The number of options, directions, and aesthetic approaches you can take from simply adding a texture to your work is mind-boggling. Of course, not every design, photo, or video benefits from even the most subtle of textures, but you might be surprised at how a high-resolution texture can bring a design to life.
Knowing when to use a texture and which texture to use comes down to the flow of the design and the priority of information on the page. It is a good idea to keep certain textures in mind while working on a project, but don’t finalize them until you’ve seen the design as a whole.
Texture selection can be an involved and time-consuming process. Firstly, you have to search for that particular texture your design needs, and secondly, you have to test and tweak it to discover the one that actually works.
It is that search process we aim to help you with. We have a huge selection of free high-resolution textures for you today that are just shouting out for use in your next project.
What are Textures?
Textures are visual and tactile elements that can add depth and dimension to your design projects, photographs, or videos. They provide a sensory experience akin to touching a textured surface.
They can range from a concrete wall’s rough, gritty feel to a silk fabric’s soft, smooth appearance. Textures add a layer of realism, creating an engaging visual and emotional connection with your audience.
How Can Textures Enhance Your Projects?
Textures can infuse your designs with visual interest and variety, breaking up monotonous or flat surfaces. Whether working on a website, print material, digital art, or video, textures can make your work stand out.
Different textures can evoke specific emotions. For instance, a wooden texture might convey warmth and rustic charm, while a metal texture could evoke a sense of modernity and strength. Understanding these associations allows you to communicate effectively with your audience.
Textures can add depth to your work, making them more realistic and relatable. This can be particularly important for product presentations or architectural renderings.
Free Paper Textures
10 Ripped Paper Texture Set (By TuomoDesign, PNG)

5 Glued Paper Textures (By Indie Ground, JPG)

6 Free Wrinkle Paper Textures (By Deezy, JPG)

16 Free Vintage Paper Textures (By Nassy Art, JPG)

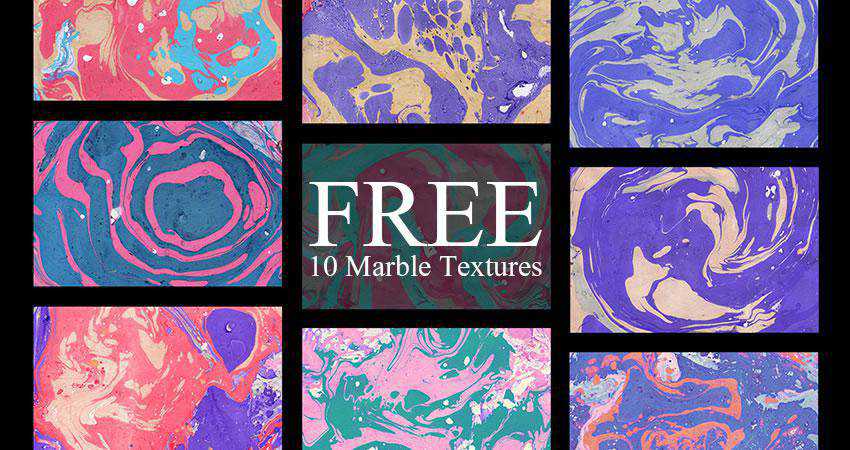
10 Free Marble Paper Textures (By Nastia Smiyan, JPG)

Free Dirt & Grit Textures
18 Free Grit Textures (By Diego Arriagada, PNG)

Vintage Grit Textures (AI, EPS & PNG)

10 Free Dust & Dirt Overlay Textures (By GraphicsFuel, JPG)

14 Urban Textures (By Nova Design Co, JPG, PNG & EPS)

Free Vintage & Retro Textures
8 Free Vintage Textures (By Flash Graphics, AI & EPS)

10 Vintage Halftone Textures (EPS & PNG)

10 Vintage Noise Animated Textures (By Diego Darriagada, AE)

12 Film Dust Vintage Grunge Textures (By MiksKS, JPG)

24 Authentic 1930s Vintage Postcard Textures (By Spoon Graphics, JPG)

Free Grunge Textures
50 Grunge 4K Textures (By Erkan Kirdar, JPG)

24 Free Grunge Textures (By LTC Shop, PNG)

10 Free Digital Grunge Textures (By Pale Supply, EPS & PNG)

Blackview Free Vector Grunge Textures (By The Designest, PNG & EPS)

5 Subtle Grunge Vectors (By Liam McKay, PNG, EPS, SVG, AI & JPG)

10 Free White Subtle Grunge Textures (By GraphicsFuel, JPG)

Free Grain & Noise Textures
20 Subtle Grain Textures (By Bart Wesolek, JPG & PNG)

10 Film Grain Textures (By Arkadzi Ulitski, JPG)

5 Photocopy Noise Textures (By Indieground Design, JPG &PSD)

Free Abstract & Fractal Textures
10 Vivid Gradient Abstract Textures (By Unio Creative Solutions, AI & PNG)

8 Free Ethnic Abstract Textures (By Creative Veila, PNG)

8 Free Abstract Watercolor Textures (By Creative Veila, PNG & JPG)

5 Holographic Textures (By Indieground Design, JPG)

18 High-Resolution Fractal Textures (By Elliot Pessah, JPG)

Free Stone & Concrete Textures
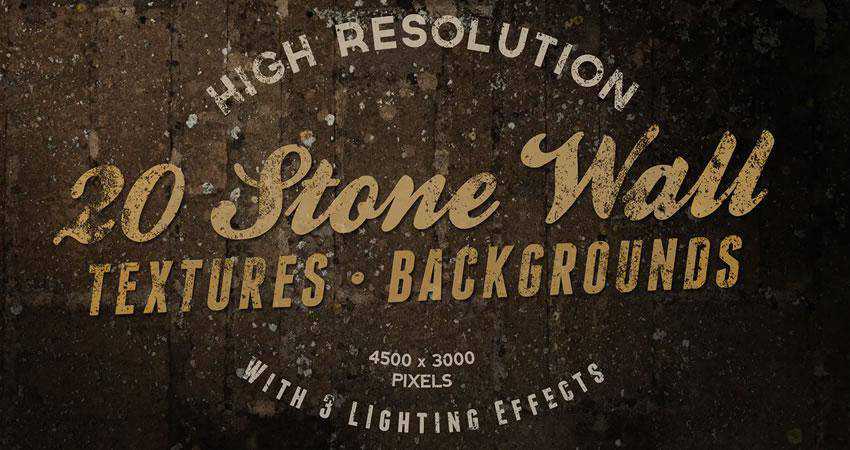
20 Stone Wall Textures (PSD)

Vector Concrete Texture Pack (By Phil Goodwin, PNG & EPS)

5 High-Resolution Brick & Tile Textures (By Michael Hylton, JPG)

10 Old Wall Textures (By GraphicsFuel, JPG)

10 Marble Textures (EPS & PNG)

10 Free Concrete Textures (GraphicsFuel, JPG)

Free Metallic Textures
12 Free Copper Textures (By The Designest, JPG)

9 High-Resolution Metal Surface Textures (By Orman Clark, JPG)

Free Paint & Graffiti Textures
Free Artistic Paint Textures (By Deezy, JPG)

14 High-Resolution Graffiti Textures (By Orman Clark, JPG)

16 Free Sprayed Vector Texture (By Texture Fabrik, EPS & PNG)

Free Wood Textures
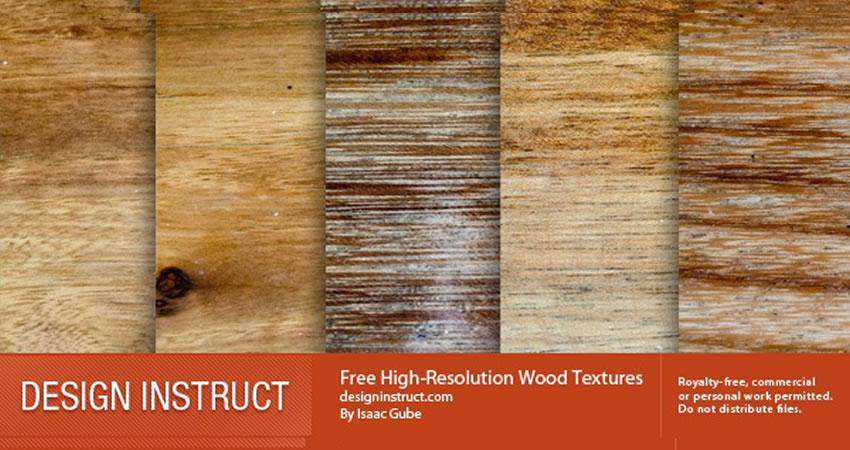
5 Free High-Resolution Wood Textures (By Isaac Gube, JPG)

12 Organic Textures (PSD & AI)

20 Organic Vector Textures (By GraphicsFuel, PSD)

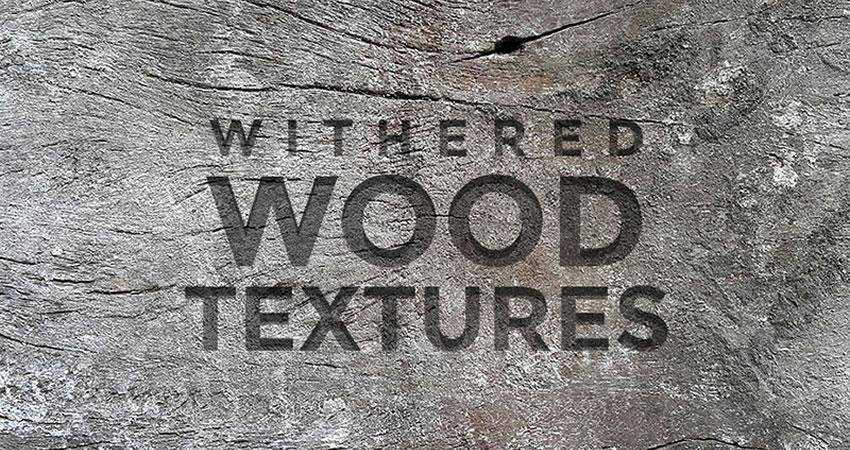
10 Free Withered Wood Textures (By GraphicsFuel, JPG)

Free Wood & Paint Textures (By Eilert Janen, JPG & PNG)

Free Fabric Textures
9 High-Resolution Fabric Texture Pack (By Orman Clark, JPG)

25 Denim Textures (By Bart Wesolek, PNG & EPS)

6 Free High-Resolution Fabric Textures (By Design Instruct , JPG)

Free Black & White Textures
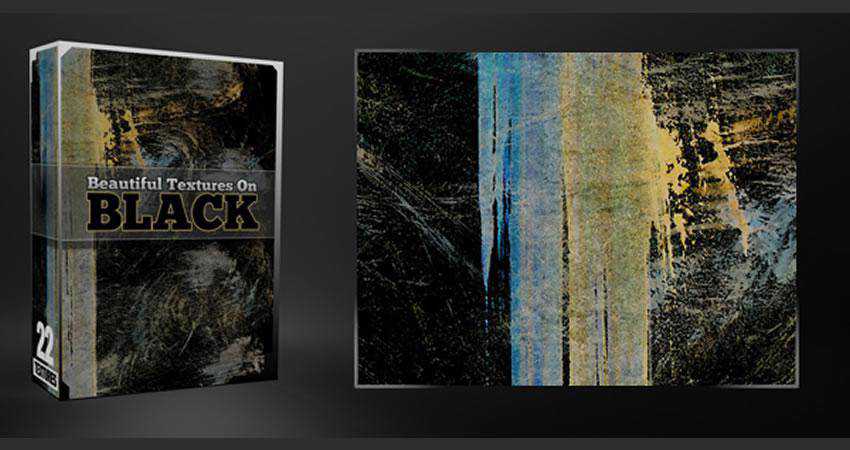
22 Textures on Black Backgrounds (By Media Militia, JPG)

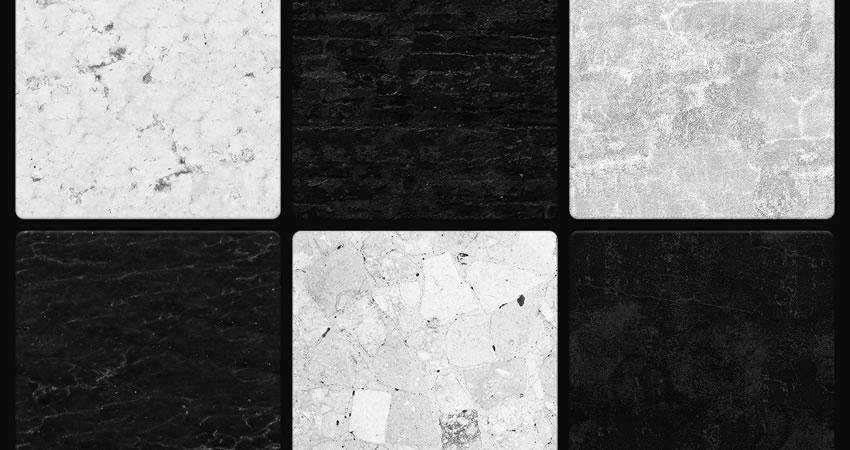
Black & White Seamless Textures (By Timxez, JPG)

Free Miscellaneous Textures
100 Fire & Flame 4K Textures (By Hyperpix, JPG)

Seamless Vector Textures (By Timxez, EPS & PNG)

10 Chalk Textures (AI, EPS & PNG)

7 Plastic Textures (By Alessandro Silva, JPG)

Frequently Asked Questions (FAQ)
-
What are textures in design?Textures in design refer to images or patterns that can add depth, dimension, or a tactile feel to digital artwork and designs. They mimic the look and feel of real-world surfaces.
-
What can designers create with these free textures?Designers can use these textures to add background elements, enhance visual interest, or bring a sense of realism to digital graphics, websites, and print media.
-
Who can benefit from using these free textures?They’re great for graphic designers, web designers, digital artists, and anyone interested in adding a textured look to their digital or print projects.
-
Can free textures really be high quality?Yes, many free textures available are of excellent quality, providing a range of surface styles and patterns to choose from.
-
Do these textures work with all design software?Most textures are versatile and can be used with various design software. It’s always good to check file formats to ensure compatibility.
-
Are these textures easy to use?Yes, they’re generally user-friendly. You can easily integrate them into your designs, often with simple drag-and-drop actions.
-
Do I need any special skills to work with these textures?No special skills are required. Basic knowledge of your design software should be enough to start using these textures effectively.
-
Can using textures save time in the design process?Absolutely! Textures provide a quick way to add depth and interest to your designs, which can be much quicker than creating these effects from scratch.
Incorporating Textures into Your Workflow
Once you’ve found the textures that resonate with your project, integrating them is a straightforward process. Most photo and video software allows you to overlay textures onto your artwork. You can then adjust their opacity and blending modes to achieve the desired effect.
Remember to consider the context of your project when choosing textures. Whether you’re creating a vintage poster, a modern website, or an artistic masterpiece, textures can be your trusty companions on the creative journey.
By understanding the role of textures and experimenting with their application, you can breathe life into your work and engage your audience on a whole new level.
While it is true that you can use very subtle, unobtrusive textures, you should also keep in mind that some textures can draw the eye more than just a solid color. This means that it’s best to use textures that create contrast and highlight areas of the page that are important.
Related Topics
Top