What Will the Freelance Web Design Business Look Like Post-Pandemic? – A look at how the re-opening of society might impact freelancers.

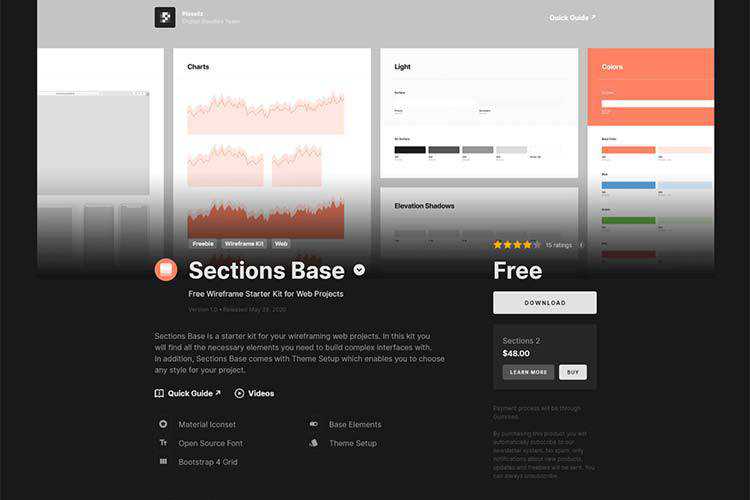
Sections Base – Use this free starter kit to build wireframes for your projects.

Nobody told me UX would be like this – The challenges of being a designer, learned through experience.

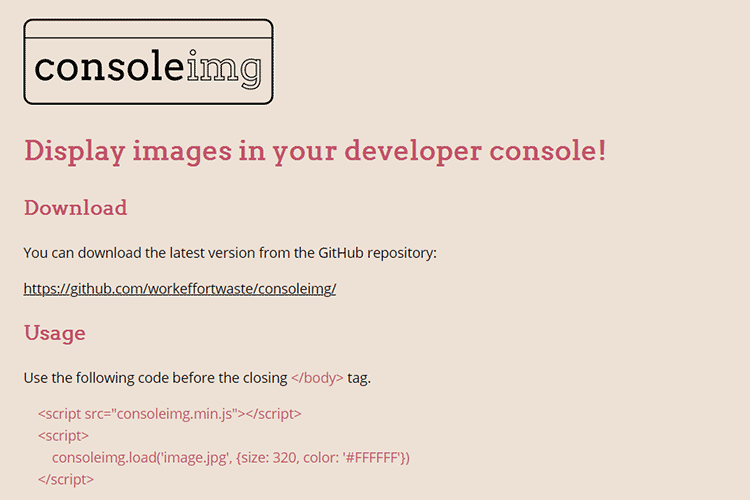
consoleimg – A tool that lets you view images in your developer console.

PureCSS Gaze – A drawing in the style of an Italian renaissance painting, hand-coded entirely in HTML and CSS.

Responsive web design turns ten. – Gather ’round and read the story of how responsive design came to be.

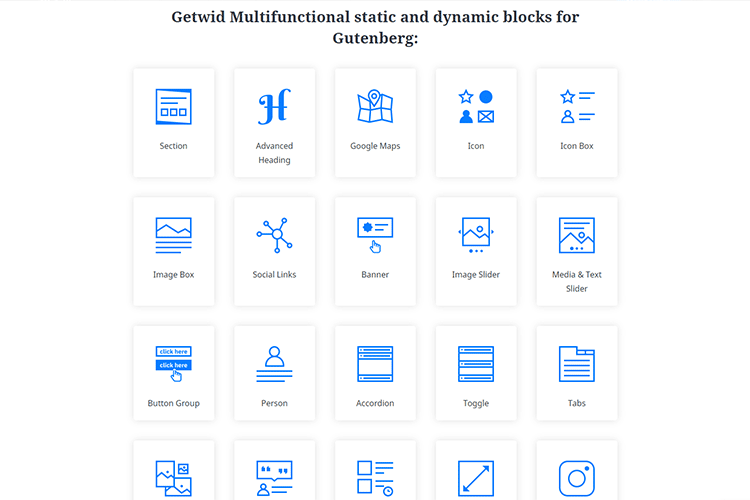
Getwid – WordPress Blocks – A free bundle of multipurpose blocks for the Gutenberg editor.

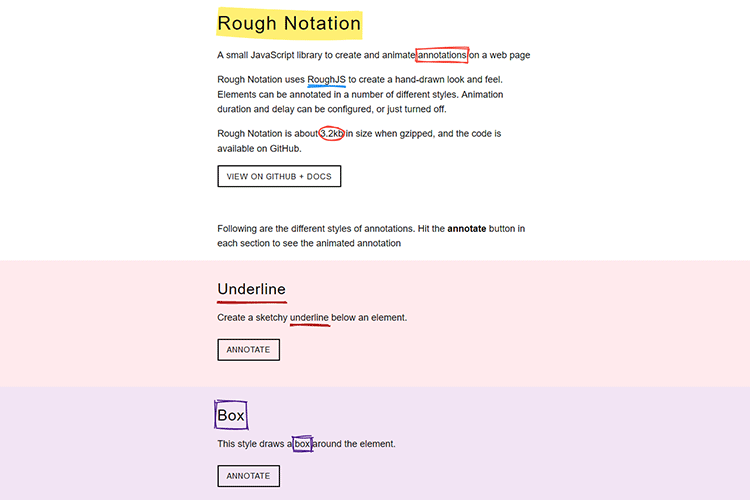
Rough Notation – A small JavaScript library that brings hand-drawn, animated notations to your website.

Handling Ethical Disagreements With Your Design Clients – Discover the process behind dealing with, and perhaps preventing, these unpleasant situations.

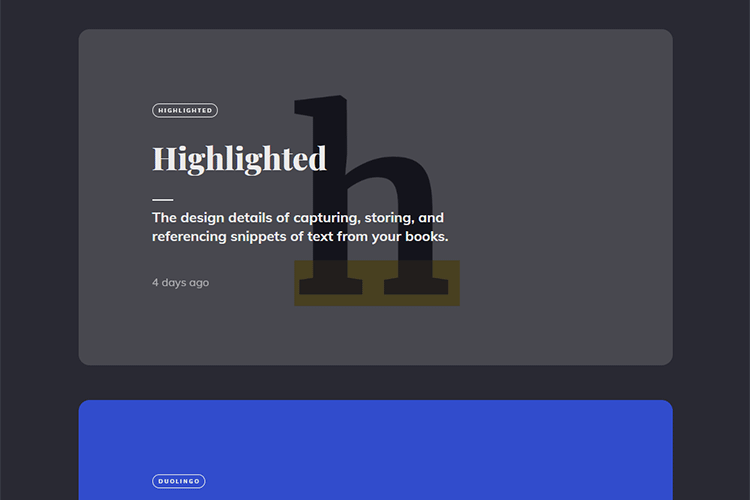
UX Details – Exploring design patterns and interactions across a range of digital products.

Global and Component Style Settings with CSS Variables – Create more manageable project styles and more portable patterns.

Hacked: What to Do When Your WordPress Website Has Been Compromised – Tips for restoring your hacked website and finding the point of attack.

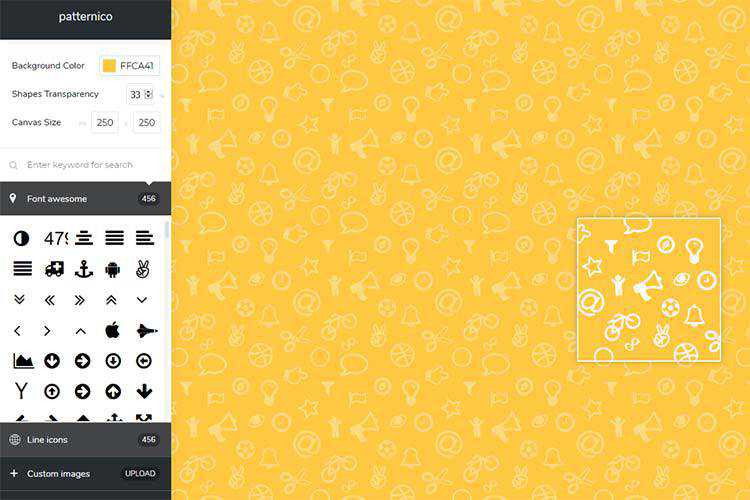
patternico – A web-based tool for creating seamless patterns for your projects.

Using calc to figure out optimal line-height – Automatically set your line height to adjust to fonts large and small.

Bootstrap Breakpoints – A code snippet that will remind you which breakpoint you’re currently viewing.

Bootstrap Design – A thorough collection of Bootstrap components designed for Figma.

Blobs – Use this tool to generate unique SVG blobs.