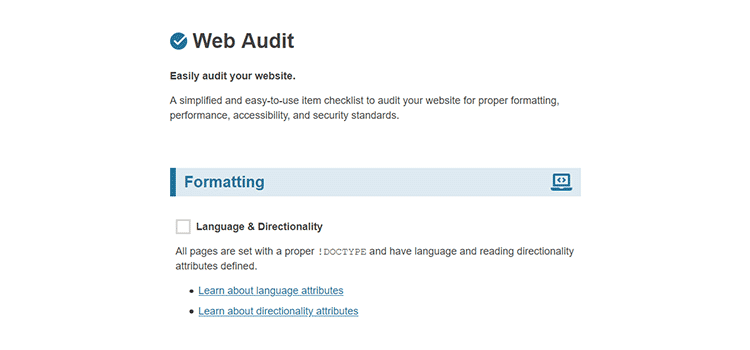
Web Audit – A checklist to audit your website for proper formatting, performance, accessibility, and security standards

A Recap of Frontend Development in 2019 – The news, events and design trends that made up 2019.

How to Use New CSS “:is()” for Easy Element Targeting – How this new CSS pseudo-class can help you save time and a few lines of code.

350+ Free Icons – A free collection of simple vector icons that can be easily customized.
