The definition of Web Safe fonts means that they are generic fonts that display consistently across all web browsers and are available on all of the most popular operating systems (Windows, Linux, and Mac).
So if you design web pages using any of the popular operating systems, web-safe fonts will display consistently across them all.
So we have to play it safe. We have a small range of fonts to use, so we have to be creative with what we have. Below is a list of the most commonly used fonts for Web Design.
You can download all web safe fonts here.
Georgia
font-family: "Georgia", serif

Designed in 1993 by Matthew Carter for Windows, learn more here.
Arial
font-family: "Arial", Helvetica, sans-serif

The typeface was designed in 1982 by Robin Nicholas, learn more here.
Courier New
font-family: "Courier New", Courier, monospace

The typeface was designed by Howard “Bud” Kettler in 1955, learn more here.
Trebuchet MS
font-family: "Trebuchet MS", Helvetica, sans-serif

Designed by Vincent Connare for Microsoft in 1996, learn more here.
Lucida Console
font-family: "Lucida Console", Monaco, monospace

Designed by Charles Bigelow and Kris Holmes in 1985, learn more here.
Verdana
font-family: "Verdana", Geneva, sans-serif

Designed by Matthew Carter for Microsoft, learn more here.
Times New Roman
font-family: "Times New Roman", Times, serif

Designed by Stanley Morison in 1931, learn more here.
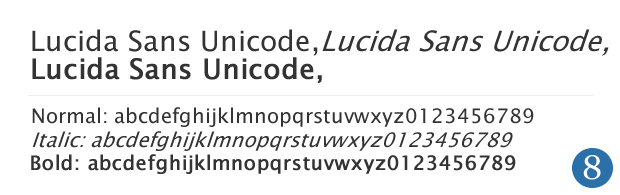
Lucida Sans Unicode
font-family: "Lucida Sans Unicode", Lucida Grande, sans-serif

Developed by Charles Bigelow & Kris Holmes in 1993, learn more here.
Tahoma
font-family: "Tahoma", Geneva, sans-serif

Designed by Matthew Carter for the Microsoft Corporation in 1994, learn more here.
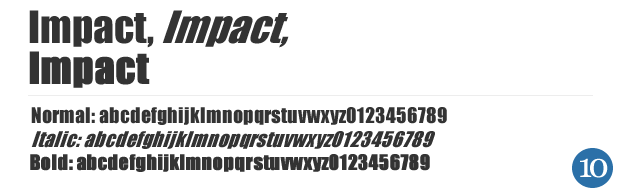
Impact
font-family: "Impact", Charcoal, sans-serif

Designed by Geoffrey Lee in 1965, learn more here.
Related Topics
Top