In the past, web design has impressed us with its shiny gradients, smooth expressions, and simple and bold colors. But the use of textures within the design has never really reached popular heights, at least until now.
Mainstream web design has started to use more and more textures within the layout design, albeit with lots of subtlety. Mixing modern and simplistic layouts with an ageless and light texture to carefully highlight and enhance specific areas of the design has shown to be a very effective technique. In this article, we take a look at some of the best examples.
Tangled Decals
This website outstandingly mixes background textures with the minimum usage of typography. It not only looks great and also brings this design to life.

Dog House Cards
This is a smooth and modern design that employs a woody texture in the background. This tremendous and uncluttered approach makes the items, and luminous images somehow emerge from your screen.

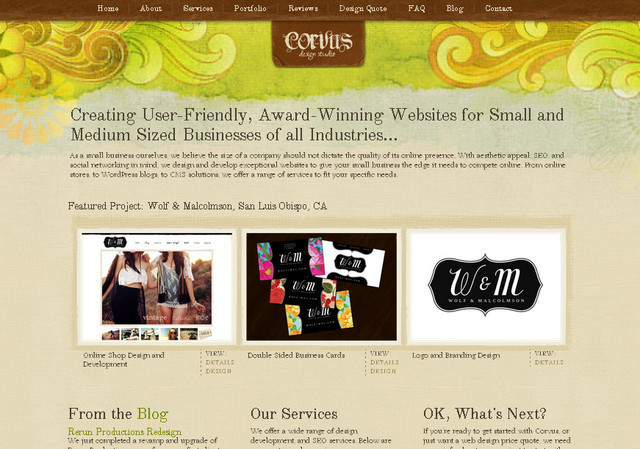
Corvus Art
A colored website pattern featuring an elusive texture background that mixes with the profound header. The typeface really stands out in this design, disclosing the primary content area on top of the page:

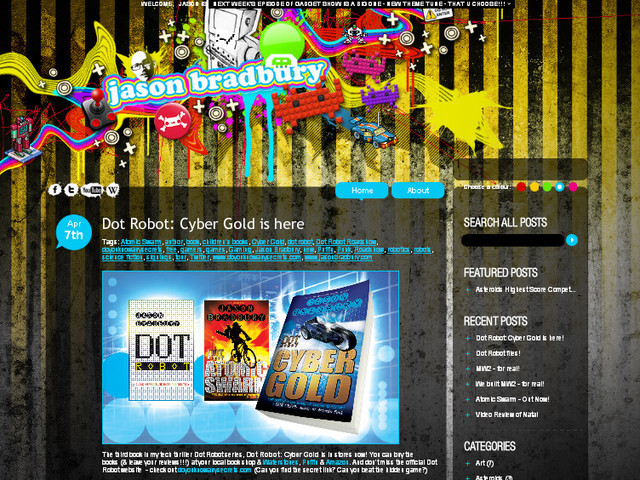
Jason Bradbury
Almost the entire website has a textured effect. The mixture of the textures and the graphic typography is simply excellent and makes this website easy to remember.

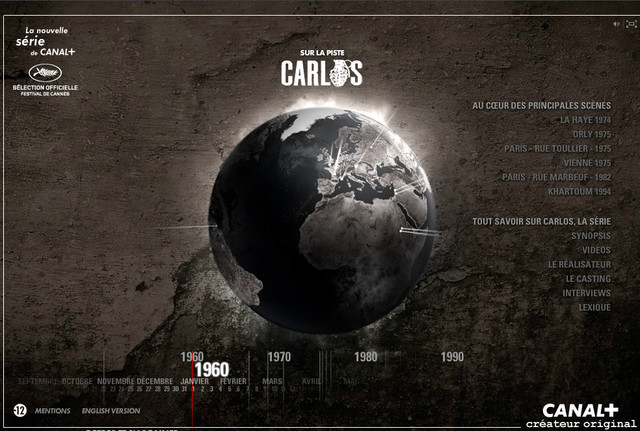
Carlos – Partez Sur La Piste
The blacker textured background of this web design eventually blows over into a solid background at the center of the page. The website has a somewhat strange but very innovative design. Check it out:

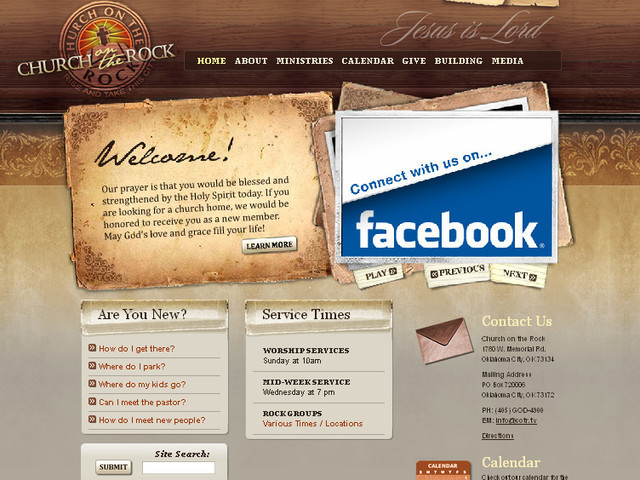
Church on the Rock

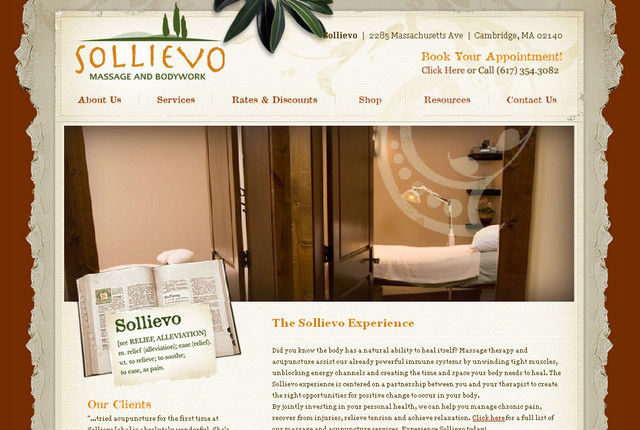
Sollievo
Sollievo uses a brown background with a subtle texture that stands out when combined with the torn-paper effect of the main content area giving the website a more substantial textured feel.

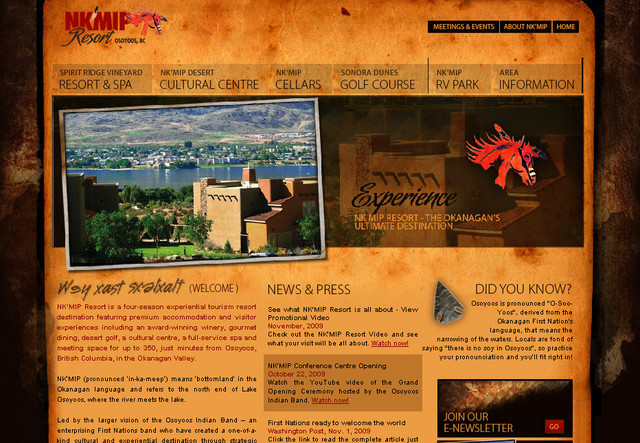
NK’MIP Resort
A grungy feel is featured with a dark textured background and a lighter textured content area in this web design.

Team Fannypack
This web design is styled like a newspaper that employs some lovely typography and graphics. To give the feel of a newspaper, the design also uses a creased paper texture.

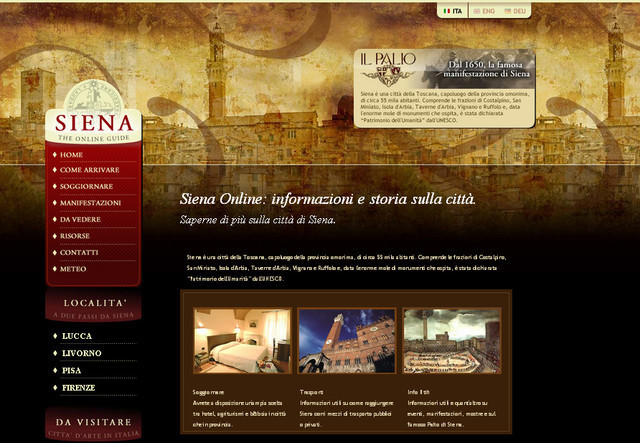
Sienna Online
Here, a dark black background is used for the main content area while the header holds the texture.

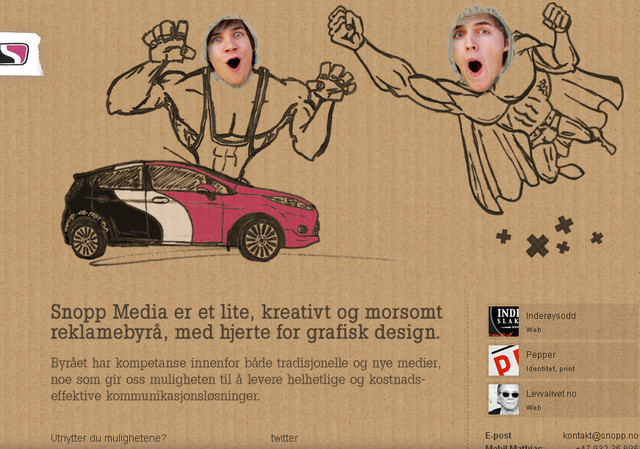
Snopp
This is an excellent example of a simple and minimalist website design that employs subtle and soft textures in the background.

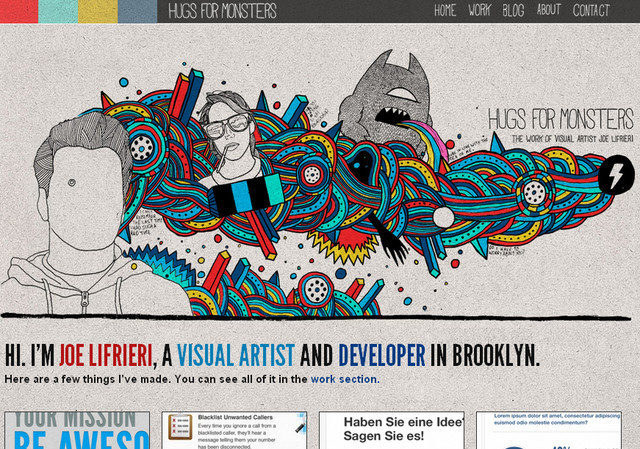
Hugs for Monsters
This effective web design uses heavy graphics in the foreground and some very fragile textures in the background.

Kim – The Movie
The header is textured with yellow and black colors along with an excellent textured effect in the background.

Jumbalaya
The website of Jumbalaya holds a ragged and antique feel with its use of a dark textured background and bold typography.

No Sleep For Sheep
No Sleep For Sheep has a fascinating design that uses a grungy blue texture that works as the sky behind the silhouettes of the curvy hills, fluffy clouds, and, of course, the sheep.

Progressive One
The Progressive One design employs a mixture of textures and patterns and makes excellent use of a texturized dividing line to make the site easy to view.

Street Youth Couture

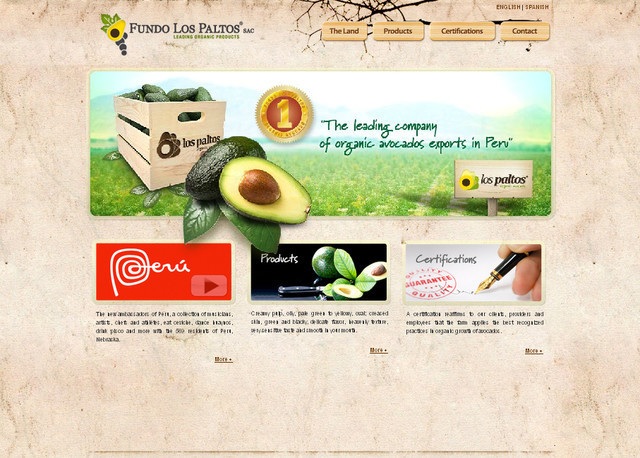
Fundo Los Paltos
Fundo Los Paltos’ design has been inspired by nature, with some fantastic header images, a colorful logo, and silhouetted-styled branches overhanging the top of the design. A soft-grunge texture is used in the background to complement these features, and it works great!

Cesky Culibrk
Yet another newspaper-style design, and this one also uses a crumpled paper texture to make the newspaper look like an old-style real-life newspaper. The newspaper itself is also placed on top of a texture, giving the design more depth.

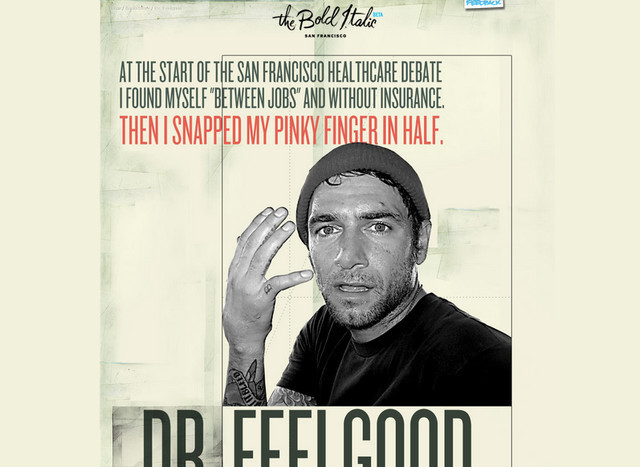
The Bold Italic
The Bold Italic design has a trendy vintage style, using a bunch of low-opacity textures built upon each other to produce one awesome-looking design.

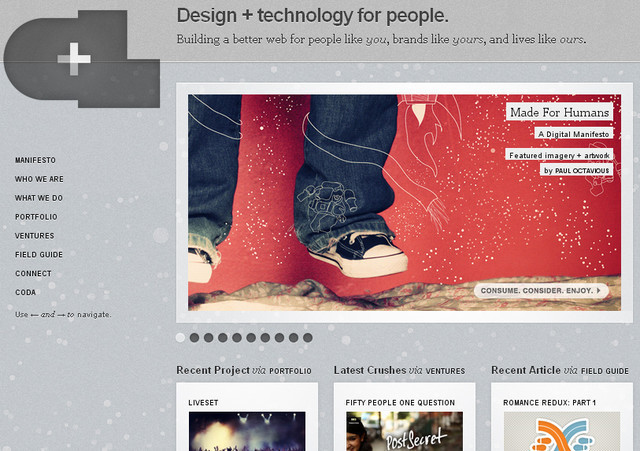
Crush Lovely
This is a very simple, smooth, and modern design that uses a fine noisy texture in the background to make fresh objects and dazzling images pop from your screens.

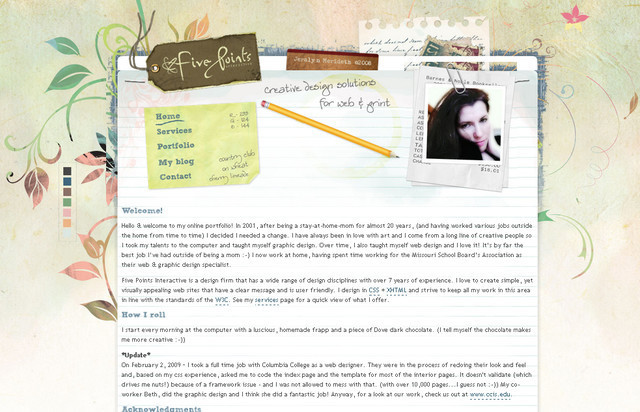
Five Points Interactive
This web design makes use of a much-loved notepad-style design. Several elements are pulled together to create a lovely theme, such as real paper textures, watercolor textures, and beautiful floral patterns.

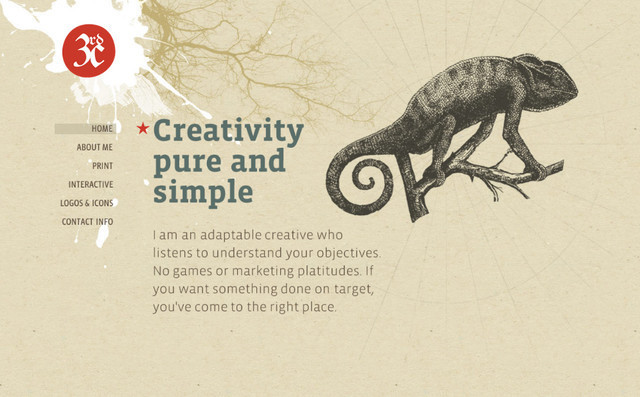
Third Culture Studios
This Web design makes use of a grungy brown/cream texture in the background, which brings the typography and content area to life.

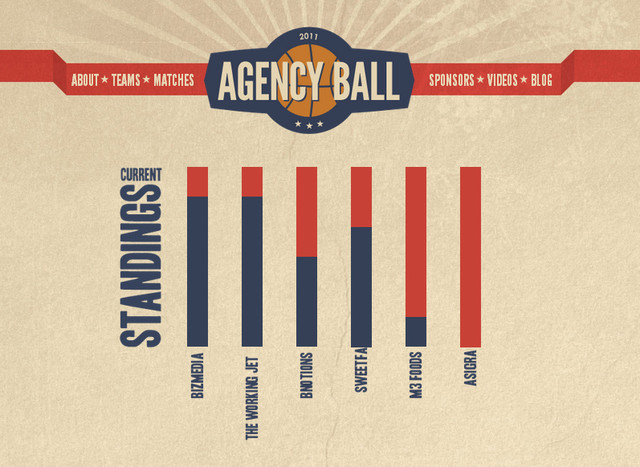
Agency Ball
Agency Ball Summer 2010 uses a much simpler design which uses simple paper textures with bold typography to pull together a lovely and attractive theme.

Word Refuged

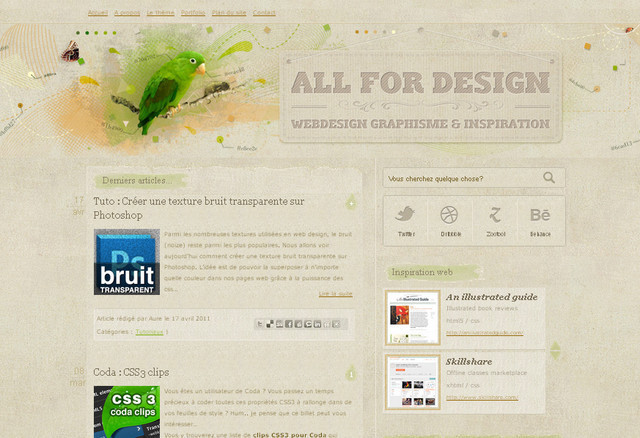
All For Design
Here is some pure inspiration for designers who want to use every popular subtle noise texture available for their website’s background.

Kaleidoscope App
The Kaleidoscope website uses a combination of textures and patterns highly effectively.

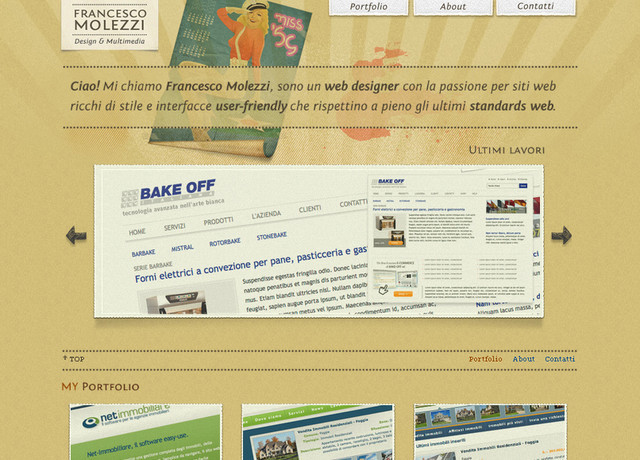
Francesco Molezzi
This website employs a delicate paper texture which adds depth to the overall design and also brings those awesome images to the forefront.

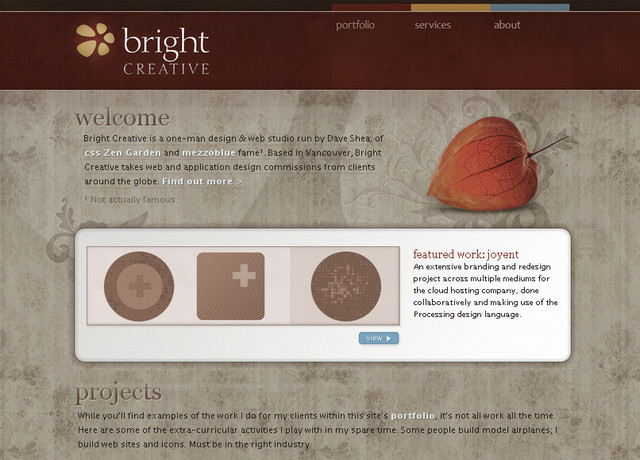
Bright Creative
This website is designed with true creativity. The use of CSS effects is simply superb and creates an incredibly interactive effect that pulls the overall look of the design off with some attractive background textures.

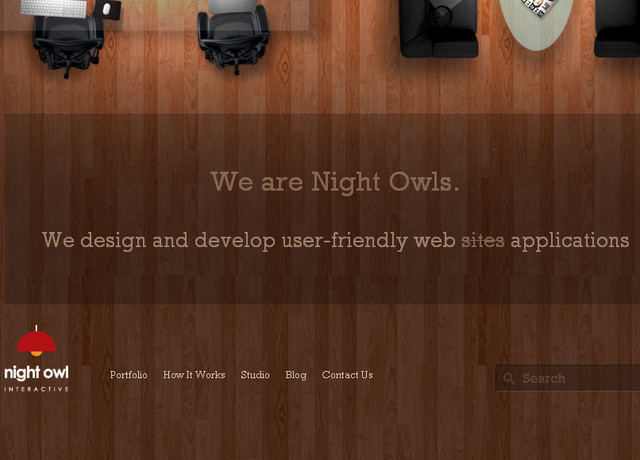
Night Owl Interactive
In this web design, you will see how effectively you can communicate your business and your message to your potential customers. It has a relatively darker background with heavy textures that personifies the nighttime when owls are active.

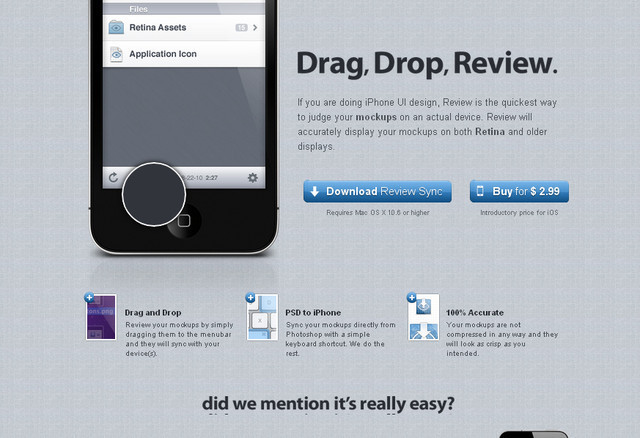
Get Review App
A simple and soothing paper background texture is used in this design.

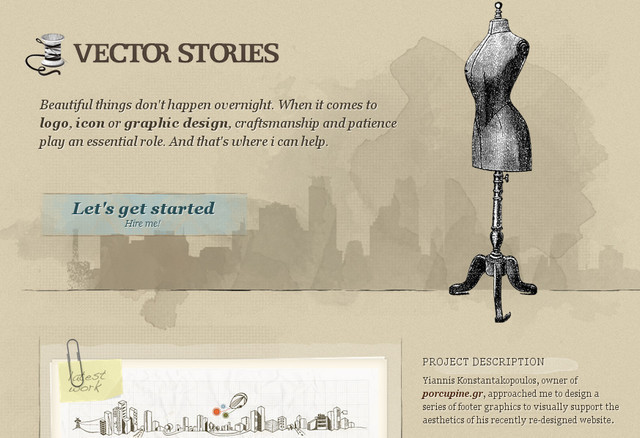
Vector Stories
This website uses a good deal of truly fresh and interactive elements, including the central clickable ‘Let’s get started’ button. It has several textures in different areas, such as in the main background, the content background, and each little element within the content of the site.

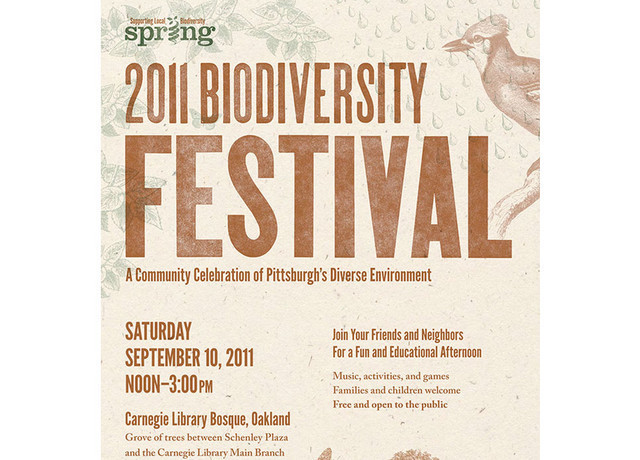
Sprout Fund
The content area of this site has an extraordinarily slight texture that is not at first noticed behind its bold header.

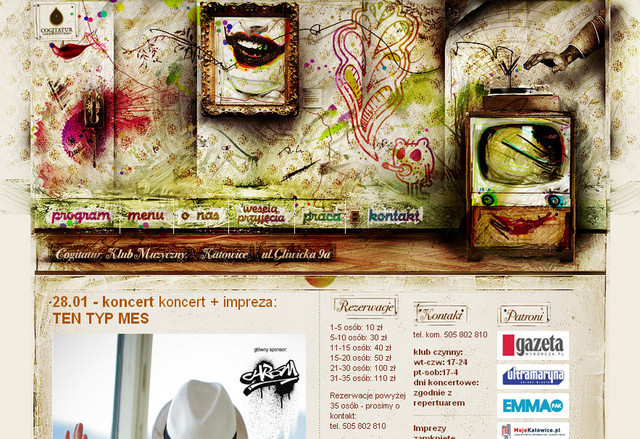
Cogitatur
In this web design, a slightly heavier texture is used to make this website memorable.

Related Topics
Top