10 Stunning Business Cards with Simple Geometric Designs

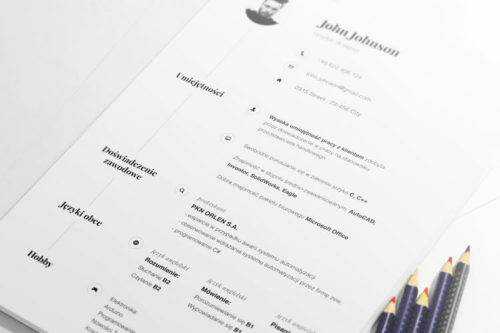
The Essential Elements of Creative Resume Design

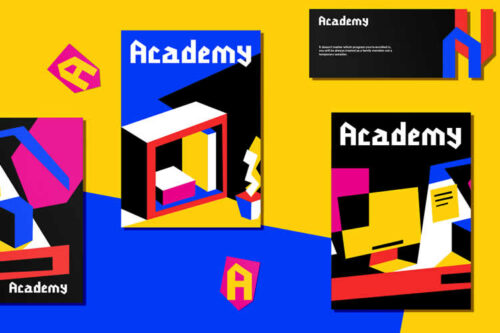
The Beauty of Bright Colors & Geometrical Shapes in Brand Identity

10 Beautiful Minimal & Name-Centric Business Cards

10 Beautiful Business Cards with Holographic Effects for Inspiration

Creativity Hasn’t Left Web Design – It’s Just Different

Do We Really Need to Follow Design Trends?

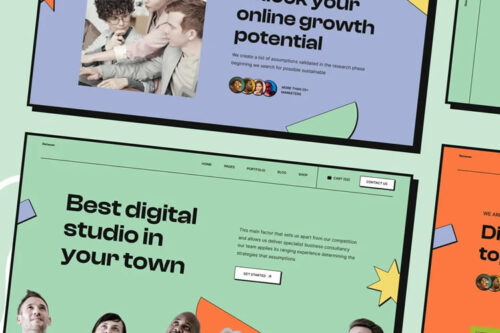
40 Beautiful Examples of Clean Web Design for Inspiration & Ideas

Why We Unfairly Judge Other Designers

The Case for Building Resiliency into Every Website

How to Handle Indescribable Uniqueness in Design

The Challenge of Designing Websites for Large Screens
8 CSS & JS Snippets for Creating Pixelated Backgrounds

10 CSS & JavaScript Snippets for Text Distortion Effects

8 CSS & JavaScript Snippets That Celebrate Synthwave

Is There a Perfect Solution to a Design Problem?