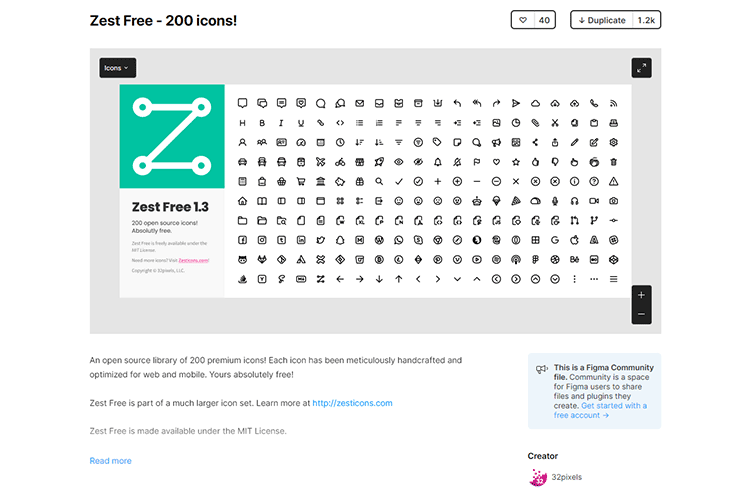
Zest Free – 200 icons! – Download this set of free open source, handcrafted icons for use with Figma (and other projects).

How brutalist design is taking over the internet – A look at how brutalism is starting to dominate web design.

Here’s Why AI Is Unlikely to Harm Your Web Design Career – Artificial intelligence may end up being a valuable tool for web designers.

Screenity – Record your screen and add annotations with this free Google Chrome extension.

Flowy – Create pretty flowcharts with this free JavaScript library.

8 Pure CSS Games You Can Play in Your Browser – Want to see proof of how powerful CSS has become? This collection of games will do it.

A Dynamically-Sized Sticky Sidebar with HTML and CSS – This tutorial will help you keep sticky elements accessible for all screen sizes.

Web Development for Beginners – A Curriculum – Take this 12-week, 24-lesson curriculum all about JavaScript, CSS, and HTML basics from Microsoft.

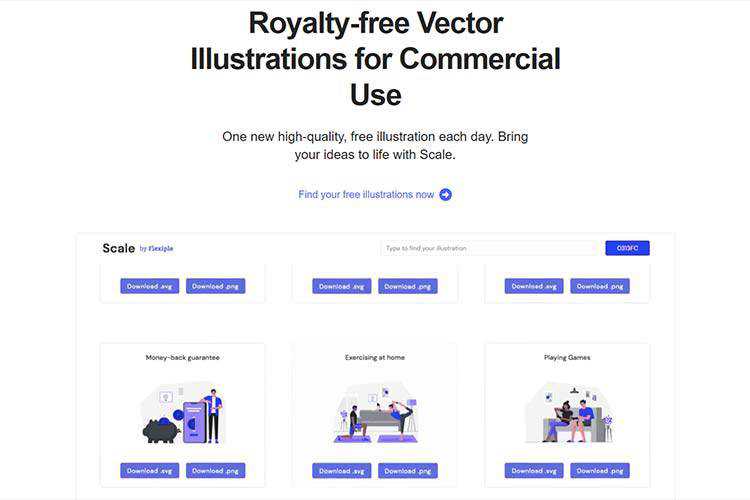
Scale – A collection of royalty-free vector illustrations, with new additions released daily.

Tailwind CSS v2.0 – Take a peek at the newest version of the popular CSS framework.

25 Procreate Tutorials for Drawings, Illustrations, Paintings, and More – Master the Procreate iPad drawing app with this collection of helpful tutorials.

Web Accessibility Guide for 2020 – A look at everything designers should consider and implement when it comes to accessibility.

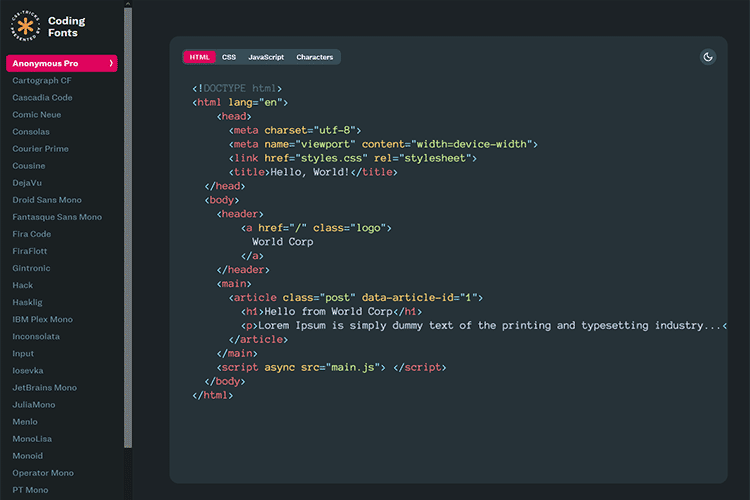
Coding Fonts – CSS-Tricks has put together a collection of fonts that are great for your code editor.

Patrn – A framework focused on layout capabilities for prototyping, building interfaces, or experimentation.

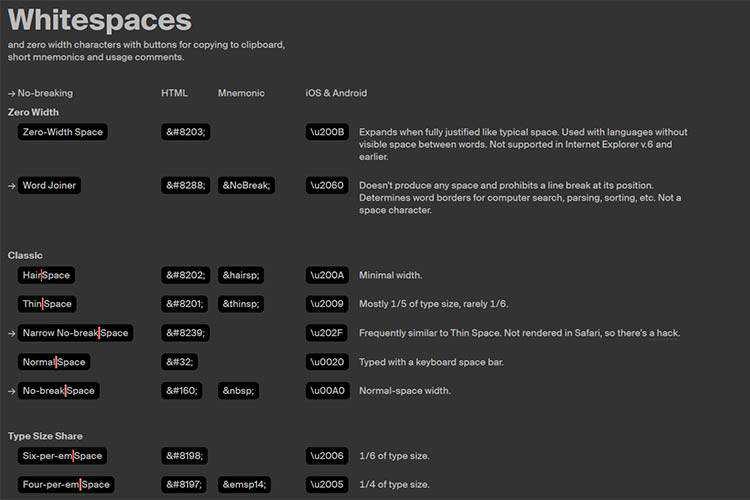
Whitespaces – A handy copy & paste resource for various space types.

5 Things I Wish I’d Known Before Starting a Design System at Spotify – Lessons learned from building a design system for a big brand.

Siteoly – This tool will take your Google Sheets documents and turn them into a website – for real!