


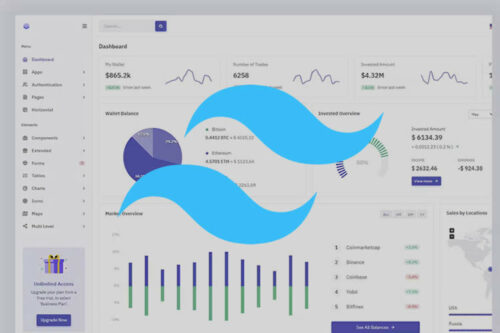
25 Free Bootstrap Dashboard & Admin Templates

40+ Best Free Bootstrap Templates & Themes

20+ Free Bootstrap UI Kits

20 Free Tailwind CSS Web Templates for Designers & Developers

Nostalgic Code Snippets That Bring Back the 1990s

8 Comic-Inspired Snippets Powered by CSS & JavaScript

8 CSS Snippets That Demonstrate the Power of Shadow Effects

10 CSS Snippets for Creating Unique Background Effects

8 CSS Snippets for Creating Horizontal Rules & Dividers

The 50+ Best Free Responsive HTML Web Templates for 2025

8 CSS & JavaScript for Creating Stunning ASCII Artwork

8 CSS Snippets for Creating Toggle Switches

100 Tiny CSS Tools & Apps for Web Designers

8 Radiant Glow Effects Made with CSS and JavaScript

15+ Best Free HTML Resume Templates in 2025

25+ Free Tailwind CSS Admin Dashboard Templates