Adobe Fireworks’ features and work-flow undeniably make it the industry pioneer and leader for web graphic prototyping and rapid web site building.
Even though, with each new version, Adobe have slowly over-loaded it with new features – some of these have proved to be useful and popular, while others have simply been pointless – but at its core it will always remain a marvelously easy to use application for web designers. Despite the odd bug and the odd feature, it really is awesome!
This post is not your typical Fireworks post. There are no tutorials and not too many source files. What it is is a collection of all the Adobe Fireworks resources a web and app developer needs to get the best out of it.
Orange Commands – Workflow Automation for Fireworks

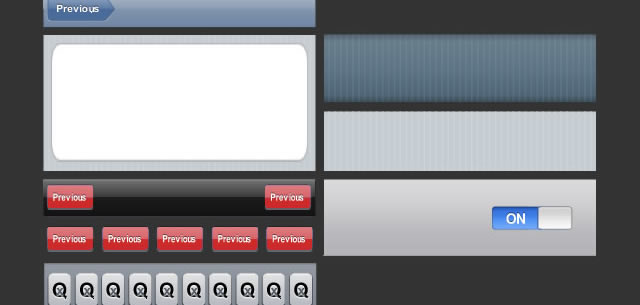
Orange Commands is an amazing collection of over 90(!) commands, grid templates and web element templates (checkbox, textfield, sliders…) all compatible with Adobe Fireworks CS3, CS4 and now CS5, all developed to make the life of a web designer easier.
The 90 or so commands/extensions will allow you to manage alignment, alpha, canvas, color, effects (including a lightbox), grids, guides, pages, position, properties, size, text… and much more. Much More!
Prebuilt CSS Templates for Fireworks

To complement the CSS Export feature in Fireworks CS4, Adobe have created a series of prebuilt templates that are ready for export, and a perfect tool to help you get to grips with designing with this tool and CSS.
Within the download package, there are five template variations in two flavors – one suitable for exporting from the shipping version of the CSS Export feature and the other for the enhanced version of the export feature.
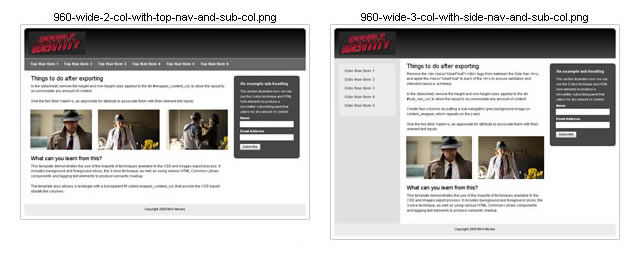
Here are the templates that are included in the download:
- 960 Wide 2 Col with Side Nav: Two-column template with header (using background images), side navigation (using three-slice technique), footer, content area, and three foreground images.
- 960 Wide 2 Col with Top Nav & Side Nav: Two-column template with header (using background images), top navigation, side navigation (using three-slice technique), footer, content area, and three foreground images
- 960 Wide 2 Col with Top Nav & Sub Col: Two-column with header template (using background images), top navigation, sub-column (using three-slice technique and form components), footer, content area, and three foreground images
- 960 Wide 3 Col with Side Nav & Sub Col: Three-column template with header (using background images), side navigation (using three-slice technique), sub-column (using three-slice technique and form components), footer, content area, and two foreground images
- 960 Wide 3 Col with Top Nav, Side Nav & Sub Col: Three-column template with header (using background images), top navigation, side navigation (using three-slice technique), sub-column (using three-slice technique and form components), footer, content area, and two foreground images
960 Grid-System Template for Fireworks

You can either download the 12, 16 or 24 column 960 Grid-System templates.
12-col Typographic Grid for Fireworks

This grid template includes a layer with a 12-column grid and horizontal grids for setting type, based on the writings of Richard Rutter and Mark Boulton. The column grids are based on the 960.gs, while the horizontal grid lines are from CSS Trick's "Typographic Grid".
Firefox Browser Template (Windows) for Fireworks

These Firefox browser templates are available in both 1024x768px and 800x600px.
Internet Explorer Browser Template (Windows) for Fireworks

These Internet Explorer browser templates are available in both 1024x768px and 800x600px.
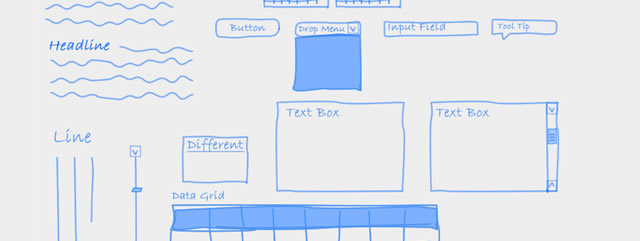
Wireframe Library Symbols

This is a set of blueprint ink style rich (meaning they have items that you can change in the symbol properties) symbols for wireframing.
Flow Chart Library Symbols

iPhone GUI as Rich Symbols for Fireworks

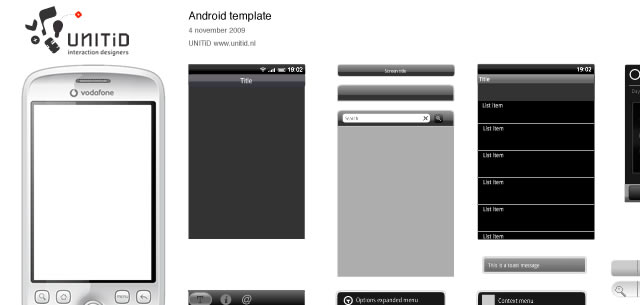
Fireworks GUI Template for Android

Dedicated Fireworks Texture Gallery (Over 300 Free .png Textures)

Related Topics
Top