Exploring the Use of Sticky Vertical Navbars – Check out examples of this elegant trend in navigation.

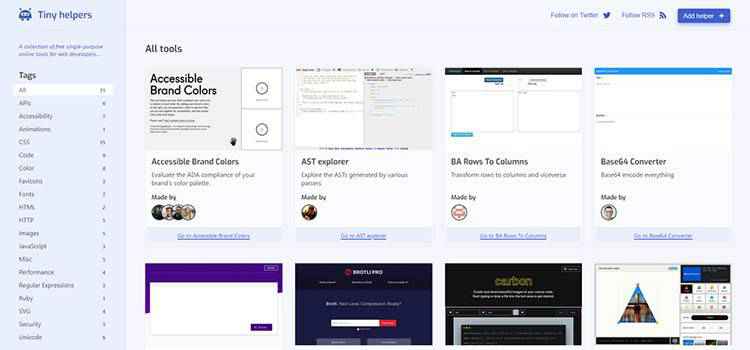
Tiny Helpers – A collection of free single-purpose online tools for web developers.

Using responsive modifiers to control layout changes in your components – Techniques for creating responsive elements with fewer compromises.

Areas to Be Proactive with Your Web Design Clients – Keeping clients informed about new developments that can affect their website.

BEM Methodology In CSS: A Quick Start Guide – Learn how to name and organize CSS components in a logical, easier-to-maintain way.

The Role of Animation and Motion in UX – A look at best practices when using animation in your projects.

Design System Checklist – Use this open-source checklist to help you plan, build and grow your design system.

The 10 laws of simplicity – Learn how to simplify through author John Maeda’s techniques.

The 10 Best Newsletters for Videographers – Newsletters that will help you grow your business, hone your skills, and provide a few freebies.

Liebling – A free, beautiful theme for Ghost that features a dark mode.

Things That Will Scare Your Web Design Clients – A look at situations that can cause a panicky client and how to handle them.

Motion – Create animated icons with this app, available for Mac OS and Windows.

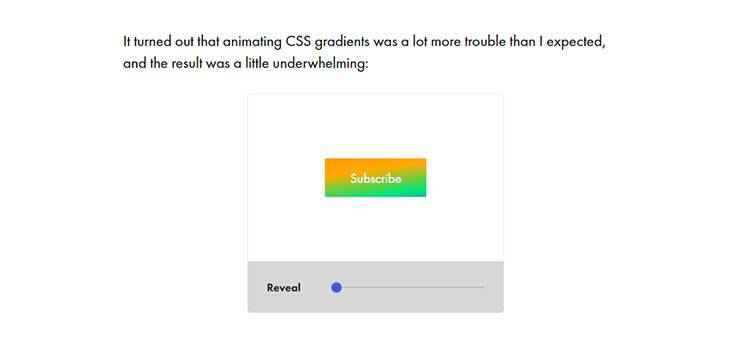
Magical Rainbow Gradients with CSS Houdini and React Hooks – The secrets behind animating a gradient (it’s harder than you think).

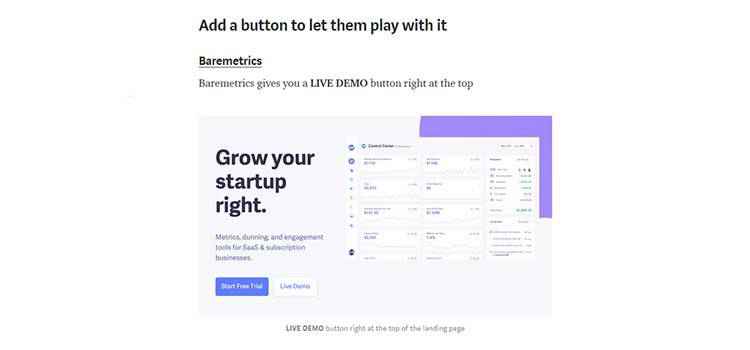
The new landing page is to have no landing page at all – Examples of landing page alternatives that get right to the point.