Fonts are essential in any design, but with so many different fonts available, it can be challenging to identify the font used in a particular design.
Fortunately, there are several tools available that can help you identify fonts. In this collection, we’ve rounded up the best font identification tools that can be used as browser extensions or web apps. These tools make it easy to identify the font used in a design or website.
By using these tools, you’ll be able to save time and ensure that the font you choose is the correct one. Whether you’re a designer or just someone interested in fonts, these tools will come in handy.
You might also like our collection of applications for creating custom fonts.
Best Tools for Identifying Fonts
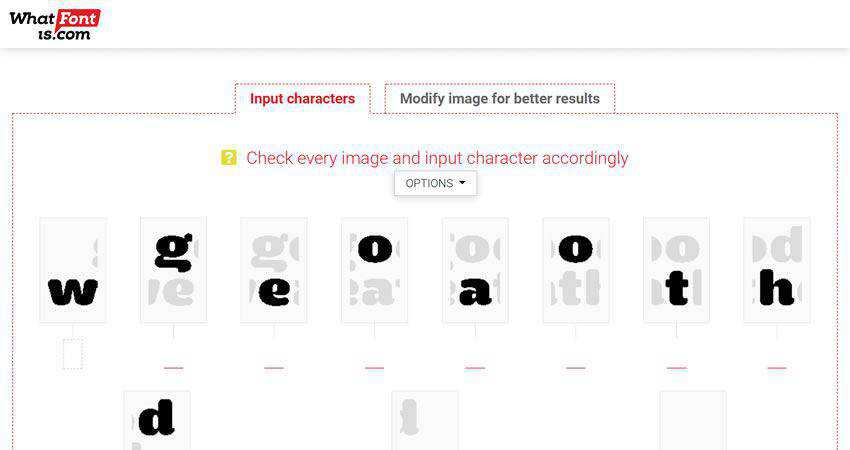
WhatFontIs
The WhatFontIs tool is an online tool that lets you identify fonts by uploading an image or entering a URL where the font is located. The tool has an extensive catalog of 550000+ commercial and free fonts and uses font finder AI to identify fonts.

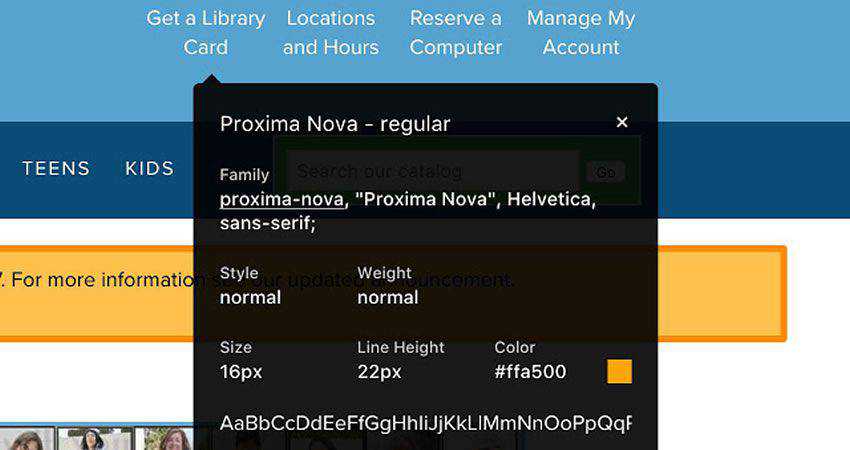
WhatFont Tool
The WhatFont Tool comes as a browser extension available for Chrome and Safari and as a bookmarklet. All you have to do is click it and then hover over the text on the webpage, and the extension will show you the font’s name.

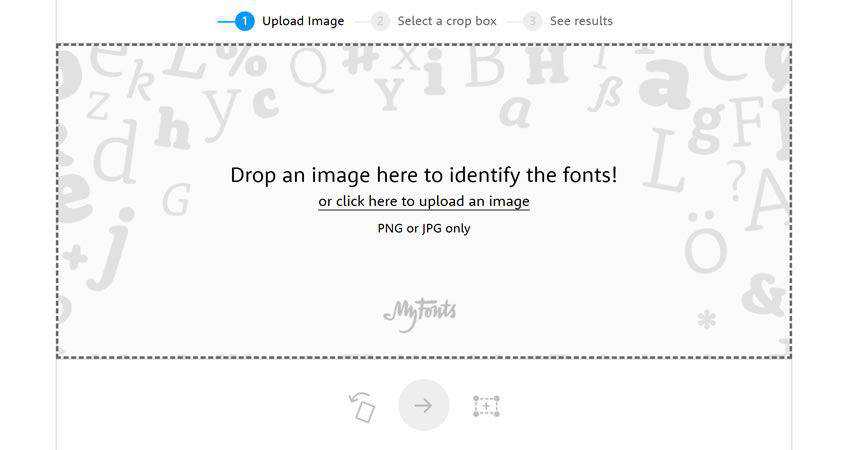
WhatTheFont
MyFonts has a neat tool, WhatTheFont, that allows you to identify fonts from an image. It supports both PNG and JPG and uses its collection of over 133,000 font styles to find the best match for the fonts in your image.

Fontface Ninja
Fontface Ninja is another browser extension for identifying fonts. What sets this one apart is the ability to try the fonts with your own text and the ability to immediately purchase the font by clicking on the pricing or download link. It works with Chrome, Safari, and Firefox.

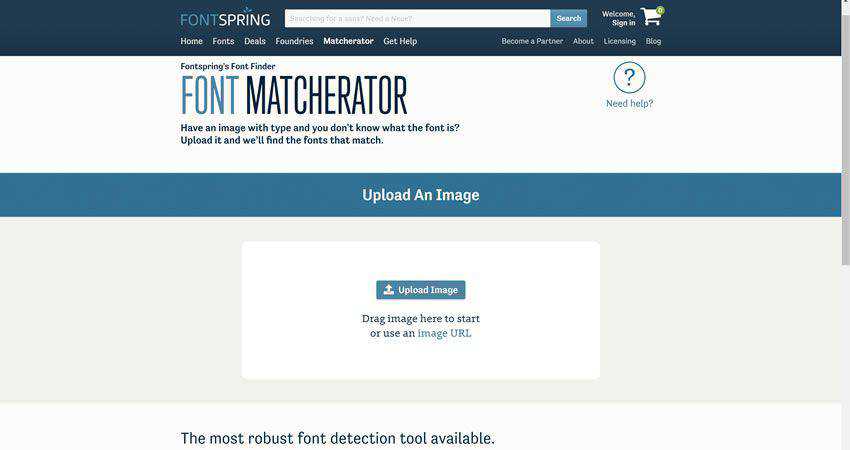
FontSpring Matcherator
FontSpring Matcherator lets you upload an image or share the link to the image URL to identify fonts that were used. The tool supports OpenType features, and it even comes with a tag refinement feature so you can narrow down the results.

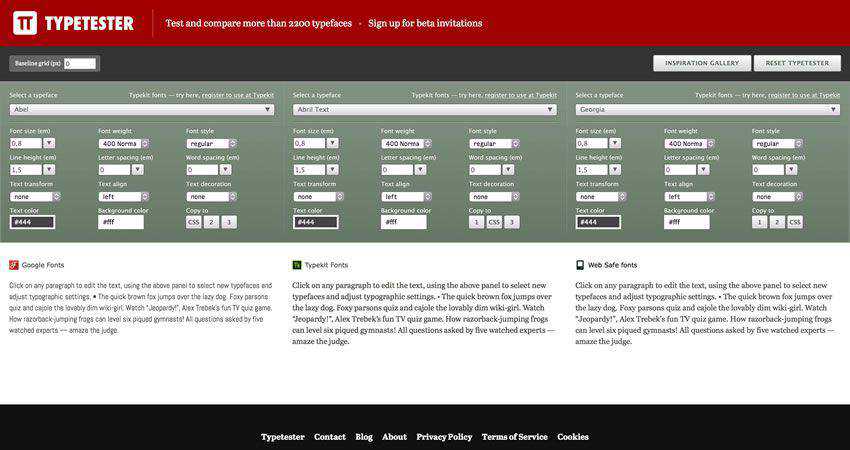
TypeTester
Sometimes, you are familiar with the font that was used but can’t pinpoint it with absolute certainty. TypeTester might come in handy as the tool lets you compare three typefaces at once so you can narrow down your choices.

Quora’s Typeface Identification
If you need an answer, all you have to do is ask. What better place to ask a question than Quora? Luckily, they have a category dedicated to typeface identification, so be sure to check it out and get answers from other font lovers all over the world.
Find That Font!
Identifying the fonts you see online is no longer mission impossible. Thanks to the tools mentioned in this roundup, you can easily find out which font was used on any website as well as fonts used on image overlays or other graphic designs.
Be sure to add these tools to your design toolbox, and have fun identifying fonts!
Related Topics
Top