Trowel – A Sass toolkit that allows you to create and use CSS frameworks.
Visual Inspector – A Chrome extension for designers to make temporary edits in websites without coding.
Unnamed – A colorful css framework made by a human not an Ai.
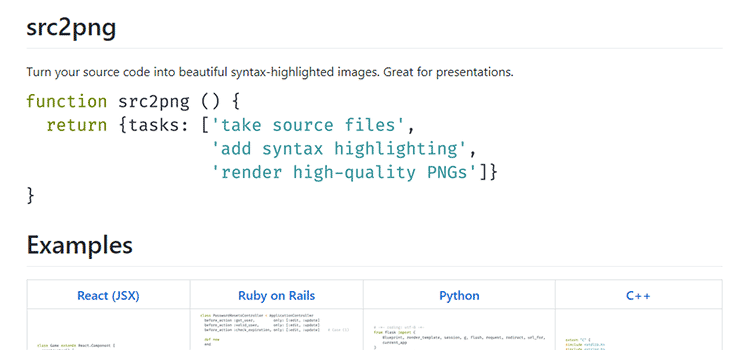
src2png – A tool that turns your source code into beautiful syntax-highlighted images.
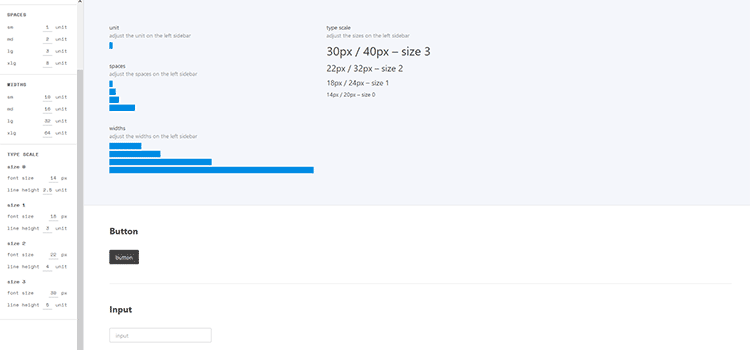
modulator – A spacing tool for design systems.
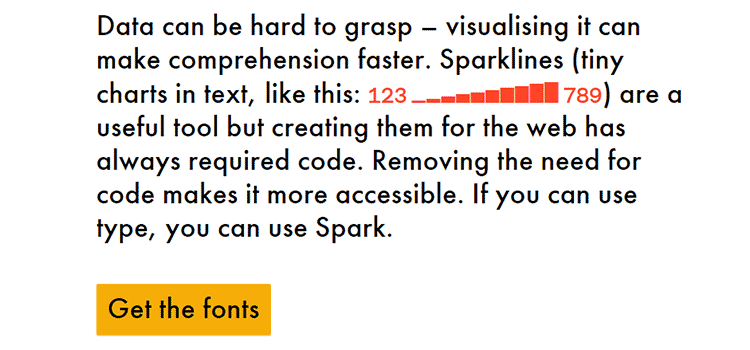
AtF Spark – A font for creating Sparklines (tiny charts in text) without code.
Customize Icons Your Way with IconShock 2.0 – A collection of over 2 million hand-crafted icons that are fully-customizable via a web UI.
Alembic – A Sketch plugin that extracts a color palette from any layer that contains bitmap data.
Design for iPhone X By NIELS
What does the iPhone X’s AR engine mean for UX Designers? By Andrew Wilshere
iPhone X – 10 Free PSD Mockups By Kreativgebiet
Basic grid layout with fallbacks using feature queries By Chen Hui Jing
Learn How To Debug JavaScript with Chrome DevTools By Brandon Morelli
Vue.Js Vs. Jquery: Use Cases and Comparison with Examples By Rachid Laasri
A framework for creating a predictable & harmonious spacing system for faster design-dev handoff By Priyanka Godbole
10 Creative Examples of CSS Grid in Action – CSS Grid is poised to revolutionize the way we create complex layouts. Here are some examples of its potential.