By pushing itself as the all-in-one graphics editor for all designers, Photoshop has become simply too bloated, and too confusing for specialized UI design work. These days, most startups and tech companies instead use Sketch for app design on all platforms.
We have previously covered some great plugins for Sketch; today we will discuss Mac apps that significantly improve your general workflow when designing in Sketch.
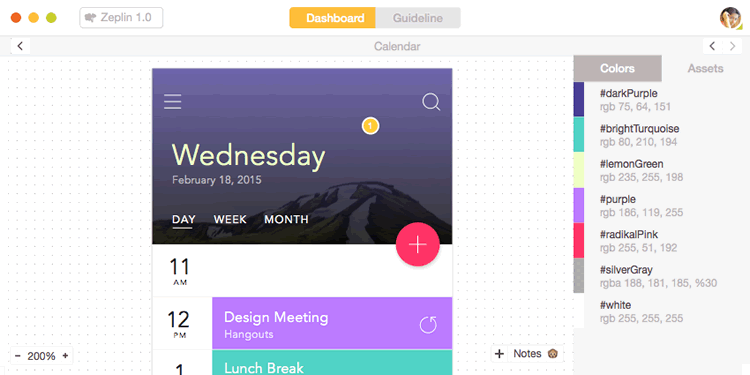
Zeplin

Sketch is great for designing in isolation, but it offers no solution for design hand-offs. Enter Zeplin: a collaboration tool that helps developers implement your designs. Devs can inspect design specs to quickly find fonts, HEX colors, pixel-perfect spacing between elements, and more. They can easily export assets, too! It saves time for everyone, and moves you to launching your app quicker.
You’ll be doing a great favor to your team by using Zeplin. Trust me: I’ve used it as both the designer and developer in several projects.

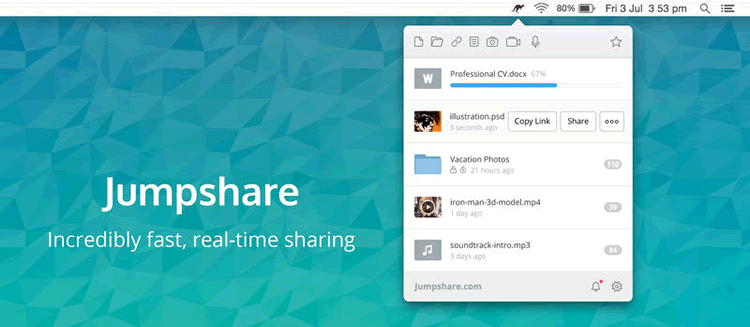
(Full disclosure: I work at Jumpshare).
Jumpshare is a fast file sharing app that doubles as a set of handy tools for designers. You can instantly share designs from Sketch by using the ‘Jumpshare Hotkey’. Just press ⌥D (Option+D), and a shareable link is immediately copied to your clipboard, ready to be pasted wherever you’re collaborating with your team. Previews show inline in Slack so you can discuss your designs in context. ⌥D also works great for sharing designs from Photoshop if you still prefer Adobe’s suite of apps.
This, of course, is in addition to Jumpshare’s ability to share screenshots (with annotations), record screencasts, and voice clips. Indispensable!
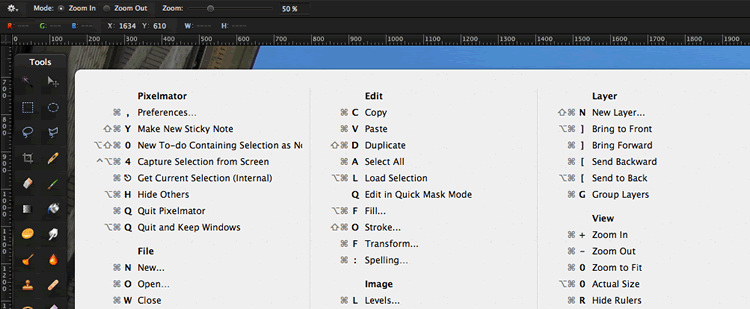
CheatSheet

Sketch is a comprehensive app, so it helps if you use keyboard shortcuts for regularly used tools. Being able to switch between these tools, or performing different actions without lifting your hand from the keyboard is not only faster, but also more comfortable!
Now I usually search for keyboard shortcuts online and then forget to use them when the time comes. That’s where CheatSheet comes in! I discovered CheatSheet when I moved from Windows to Mac earlier this year. It shows you a list of all keyboard shortcuts available in the current app. All you have to do is press and hold the ⌘ key for a few seconds. I have significantly improved my workflow in Sketch thanks to all the shortcuts I’ve quickly learned!
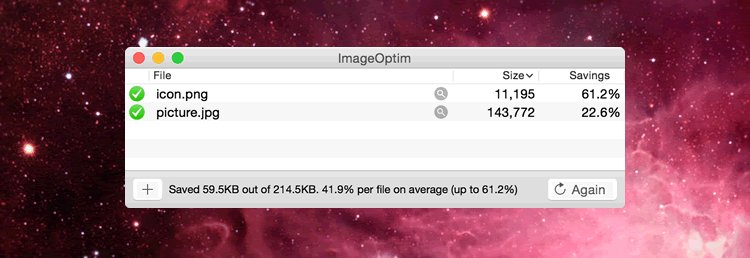
ImageOptim

Sketch designs usually have dozens of images in them that can add up to large file sizes that, in turn, really slow you down when you need to send them to your team or clients.
I strongly recommend including ImageOptim in your design workflow to compress your images, and hence your design files. I have seen it reduce image file sizes by as much as 60-70% without any noticeable loss in quality!
RightFont

RightFont is the sort of tool you don’t know you need until you start using it. It is a font management app à la Font Book, but it’s faster, and includes actual font management features. With RightFont, you can sync your fonts across multiple computers and within your team over Dropbox or Google Drive.
Regularly used fonts can be marked as favorites for quicker access, and collections of fonts (say, based by projects) can be organized into lists. Crucially, it works really well with icon fonts, too! Search for icon fonts from within the app, and just drag & drop them into Sketch! This alone can save you up to a minute for each icon font.
If you’re looking for Sketch App templates, you might like to take a look at this post: Free UI Kits and Templates for Sketch
Related Topics
Top