Say you’re a digital business owner or marketing executive and you want to know more about the UX field. You’ve already done your fair share of reading up on UX news and design trends, and you ask your UX staff or consultants frequently about how their workflow fits into your overall business plan. You may have even tried your hand at offering feedback to your UX staff on how you think the ultimate product or mockups should look and feel.
But what if you want to get your hands a little dirtier, dive deeper into the bread and butter of how user experience design is made from the ground up? Or maybe you have a new website or app idea, and want to build it out yourself before spending funds to hire an expert? You probably need a few exercises to start. That’s where we come in.
We’ve compiled a list of UX exercises that go from start to finish in the UX design cycle–stuff you can try on your own time without a master’s degree in interaction design or expert intervention.

You, doing your homework.
You won’t be able to design your whole app or website once you’ve tried them, but you’ll know the basics of what UX designers do on a day-to-day basis, and be able to mobilize their expertise more thoughtfully in your business practice. You’ll also be able to get some of your business goals and product ideas out of your head and built into something tangible that will get your project moving quickly. Faulty site construction processes can seriously dampen your project, but a thoughtful process can bring your game to another level!
1. Find a Simple App and Lay Out Its User Flow
If you’ve heard UX jargon in tech news or sat in on a UX meeting at some point, you’ve definitely come across the phrase “user flow”. It’s one of the more self-explanatory phrases in the UX lexicon. It quite literally refers to the navigation flow of content from one part of your website or mobile app to the other. In simple words: when you click a button what happens? And then, when you click something else, what happens that time? And so on: that’s your user flow!

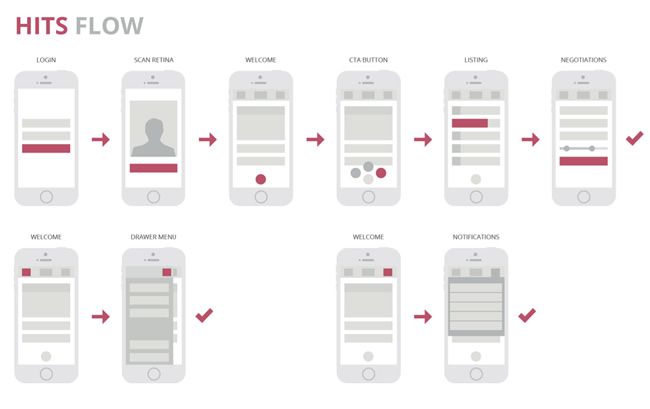
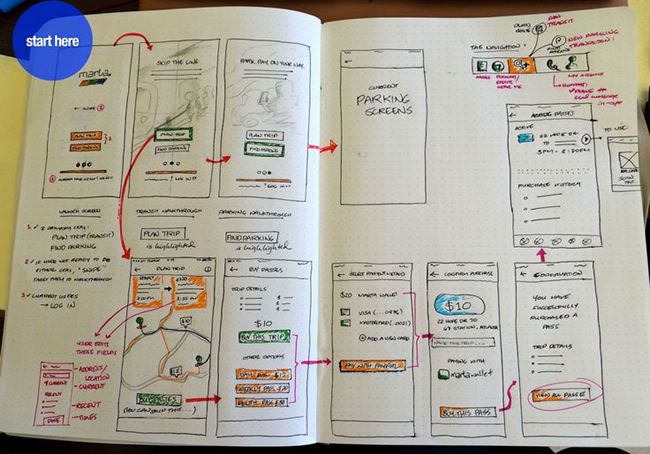
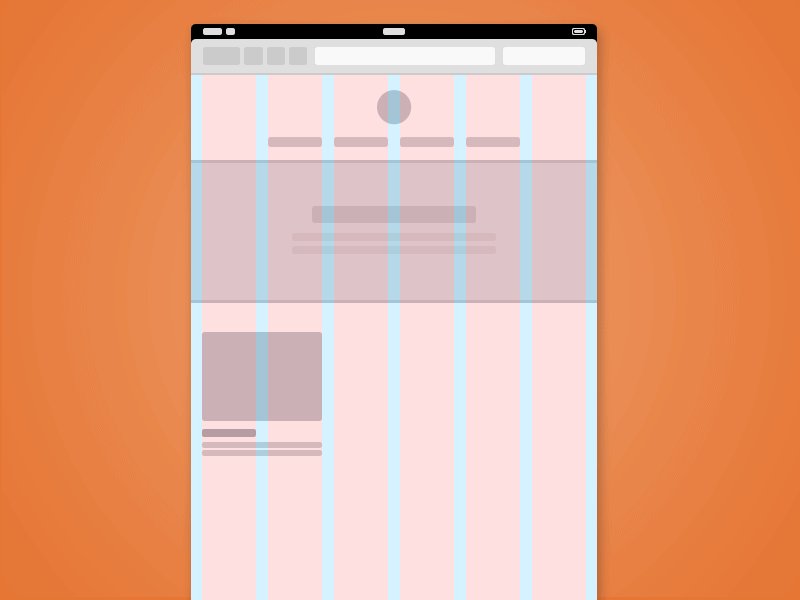
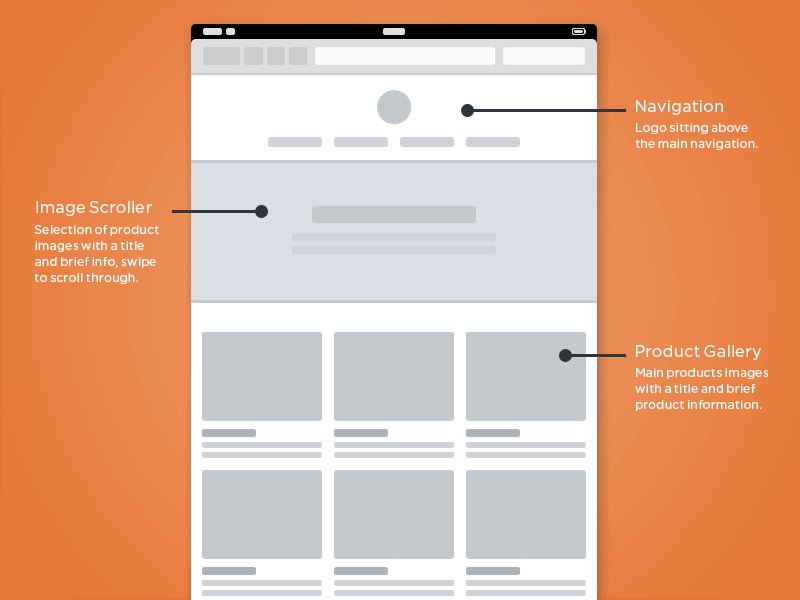
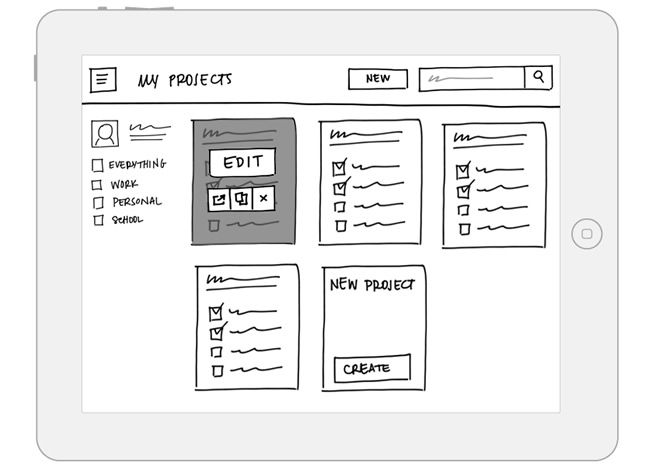
An easy way to get familiar with the concept and function of user flow is to map one out yourself. Find a simple app that you enjoy using–one that has a nice and elegant “feel” to it. Using nothing but pen and paper, draw out the app and its user flow. You can even check out this article for free printable wireframing templates. And take a look at some of the analog user flow diagrams below to get a sense of how to do it.
This might seem like an overly simple or even rote exercise, but there’s no better way to accustom yourself to what “good” user flow looks like than to see it all mapped out. It also has the side effect of bringing you closer to understanding what your ideas will look like in the digital world.

2. Create a Wireframe of a Page You Love, and One You Hate
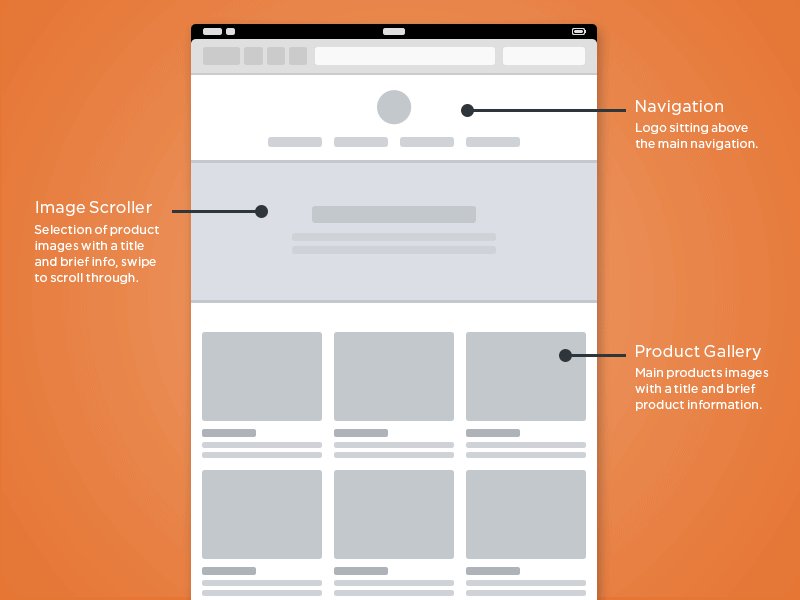
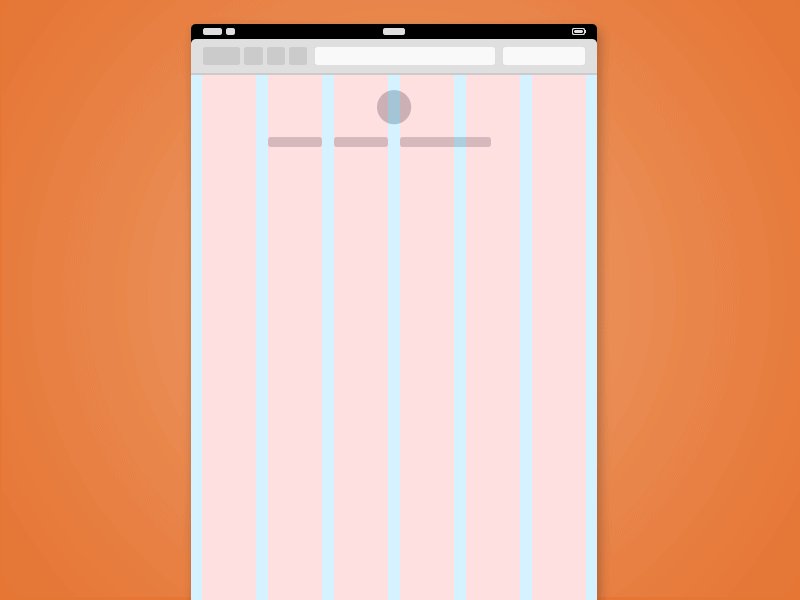
Wireframing is another UX staple that you’ve definitely heard tossed around. It’s a not-very-fancy term for laying out detailed mockups (using pen and paper, wireframing software, or anything else you’ve got at your disposal). They’re basically sketches of your product that generally don’t have any code behind them. It’s like building a model of your ultimate sculpture out of plaster vs. out of bronze. Again, since you won’t be doing UX design from scratch for a whole product (yet!), you don’t need to use software.

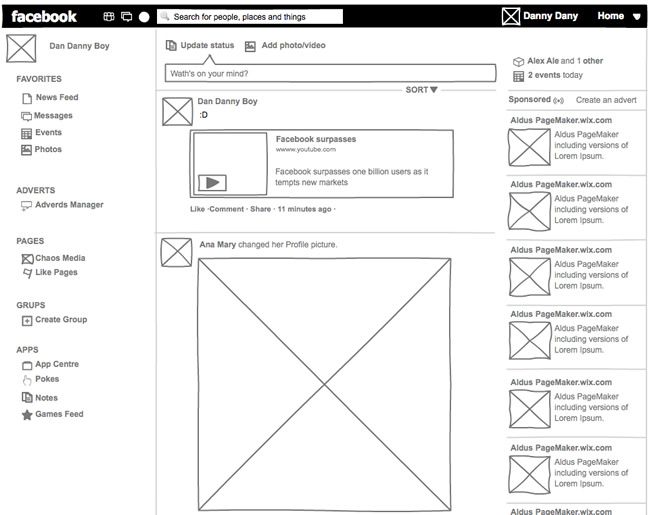
You can just do wireframing by hand! Pick a simple, yet interesting web page that you love, and draw a wireframe by hand that maps out all of its elements. Now that you’ve got that under your belt, pick a web page that you truly can’t stand–one that frustrates and confounds you–and try wireframing that one.
Once you’ve got the annoying page laid out before you, try rearranging and changing the elements in yet another hand-drawn wireframe, until you like what you see.
Visual design is not the whole game, but it’s a big and important piece of it. It’s harder than it sounds, but you still get to design for yourself as the ultimate user–consider that a rare treat!

3. List Your Likes and Dislikes of an App You Use
The fundamental principle governing UX design is that you want your user to not think about the interface they’re interacting with. The interface should hum mildly in the background as your user accomplishes the tasks they want to use your service for.
Now that’s difficult when there are annoyances or bugs in the app, as you may have found when you have used poorly designed apps yourself. An easy way to get a sense of what user optimization experts look for is to treat yourself as the ultimate end user.
Find an app that you consider to be mediocre. Go through every frame and navigation flow and list what you like and dislike about it. Does the action button disappear into the background? Is there no simple way to retrace your steps once you’ve gone to a floating page? Is the text hard to read when you’re using the typing interface? Is the font too ugly for you?
Write everything down–the good and bad–and review your list when you’re finished. It’s by no means a technical document, but consider it a proto-UX review!

4. Do a Simple User Interview
Beyond the nuts-and-bolts (or in this case, wireframes and buttons), user experience design is about getting into the heads of your users and understanding what they need. The best way to do that is to create user profiles, through rigorous research on individual users and industry trends. But since you’re just trying all this on for size, try conducting a simple interview with someone who’s in your user population (local Starbucks?)!
All you need to do is have a 30-60 minute conversation where you ask them a few friendly questions about their life, how certain apps and services fit into their day, technology habits, and so on. After this, run them through your wireframe sketches to get feedback and what they do and don’t like. Remember to take notes, and when you’re done, try pulling out the deepest and most surprising insights from the notes that you’ve taken. There–now you’ve conducted a basic user interview!
Yes you can do it like this too… if you want.
5. Revise Your Sketches, Create a Clickable Prototype, and Retest!
With the insights you’ve found from user interviews, revisit your sketches and draw out new and improved ones. And now it’s time to put your ideas into digital action. Luckily, there are excellent tools online that let embed your ideas into the digital realm. The tools are intuitive, and now that you’re armed with the information gained from the previous steps, you can create a clickable prototype.
We recommend using something like Solidifyapp.com, where you can simply upload your revised sketches online. Solidifyapp allows you to build interactivity into your sketches by creating clickable “zones”. Basically, you highlight an area of your sketch, and then when someone clicks that area, an action occurs.
For example, if there is a navigation menu icon in the sketches, when someone clicks on that menu icon, you could set the action to open up another one of your sketches that shows the expanded navigation menu! Pretty cool huh?
Once you’ve created a prototype, test it yourself to make sure that key widgets are clickable, such as your buttons and navigation. If you can’t successfully navigate through your sketches, someone else won’t be able to either.
Check out a live prototype sketch you can interact with here.

Live Solidifyapp.com prototype sketch.
With your prototype ready, ask friends or colleagues to run through it on their own computers. Ask them to run through tasks, such as making a purchase, or adding a post. By recording their screens, or watching live via screen share, you will discover where hang ups are, where people get confused, and where people are most excited. Save these notes, as it can be invaluable information for your designer or developer as the project develops.
6. Handoff!
You’ve created sketches, acted as the ultimate user, conducted interviews, built a clickable prototype, and received some valuable feedback. It’s time to take the next step, and turn this idea into a digital product! Time to handoff to your UX team, or hire a UX expert to fix the “low-hanging fruit” issues before actual design and development.
We suggest an expert UX Review, as it is an excellent insurance policy to ensure your interface is built to increase conversions and customer engagement. Once you’re confident the prototype is built in a way that will work for your potential customers, build!
Conclusion
We’ve given a glimpse into the work that goes into creating persuasive design and a solid user experience. It starts with something as simple as getting an idea onto paper. As a business owner or a marketing executive, it is essential to empathize with how customers will interact with your digital product. Early customer feedback will help guide business decisions, development decisions, and might highlight both the strengths and weaknesses of the idea.
Even basic insights can dramatically improve the user experience. Now that you’ve seen the core UX process, you’ll be armed with the ability to mobilize your team into passionate action. They might even be impressed with your designs!
You might also like this 23-Point UX Design Checklist.
Related Topics
Top