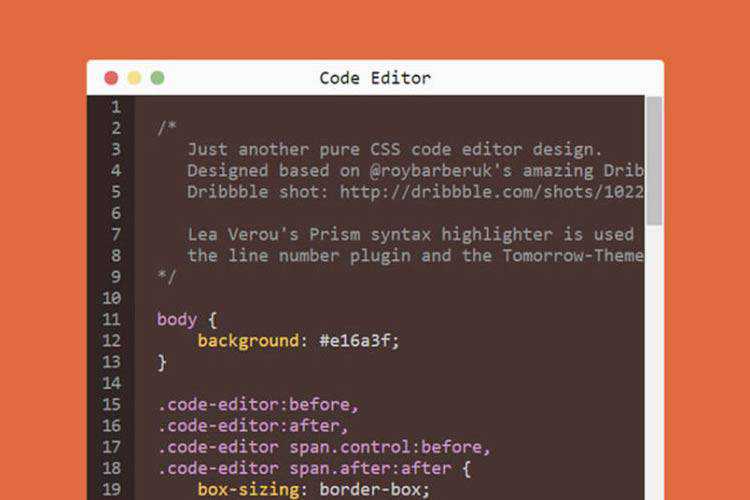
10 CSS & JavaScript Snippets for Beautiful Syntax Highlighting – Help your code snippets stand out with these amazing syntax highlighters.

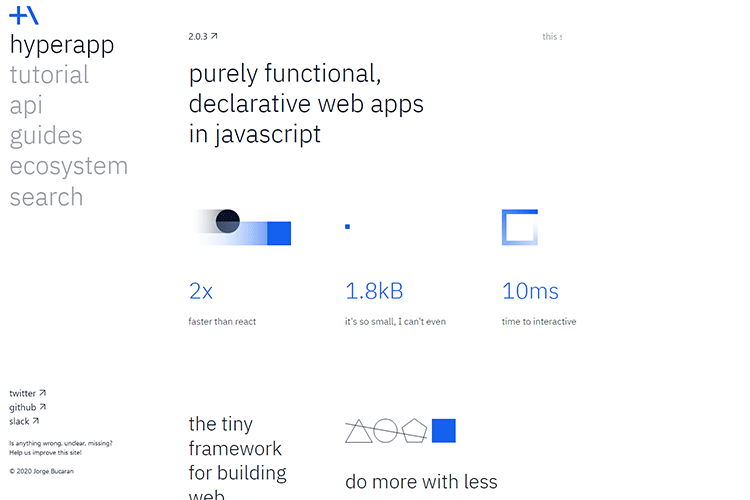
Hyperapp – A tiny framework for building purely functional, declarative web apps in JavaScript.

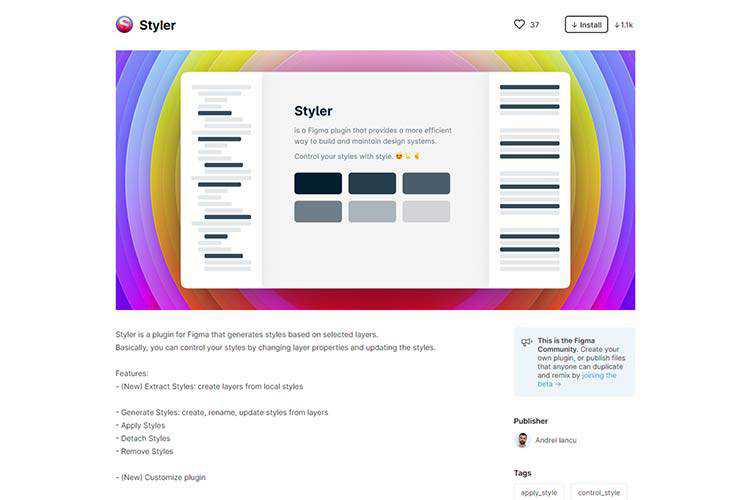
Styler – Use this plugin for Figma to generate styles based on selected layers.

The A-Z of AI – A series of simple, bite-sized explainers to help anyone understand what AI is, how it works and how it’s changing the world around us.

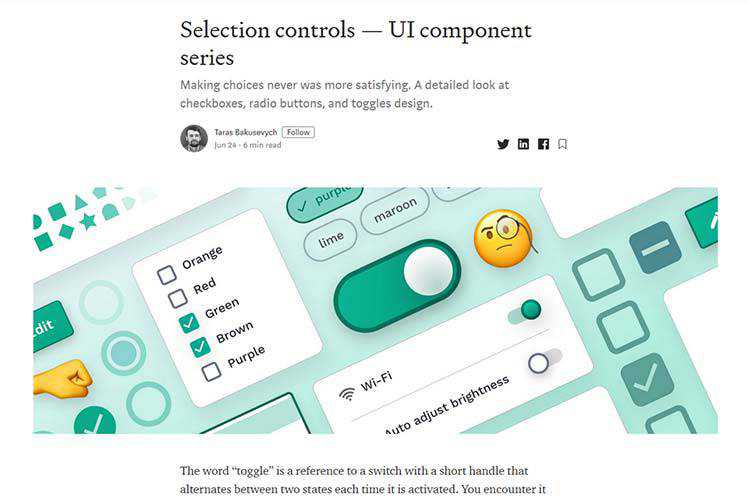
Selection controls — UI component series – Check out this look at checkboxes, radio buttons and toggles.

A Glitchy Grid Layout Slideshow – Learn how to build an experimental grid slideshow with glitch effects.

Educating Clients About the True Value of Your Services as a Designer – Utilize these tips to ensure you’re working with clients who don’t take you for granted.

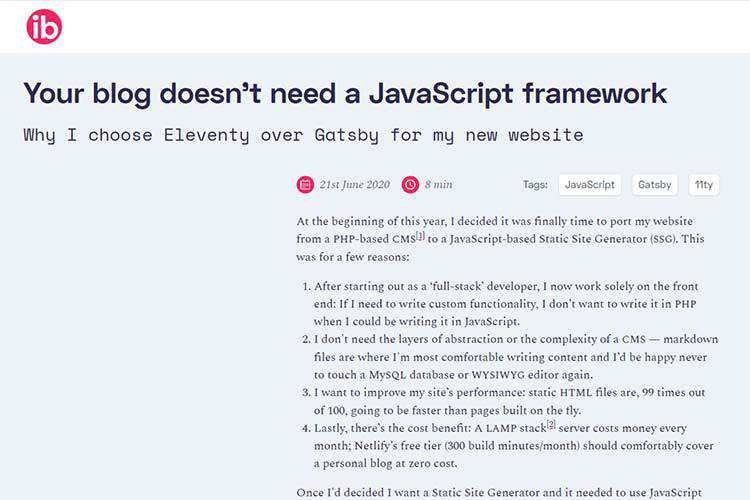
Your blog doesn’t need a JavaScript framework – One developer’s journey to picking the right framework to power their blog.

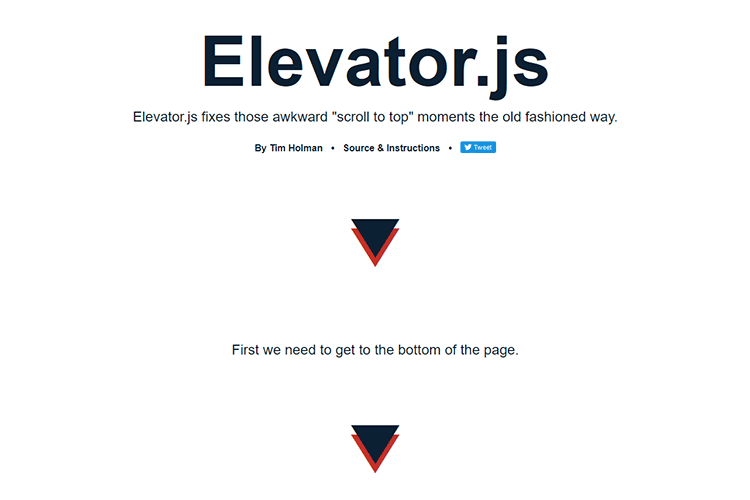
Elevator.js – A script that brings some old-school entertainment to the “scroll to top” button.

Styling Layout Wrappers In CSS – A deep look into what layout wrappers are and how best to utilize them.

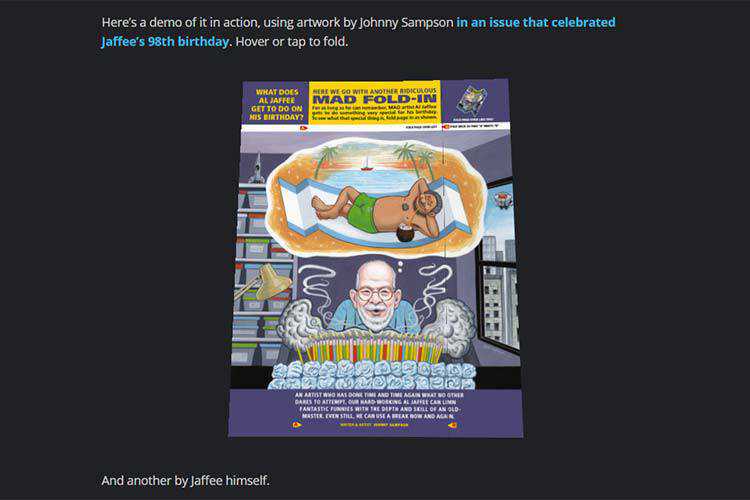
The Mad Magazine Fold-In Effect in CSS – Learn how to bring this classic print effect to the web.

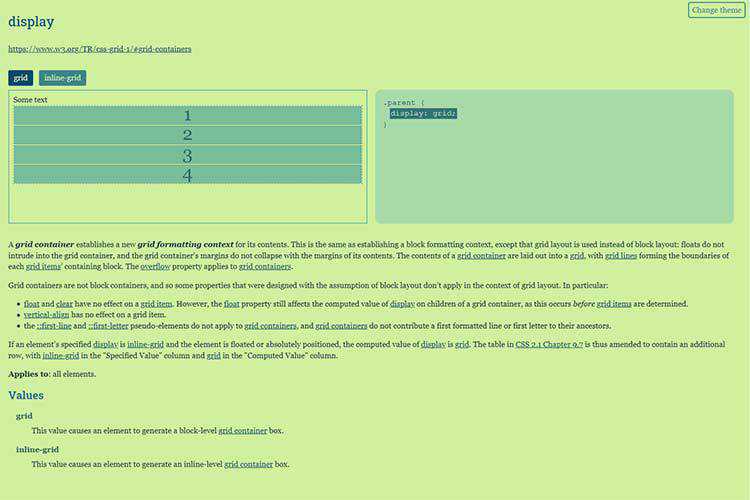
Grid Cheatsheet – A handy reference for learning the intricacies of CSS Grid.

8 Animated CSS & JavaScript Code Snippets That Celebrate Summer – Bring a little bit of summer to your screen with these impressive code snippets.

The Return of the 90s Web – Maybe the 90s design trends aren’t ready for a comeback, but other concepts are becoming popular again.

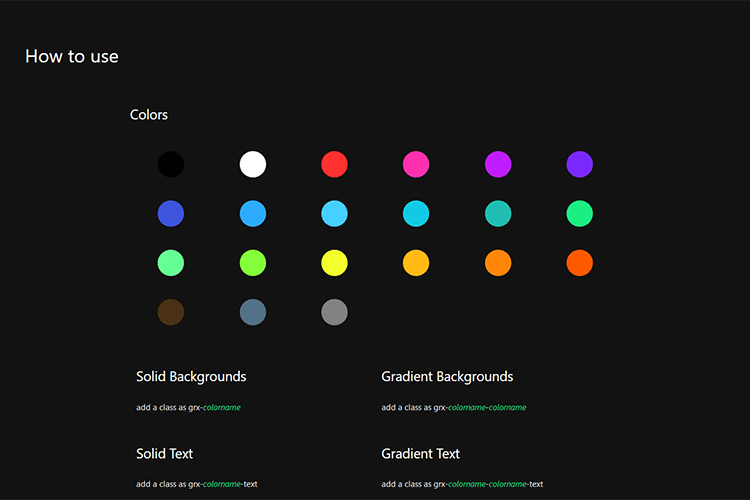
grxdients – A CSS library that makes adding gradients to your projects incredibly simple.