


It’s Time to Get Back to the Basics of SEO

Develop Processes for These Web Design Tasks

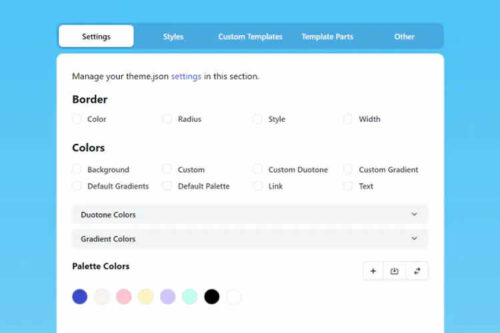
How to Improve Custom Layouts Using the WordPress Block Editor

How to Improve Client Email Communication for Web Designers

How to Convince Web Design Clients to Put Users First

Building WordPress Websites That Better Respect User Privacy

Why Web Designers Are Often Underappreciated

5 Tips for a More Secure WordPress Website

The Challenge of Designing Websites for Large Screens

How to Navigate Design Politics
