


Nostalgic Code Snippets That Bring Back the 1990s

8 Comic-Inspired Snippets Powered by CSS & JavaScript

8 CSS & JavaScript for Creating Stunning ASCII Artwork

8 Radiant Glow Effects Made with CSS and JavaScript

8 CSS & JavaScript Snippets that Celebrate the Sky & Outer Space

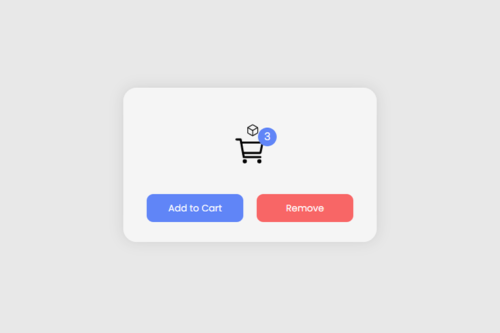
8 CSS & JavaScript Snippets for Creating eCommerce Microinteractions

10 CSS, JavaScript & SVG Snippets for Creating Logos

8 CSS & JavaScript Snippets for Texture & Pattern Effects

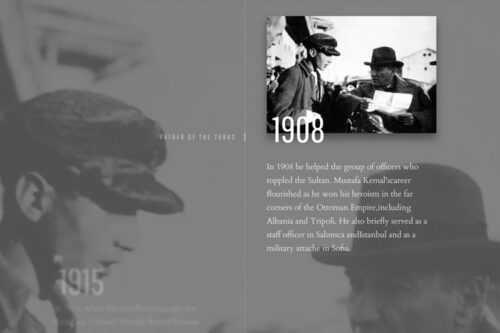
8 CSS & JavaScript Snippets for Creating Interactive Timelines

8 CSS & JavaScript Snippets for Social Media Icons & Buttons

8 CSS & JavaScript Snippets for Awesome Reveal Effects

8 CSS & JavaScript Snippets for Creating 3D Text Effects

8 CSS & JavaScript Snippets for Wild & Crazy Backgrounds

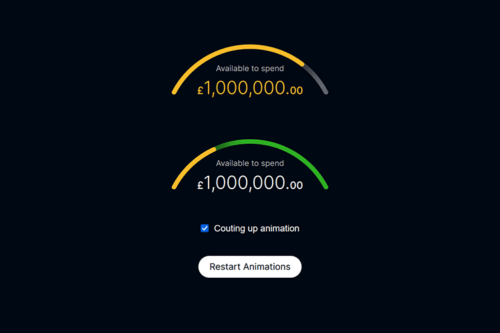
8 CSS & JavaScript Snippets for Creating Animated Progress Bars

8 CSS & JavaScript Snippets for Creating Complex Gradients

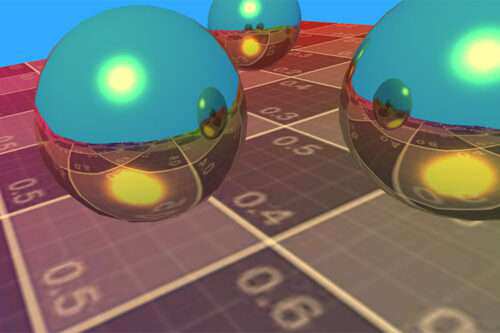
8 CSS & JavaScript Snippets for Reflection & Refraction Effects
