Back in the day presenting the weather, regardless of the medium, used to be complicated and very, very boring. But in recent years designers have taken on the design challenge and have completely changed all that. While top smartphone operating systems have their own built-in apps, third-party designers have been pushing the weather app design boundaries even further, to the point where, in the context of mobile apps anyway, beautiful design and the weather now go hand-in-hand.
One noticeable typographic trend amongst all of these examples is the use of lighter weight san serif typefaces like Helvetica Neue (in the case of Yahoo Weather), Gotham or Hero. These sharper lined typefaces give a fresh, contemporary look and are easy for the user to quickly scan and absorb the information.
Here are the five design trends that are being employed by some of the top weather apps:
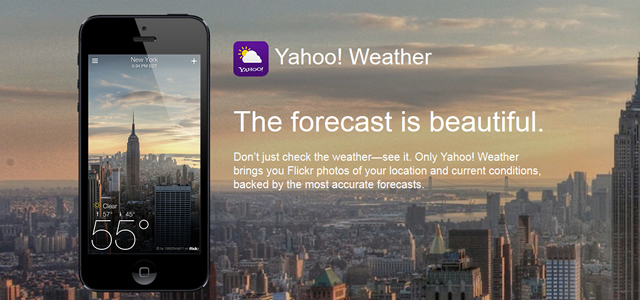
#1. Photographic
Yahoo! Weather is a great example of a modern and minimalist approach using attractive, location-based photographs pulled from Flickr. The design of the app as a whole is clean, beautiful and uncluttered for quick glances, but swiping up reveals more information on daily weather forecasts and radar data.

This app innovates on the traditional weather app UI by mashing up evocative user generated images that relate to the time of day and type of weather day you’re experiencing. Simple and cool.
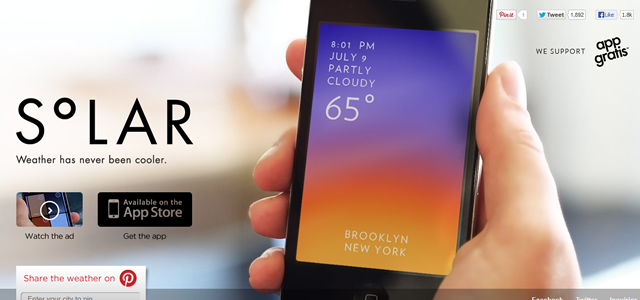
#2. Colors
Colors help us to synthesise the world around us by evoking our emotions. From reds that evoke passion (and anger) to optimistic yellow hues to dependable blue tones. Color evokes associations in all of us. The creators of the This is Solar app exploits color to the extreme for showcasing temperature and ambiance.

Simple swiping gestures show hourly and daily forecasts using gradient colors to display the time of day. Whilst this app won’t appeal to everyone, Solar App’s design proves that colors, if utilized effectively for communication, create a unique user experience in itself.
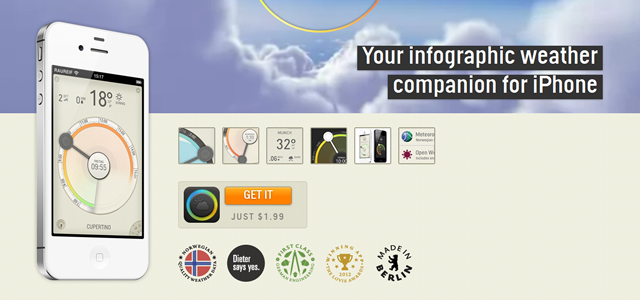
#3. Infographics
Infographics are useful in breaking down lots of data into digestible bits of information. It’s usually presented using illustrations, charts or graphs but in the case of the Partly Cloudy app, it’s being used as a weather wheel.

The “clock-like” home screen packs a lot of information – time, temperature, amount of precipitation, and wind force – without looking convoluted.
#4. Flat Iconic
What simpler way to show the weather than to display the typical weather icons the old fashion way, right? Minimeteo seems to agree. This super-minimalistic weather app just does that using a card-like flat interface resembling the universal language of airport and train signs (similar in a way to Microsoft Modern UI).

The app is fairly straightforward and shows that good design is not limited to pictures or gradients but can also be achieved by effective alignment of elements such as stripped back type and icons.
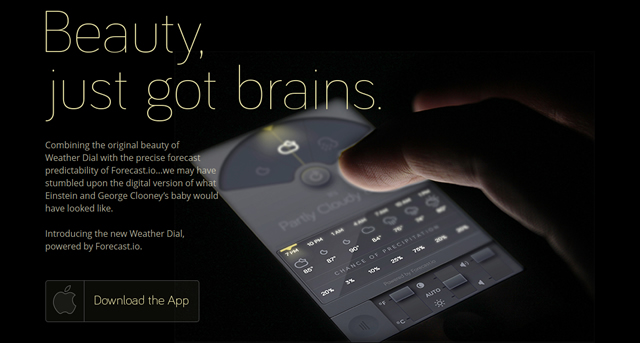
#5. Realism
Most would call this type of design trend as skeuomorphism, or the style in making digital interfaces resemble real-life objects such as leather or wood. Weather Dial declares the design of their app as “inspired” by the work of the German industrial designer, Dieter Rams.

The GUI uses knobs as toggles for different settings and the center gauge for displaying information. The app creators even quoted one of Ram’s design principles which is ‘Good design is honest.’
For the creators of Weather Dial this means no hidden gestures or confusing controls. To their credit the app is a beauty to look at and quite functional as well.
Conclusion
You don’t have to be designing a weather app to take notice of these tips. These key design trends: photography, infographics, realism, flat design and color are driving design innovation across all mediums. Mix and match these design styles and develop the perfect design experience for your users.
Related Topics
Top