With all the cool things that surround JavaScript (especially with jQuery), it’s easy to forget that it’s possible to push pure CSS (with a touch of HTML) into an all singing and all are dancing interactive site, with absolutely no scripting at all.
The pure CSS techniques, outlined in this article, are neither new nor are they groundbreaking. What they do offer is CSS solutions to what would traditionally be associated with Javascript, and as a demonstration that they do exist and could quite easily be used.
Having said all that, we are in no way saying that these techniques are in any way better than their Javascript equivalent, just an optional alternative and as a proof of concept.
In this article we have concentrated on showing as many varied CSS techniques that cover the full spectrum of website interactivity. Thus we have intentionally minimized the number of pure CSS navigation methods, of which there are hundreds.
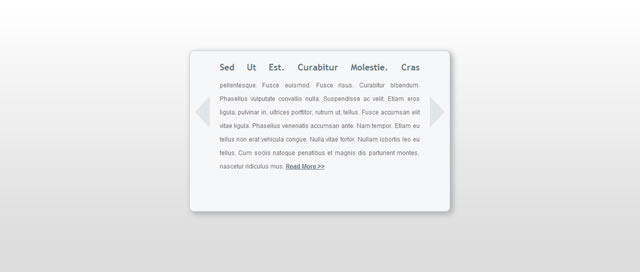
Create a Content Slider Using Pure CSS

As a proof of concept, this developer decided to experiment and create a working example of a CSS slider without the aid of any JavaScript, using layers in CSS and CSS3 transitions to give the slider the necessary animation.
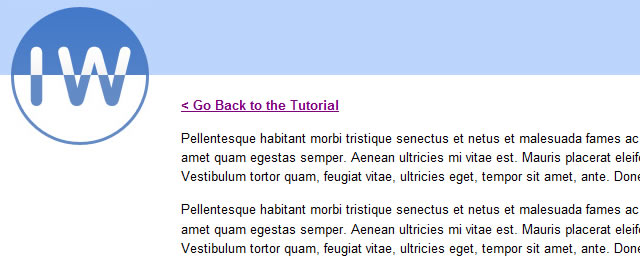
A Stationary Logo That Changes on Page Scroll
The Econsultancy Marketing blog has an interesting effect using CSS that allows their logo to change as the page is scrolled. You’ll notice the logo changes from a solid version to an outline version. This article will show you how this effect is achieved.
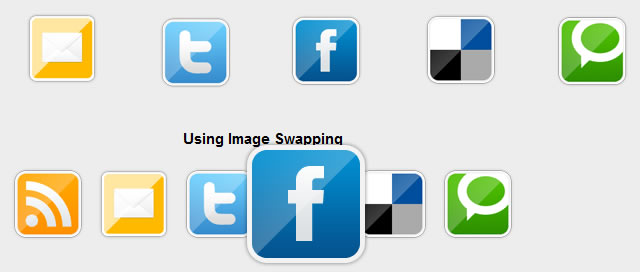
Bubble Effect with CSS

You might be familiar with the plugin jQuery Dock which allows you to create a menu like Apple Dock. With this tut, you will learn how to create a similar menu with bubble effect by using only pure CSS. The tutorial includes two methods: CSS sprites (basic) and image swapping (advanced).
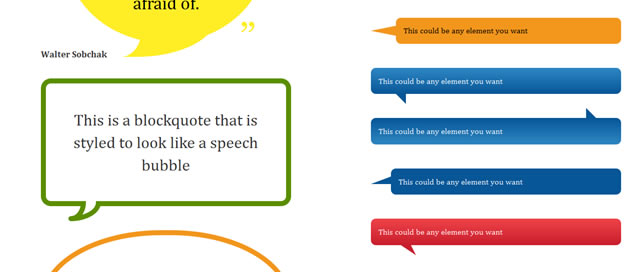
Pure CSS Speech Bubbles

Speech bubbles are a popular effect but many tutorials rely on presentational HTML or JavaScript. This tutorial contains various forms of speech bubble effects created with CSS2.1 and enhanced with CSS3. No images, no JavaScript and it can be applied to your existing semantic HTML.
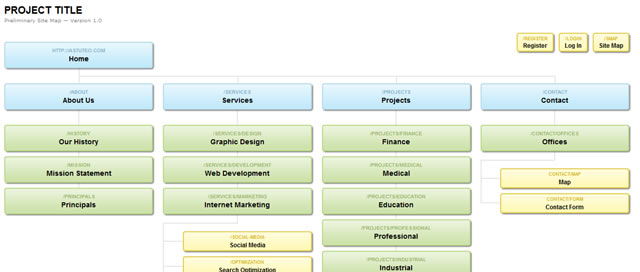
SlickMap CSS — A Visual Sitemapping Tool
SlickMap CSS is a simple stylesheet for displaying finished site maps directly from HTML unordered list navigation. It’s suitable for most web sites – accommodating up to three levels of page navigation and additional utility links – and can easily be customized to meet your own individual needs, branding, or style preferences.
The general idea of SlickMap CSS is to streamline the web design process by automating the illustration of sitemaps while at the same time allowing for the pre-development of functional HTML navigation.
Perfect Full Page Background Image
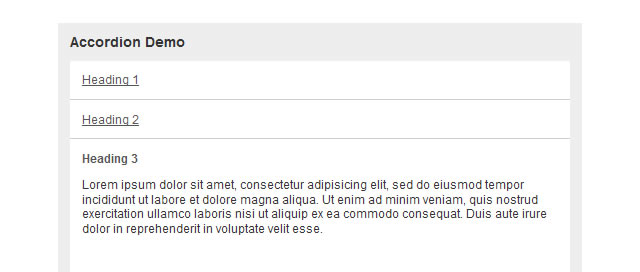
Accordion Using Only CSS
An accordion effect can be achieved using CSS3’s :target pseudo-class, without needing JavaScript. Using the proprietary -webkit-transition property this accordion can also be animated.
Each part of the accordion has an ID, heading, and content region. The header includes a link that matches the section’s ID, while the content is wrapped in a container which will control its display.
Social Media Icons in Pure CSS

These icons are a phenomenal example of what can be achieved with CSS. Yes, those social media icons really are created using only CSS and HTML markup.
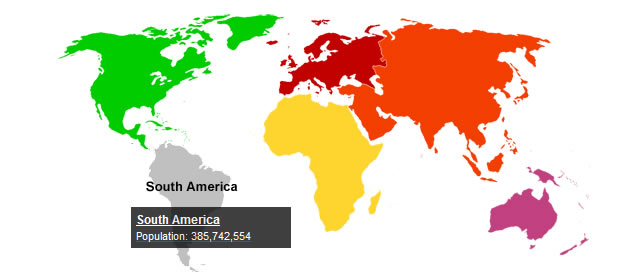
CSS Image Map

While they may not be used as often as they once were in the heyday of HTML table based web design, image maps can still be quite useful in situations that call for it.
In this tutorial, you’ll be shown how to build a pure CSS image map with background image sprites and cap it all of with a "tooltip" like popup, all with CSS.
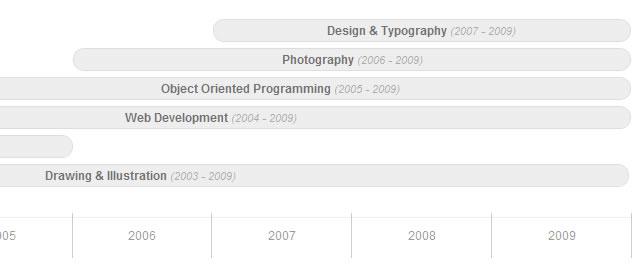
Pure CSS Timeline

In this tutorial you will learn how to build a simple, clean and accessible pure CSS timeline with some very straight forward and basic markup.
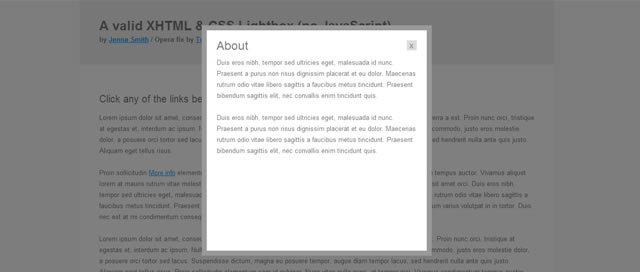
Valid Non-Javascript Lightbox

Pure Css Data Chart

Data visualization is mostly achieved with flash applications or with help of some programming languages. Are those solutions the only way to present, let's say simple data chart? How about giving it a try with nothing but good ol' css?
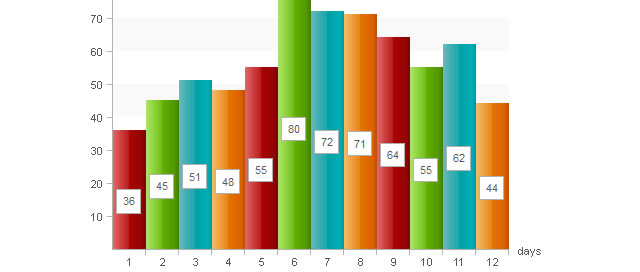
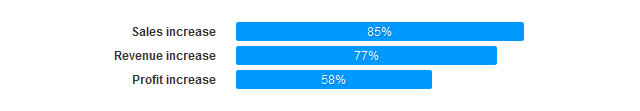
CSS Bar Charts

Bar charts in CSS are neither very new, or very difficult. Using some pretty basic styling you can force lists etc into resembling graphs and charts fairly easily. Such charts, in their most basic form, work perfectly well in displaying and presenting the data they represent. However, using some rich CSS3 and progressive enhancement, you can really start pushing the display and presentation of these normally boring documents to the next level.
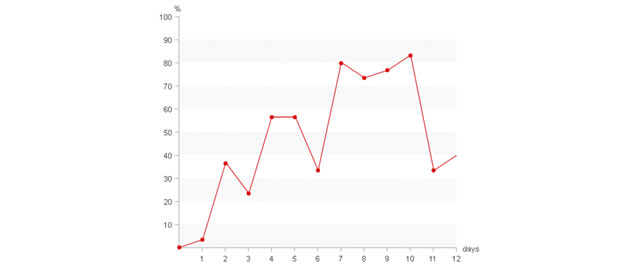
Pure Css Line Graph

The intention of this tutorial was not only to enable data visualization to people that don't feel comfortable with using various scripting languages but also to demonstrate the power of CSS and present a way of using CSS a bit differently.
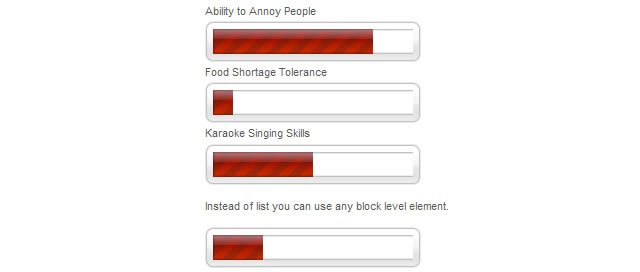
Pure CSS Animated Progress Bar

Here's a simple demonstration of how you can create an animated progress bar using pure CSS. The trick is very simple, all you need is 3 elements, one container and 2 nested elements.

Add a “Loading” Icon to Larger Images

Let’s say that you have a large image (or several large images) on a particular page, and you want to let visitors know that the image is loading.
You could use Javascript to embed a “loading” image for all of the images that have not yet loaded, but unless you are loading a lot of large images on a single page, you could use the simpler and cleaner metod by using only CSS.
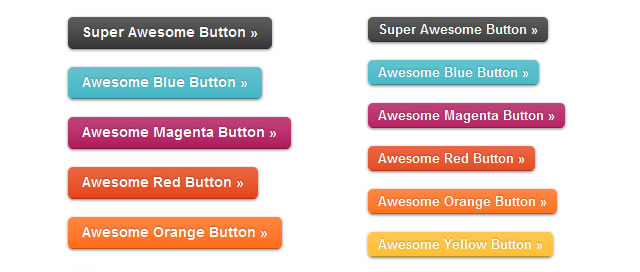
Super Awesome Buttons

The technique, from Zurb, for these 'Super Awesome' CSS buttons, use descriptive class names and the CSS3 properties gradients and box shadows. And with a little more refinement, they have made these buttons look more actionable and refined while maintaining the ability to function as a button across browsers.
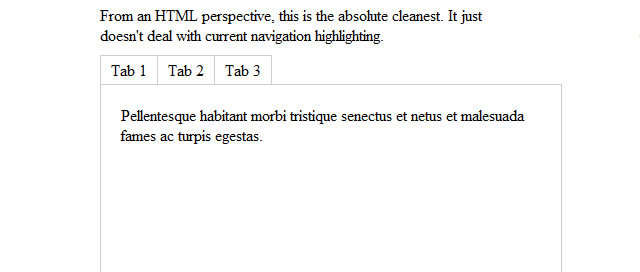
CSS-Only Tabbed Area

When you think of “tabs”, your mind might will always head straight for JavaScript. Watch for a click on a tab, hide all the panels, show the one corresponding to tab just clicked on. All major JavaScript libraries tackle tabs in some way. Is there is a way to accomplish this same idea with “pure CSS”. Of course there is.
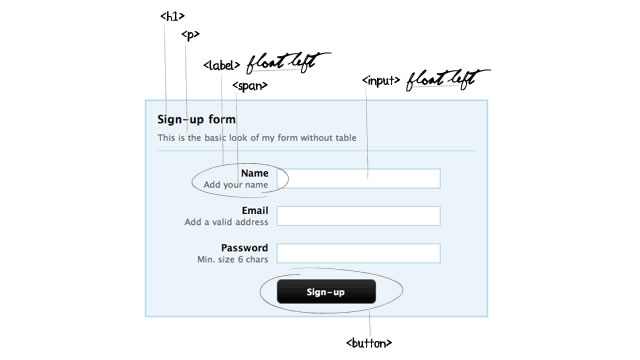
Clean and Pure CSS FORM Design

It is simpler and faster to use HTML table structures for forms rather than using only CSS properties. In any case, for CSS lovers, this tutorial illustrates a technique for a pure CSS form without using HTML tables.
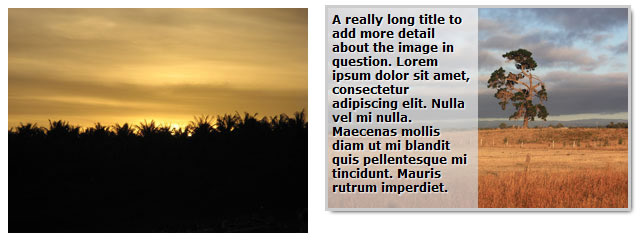
Pure CSS Vignette

For those of you who don’t know, a vignette effect is a discoloration on the edges of an image. This effect usually appears in photography and it can be either accidental or intentional. The technique involves a few divs, a bit of simple CSS, and a whole lot of fun.
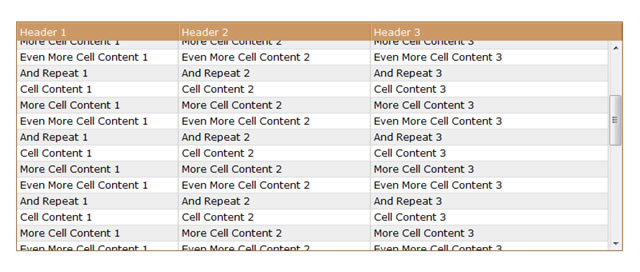
Pure CSS Scrollable Table with Fixed Header

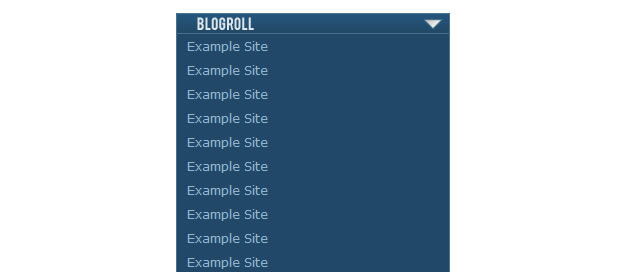
Beautiful Dropdown Blogroll Without JavaScript


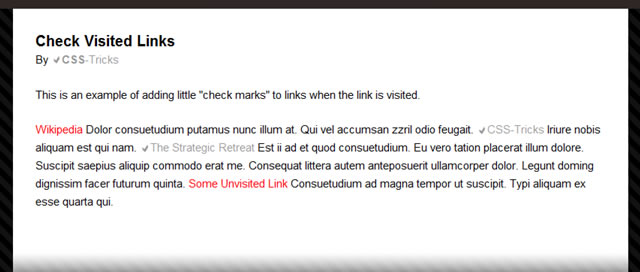
“Checkmark” Your Visited Links with Pure CSS

Web browsers know which links on a page have been visited by a user (until the cache is cleared out, that is). It is up to you the designer to take advantage of that web browser’s knowledge if you choose to do so. The goal of this tutorial is to have a check mark preceding visited links for a nice visual indicator using only CSS.
Sexy Bookmark Effect Using Pure CSS

Text Rotation with CSS

CSS Sprite Powered Menu

Curtis CSS Typeface

Curtis is the name given to a family of geometric sans-serif fonts currently in development. Other incarnations exist as Fontstructions: Curtis Heavy and Curtis Pixel 14. This version takes the form in CSS, yes, only CSS! All shapes are rendered by the browser, using a combination of background color, border width, border radius, and a heavily reliance on absolute/relative positioning.
Elegant Drop Menu with CSS Only

You will be able to find lots of tutorials that can help build a navigation with dropdown effect by using Javascript. In this tutorial, you will see a simpler method using only CSS.
Snazzy Hover Effects Using CSS
With all of the CSS3 effects and tutorials popping up every day that show all the new and wonderful things we can make happen, we sometimes forget about poor little old CSS2.1 and the great potential it still has. With this tutorial, you will learn how to build and use flexible and advanced hover techniques using CSS2.1 properties.
Related Topics
Top