Setting Up Tailwind CSS In A React Project – Learn how to use the popular CSS framework in your next project.

Are Web Browsers Overstepping Boundaries? – Increasingly, web browsers are making more decisions for users in the name of security. Is this a good thing?

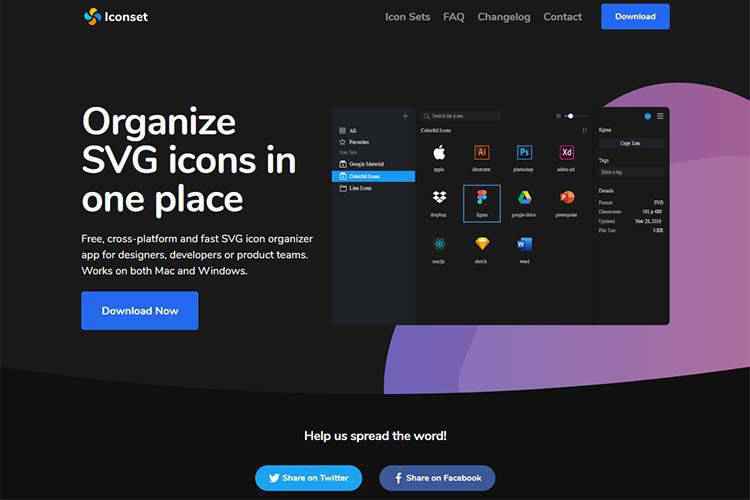
Iconset – An app for better organizing your SVG icons.

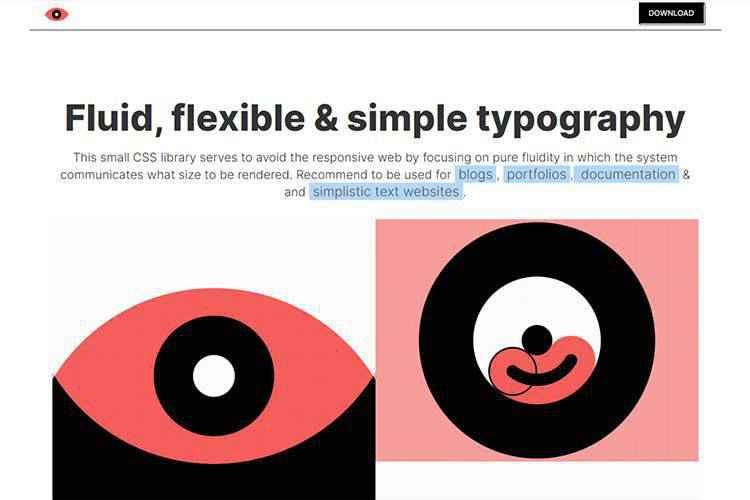
Fluiditype – A small CSS library that focuses on pure fluidity in type across all screen sizes.

The Tuner – How acting like a piano tuner may just help you produce better design work.

A Guide to Console Commands – Learn to use the available console tools in Chrome and Firefox to troubleshoot your projects.

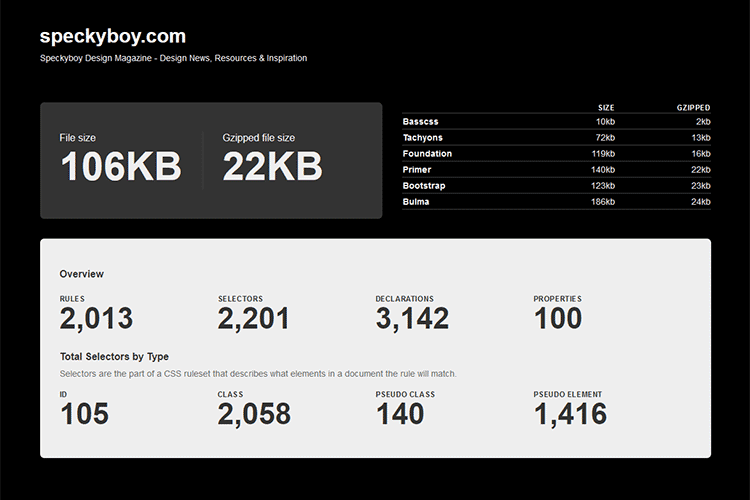
CSS Stats – An app that provides analytics and visualizations for your site’s stylesheets.

10 Free Instagram Story Templates – Templates that will help you create and share your stories in a consistent manner and get them published quickly.

Navigation for Design Systems and Style Guides – A look at different types of navigation and when to use them.

When CSS Blocks – Some dated CSS loading practices that can negatively impact load times.

Micromodal.js – A tiny, dependency-free JavaScript library for creating accessible modal dialogs.

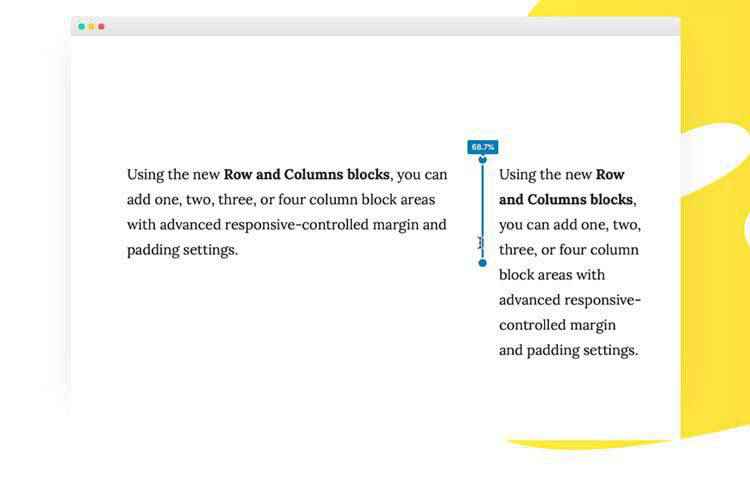
Top Custom Gutenberg Blocks You Can Add to WordPress – Use these custom block collections to supercharge the Gutenberg editor.

Skiff Variable Font Family – Check out this playful and classy free font. Includes two variable versions.

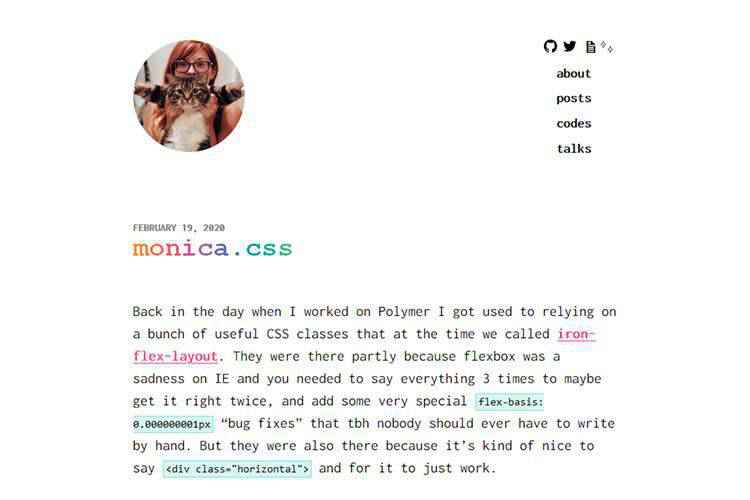
monica.css – A seriously-small CSS framework that contains very basic CSS Flexbox layouts.

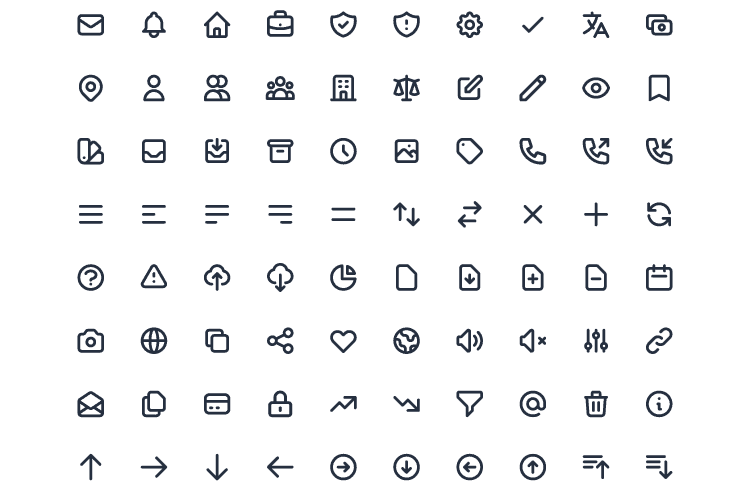
Heroicons – A set of 140+ free MIT-licensed high-quality SVG icons for you to use in your web projects.

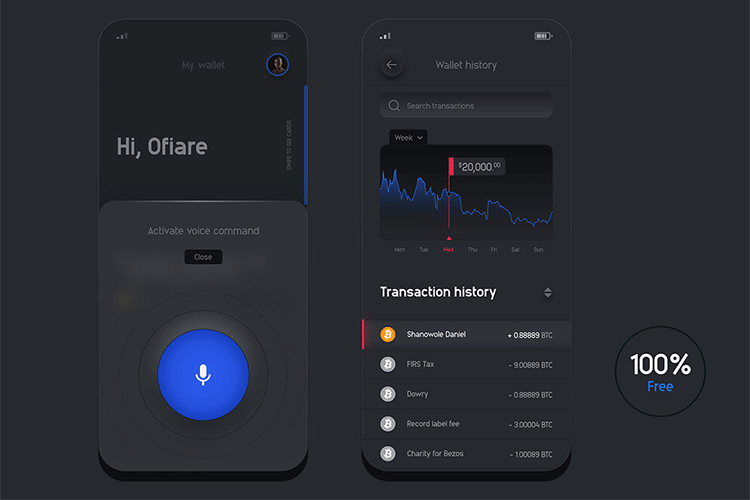
Free Neumorphism UI Kit – Take advantage of the latest trend with this free UI kit for Adobe XD.

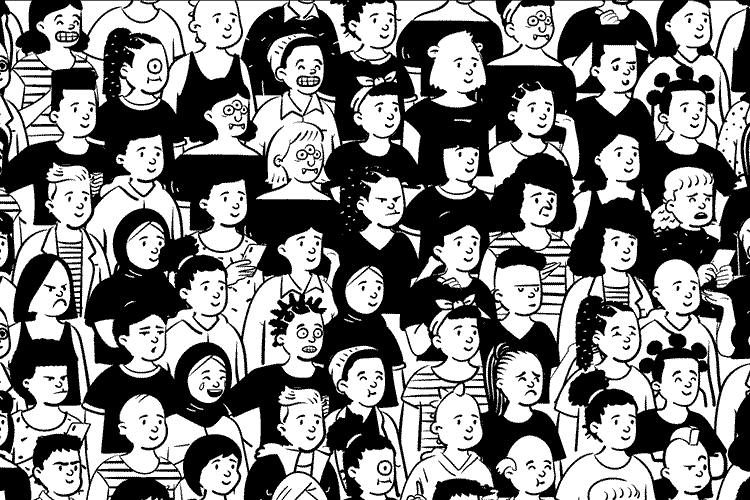
Open Peeps – A free, mix-and-match hand-drawn illustration library.