Dealing with the Low or No-Profit Areas of Your Freelance Web Design Business – Should you jettison that under-performing service? This guide will help you decide.

No Design Development – A collection of tools aimed at developers who aren’t artistically-inclined.

CUBE CSS – A CSS methodology oriented towards simplicity and consistency with a heavy dosage of pragmatism. At least, that’s what they say.

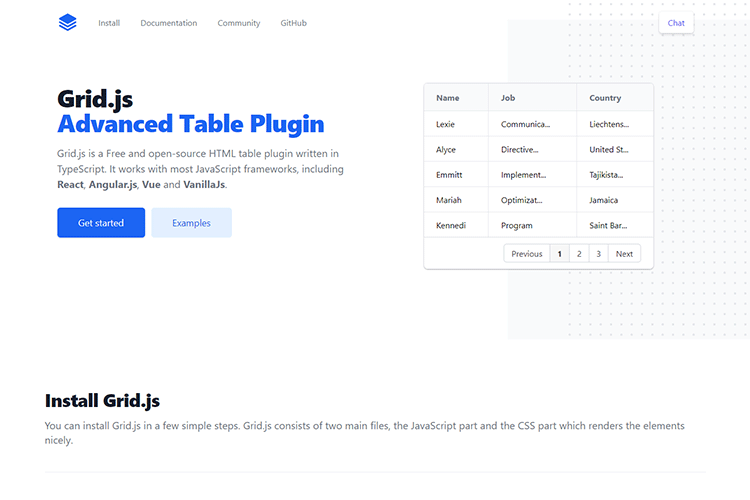
Grid.js – A free, open-source HTML table plugin written in Typescript. Works with most frameworks.

ScrollTrigger – A GSAP plugin that lets you animate any element on scroll.

15 Free Cinema & Movie Lightroom Presets – Make your photos look cinematic with this collection of Lightroom presets.

Josh.js – A JavaScript library to animate content on page scroll. Works with Animate.css.

A user’s guide to CSS variables – Learn how CSS variables can help you create more consistent styles.

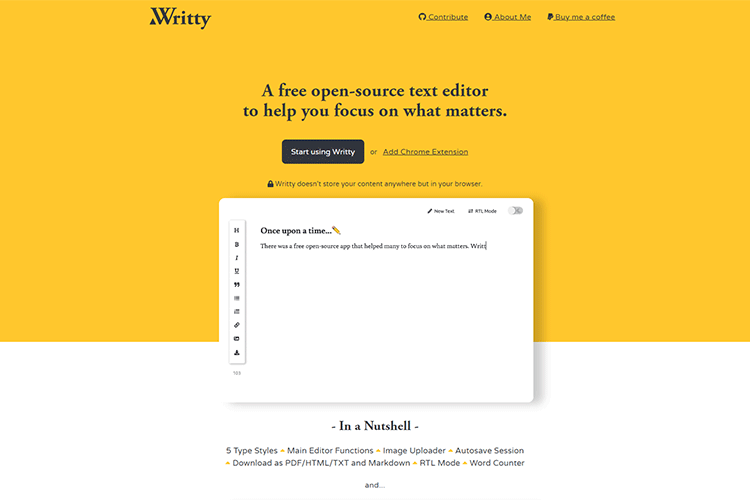
Writty – A free, open-source text editor with multiple styles and export options.

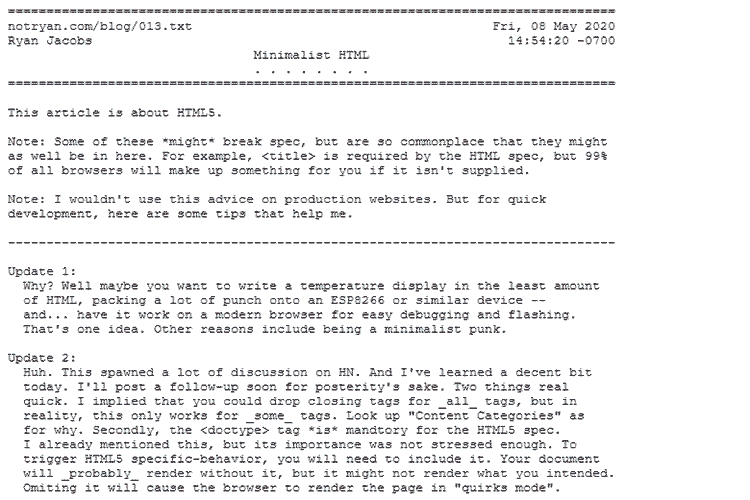
Minimalist HTML – A quick reference for writing minimalist HTML. And yes, it’s written in plain text.

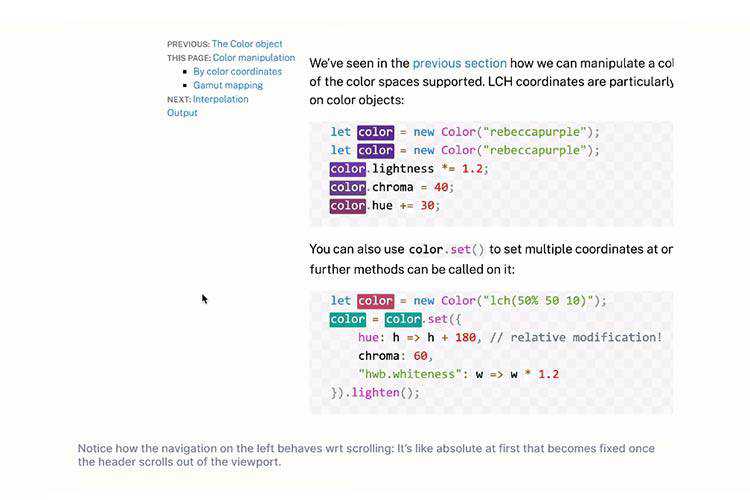
Hybrid positioning with CSS variables and max() – A look at positioning an element based on scroll position.

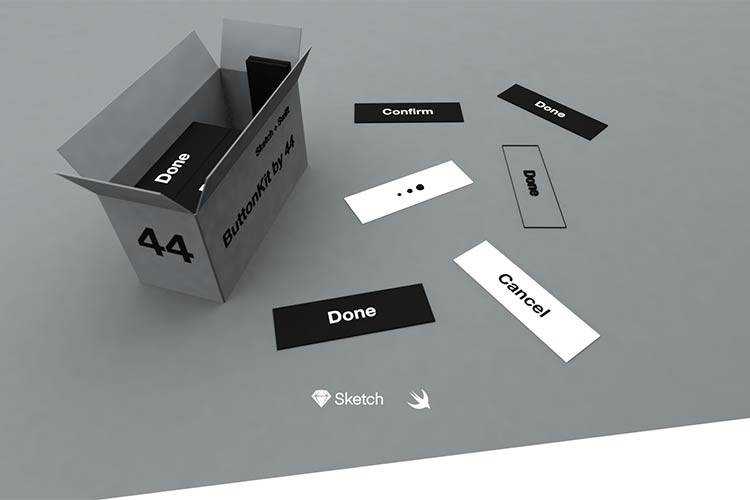
Button Kit – A flexible and easy-to-use toolbox for both designers and iOS developers. It uses both Sketch and Swift.

Why You Should Fire Your Worst Design Clients – How to stop wasting your time with bad clients.

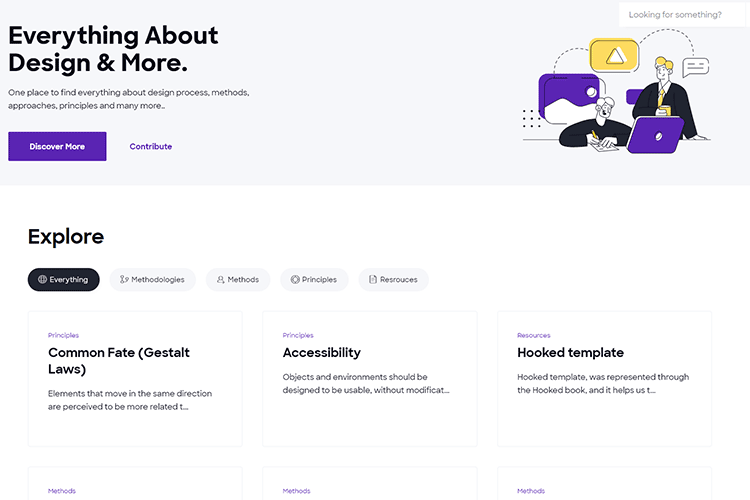
4I.Design – A place to find everything about design process, methods, approaches, principles and more.

mono/color – A small, responsive, dual-themed CSS-only framework.

lyt – A flexible and highly configurable CSS layout library. Designed to be tweaked.

How to Implement Smooth Scrolling With Vanilla JavaScript – You can create a compelling smooth-scroll effect without jQuery.

Thoughts on the Early Adoption of Web Development Tools – Why you might want to put that shiny new tool through its paces before using it on a production website.

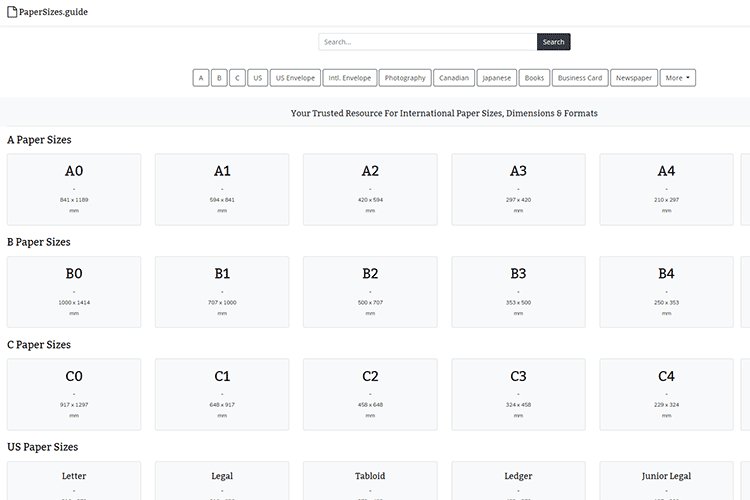
PaperSizes.guide – A handy resource for international paper sizes, dimensions and formats.