Web design trends come and go with the passing of time. Shifts in responsive design move along with changes in user behavior. Other changes are more linked to what’s hot in the industry, like the movement from skeuomorphism to flat design.
Great web design must take into consideration both form and function. But because of the ever-changing nature of web design, it can be challenging to keep up with the latest design trends. As web designers, you should always have a good grasp of the current trends to stay ahead of the competition.
Today we’re going to take a closer look at a few inspiring and innovative designs I’ve noticed recently. Now, some of these are quite experimental in nature, so don’t be too eager about using all of them on production-ready websites. However, they are great examples of what’s currently possible.
Chase Bank – Logomark & Wordmark Animation

A smooth, simple banner animation – Chase Bank’s logotype slides neatly into the logomark as the banner turns blue. Once you’ve gotten your brand name and image across, consider pairing it down to its minimalist basics!
Supple – The Story Behind the Brand

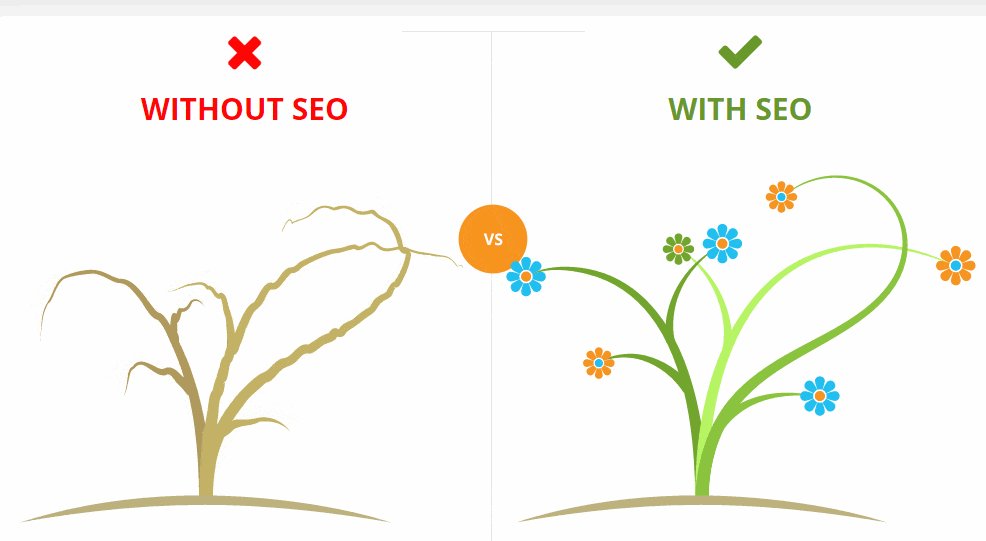
Supple’s SEO service page uses animated SVG to display their logo, a representation of DNA’s double helix structure to showcase how they’re always evolving as a company. Additional SVG animations include side-by-side plants – with one withering and one flowering – to show how organic traffic can positively impact business.
Invision – Easy Right-Click Logo Download

Want to download a logo directly from a site’s page? Invision takes a pro-active step to help you out – right-click the logo and you’ll receive a handy pop-up that lets you download a ZIP packed folder full of the company’s entire range of logos and icons. Want that same functionality for your site? Check out this snippet that you can use for your own right-click pop-ups!
AllTheFreeStock – Dynamic Typography

AllTheFreeStock uses dynamic typography to tell visitors that they offer free images, videos, icons and more. This can be a great way to hook your visitors. Want to do something similar for your site, check out this snippet.
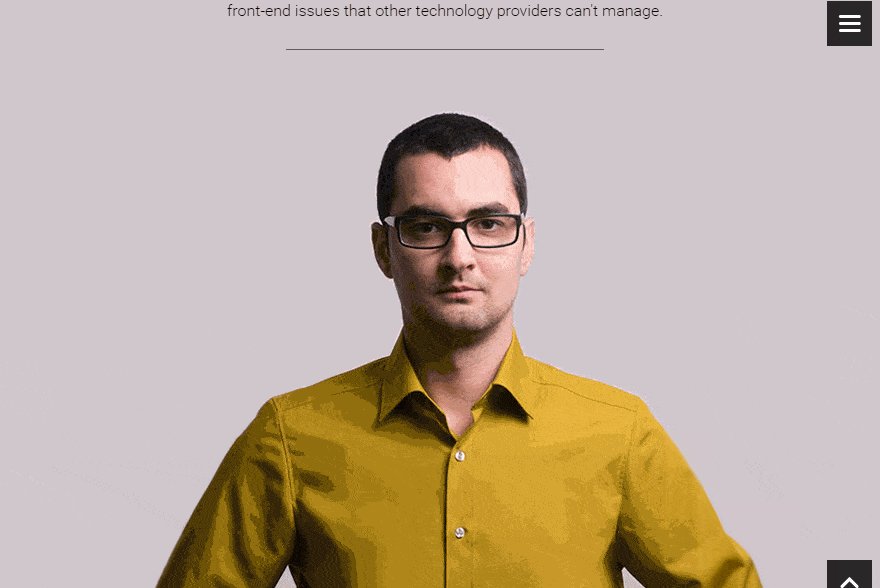
Botond Raduly – Eye-Catching Eyes!

Show off who you are with a portrait – that follows visitors as they scroll. Travelling down the page animates the portrait till Botond himself is facing you head on. An excellent way to connect with your audience.
Jongmin Kim – Travel the World with an Interactive Map

If you’ve got a travel photography blog, shouldn’t the site take you on a journey itself? Have a look at the split-flap display when you hover over the dates on the homepage of Jongmin Kim. You can click through to animated albums of photos and videos by location and date. Zooming in on the country, a wheel of spinning colour taken from each individual photo takes you on a chromatic voyage through sparse white winters or warm, bright summers.
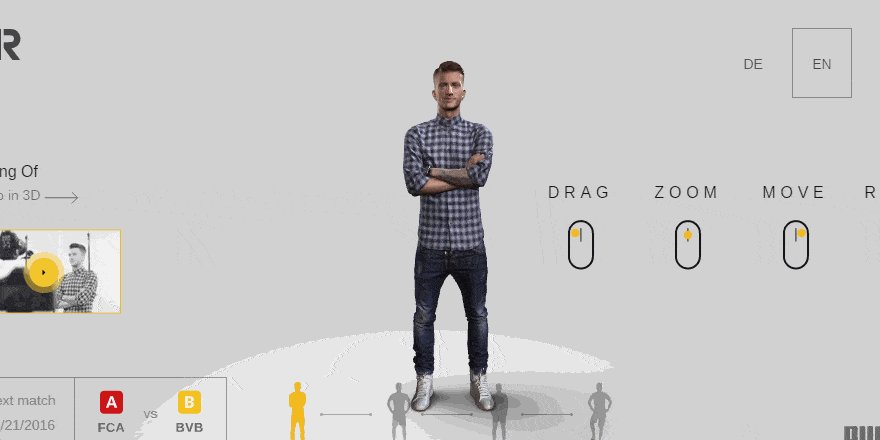
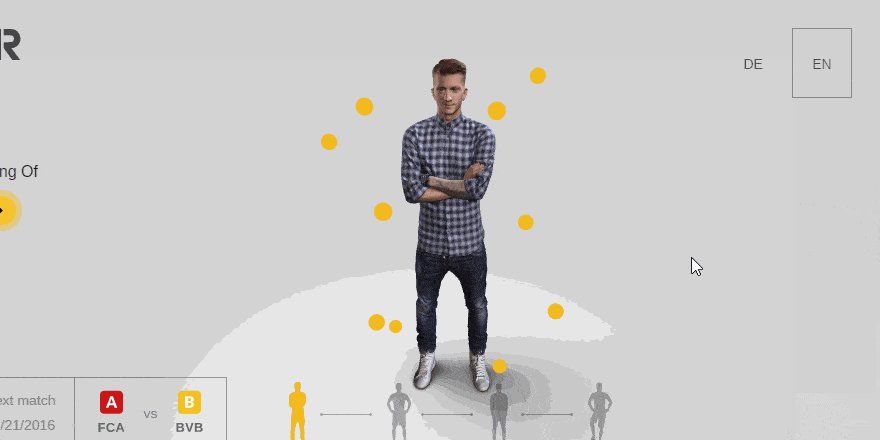
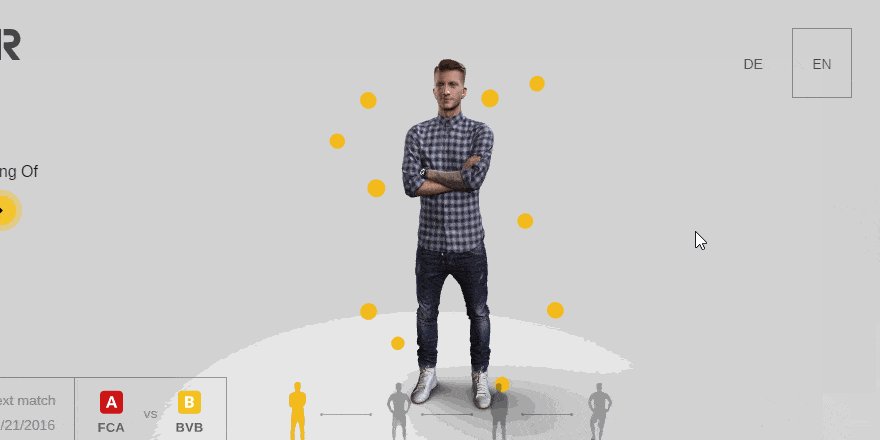
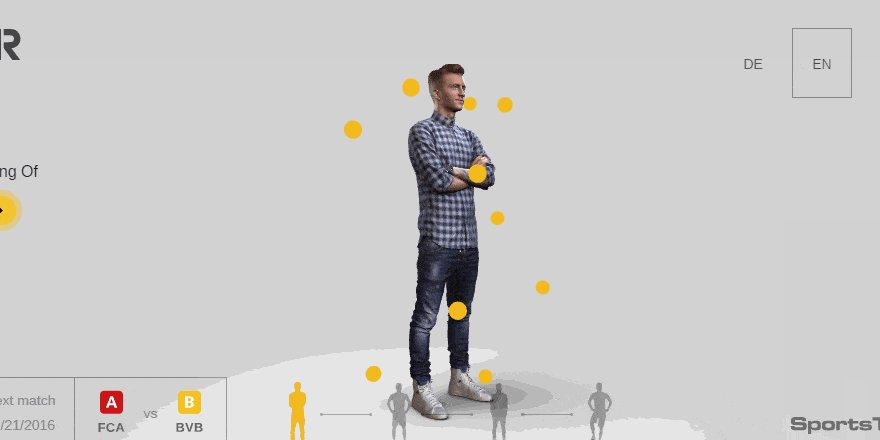
Marco Reus – Realized in Three Dimensions!

Borussia Dortmund professional footballer, Marco Reus, offers us a 360® (and more!) look at, well… himself! Drag, zoom and move Marco – a fantastic way to show who you are in a fun and interactive way.
Pixate – Scroll Through an Animated Desktop

A screen within a screen! As you scroll through Pixate‘s homepage, an animated screen showcases programs and features as they would appear on your own screen. A smart way to contextualize your features in a dynamic way.
VO2 Group – Puts Their Homepage Through its Paces

VO2 Group’s homepage lets you scroll through shifting, colourful images and shapes – leading you towards a small paragraph on the company’s brand paragraph.
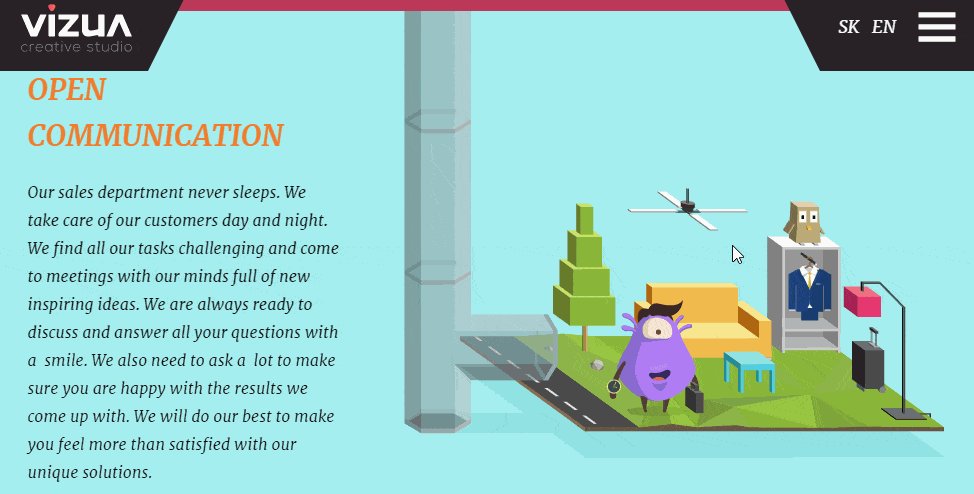
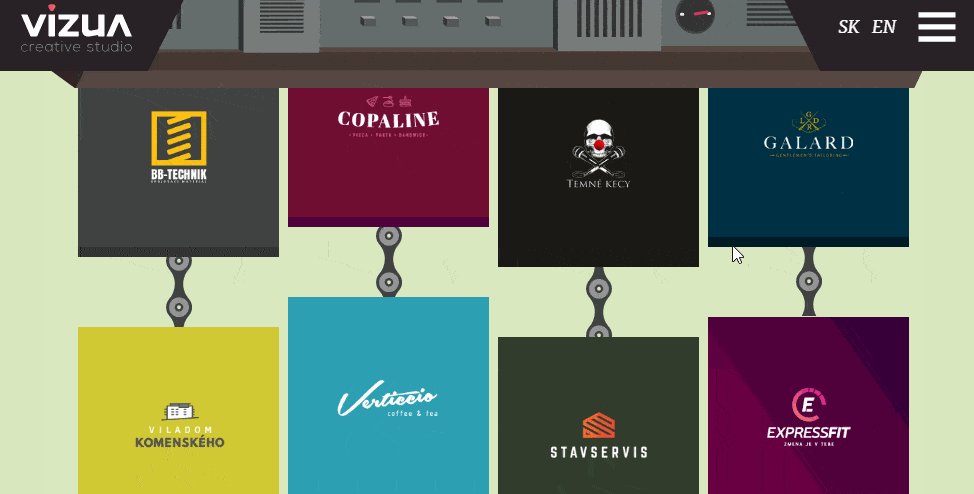
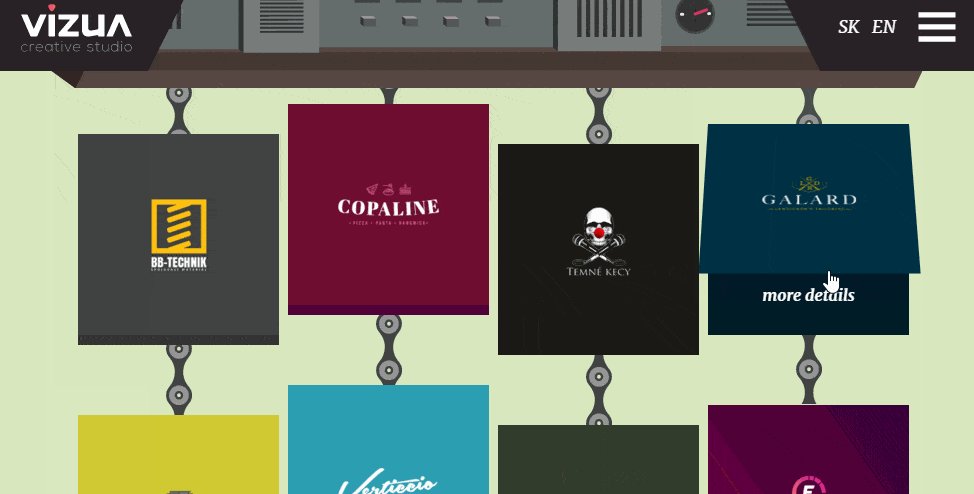
Vizua – Take a Click Through a Production Line

An inventive way to showcase your products is by showing them being produced – through visual metaphor, at least. Vizua Creative Studio’s clients are processed through a smoking factory line and, as you hover over each “product”, they open up to let you find out more. Simple and incredibly smart.
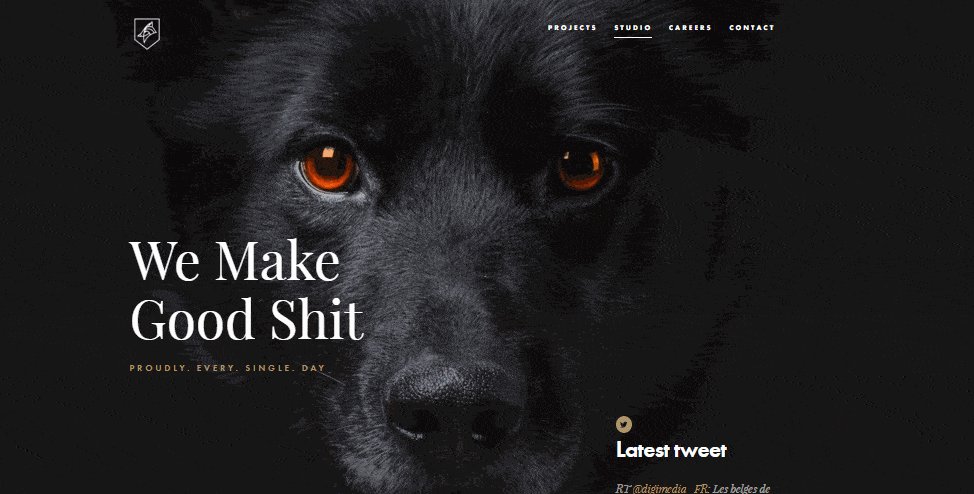
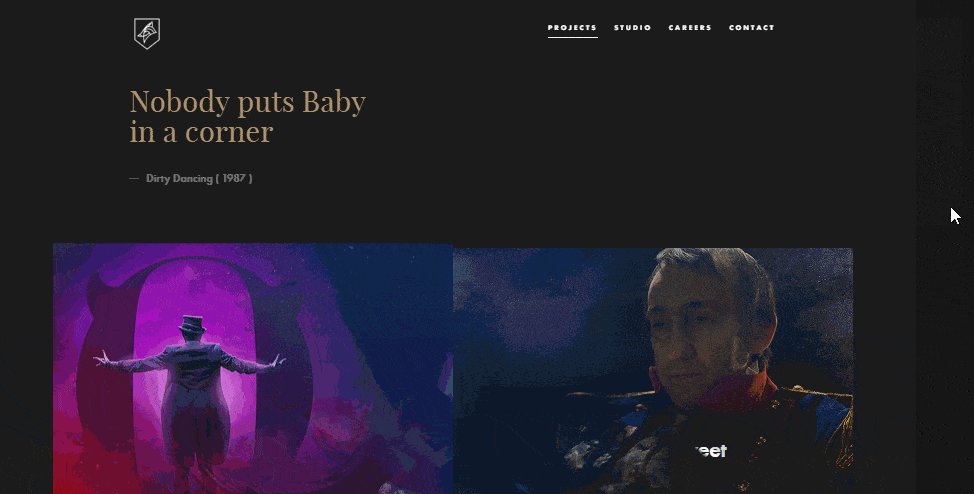
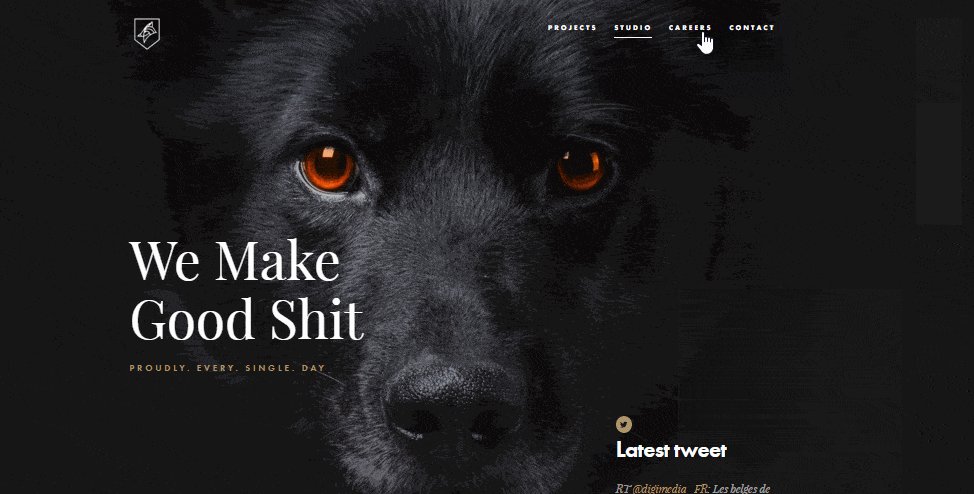
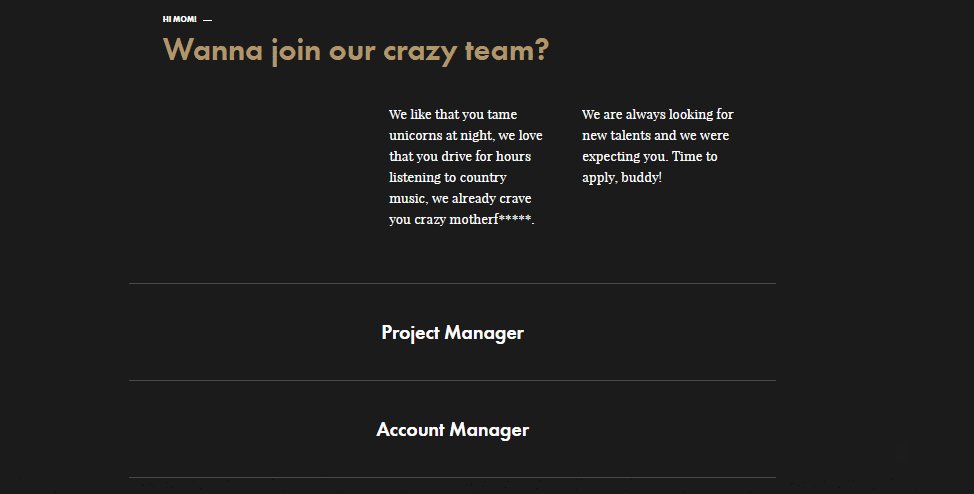
Dog Studio – Macchiato Magic

And finally, a beautiful to transition from page to page from Dog Studio. Much like a drop of milk being poured onto coffee, the current page diffuses into the next one in a visually stunning way.
And that’s it for this round-up, do let us know what are some of the inspiring websites you have seen recently.