


The Free Tropical Travel Icon Set (SVG & PNG Formats)

The Free “Lets Travel” Sticker Templates (28 Icons in AI & EPS Formats)
The Free Flat eCommerce Icon Set (50 Icons in PNG & SVG Formats)
Free eCommerce & Shopping Icons (70 Icons in AI, EPS & PSD Formats)

The Free Social Media Badges (30 Icons in Photoshop PSD Format)

8 CSS & JavaScript Snippets That Celebrate Spring
The Free Musical Instrument Icon Set (30 Icons in PNG & SVG Formats)

Free Valentine’s Day Icon Set (50 Icons, SVG & PNG)

10 Free eCommerce & Shopping PSD Web Templates

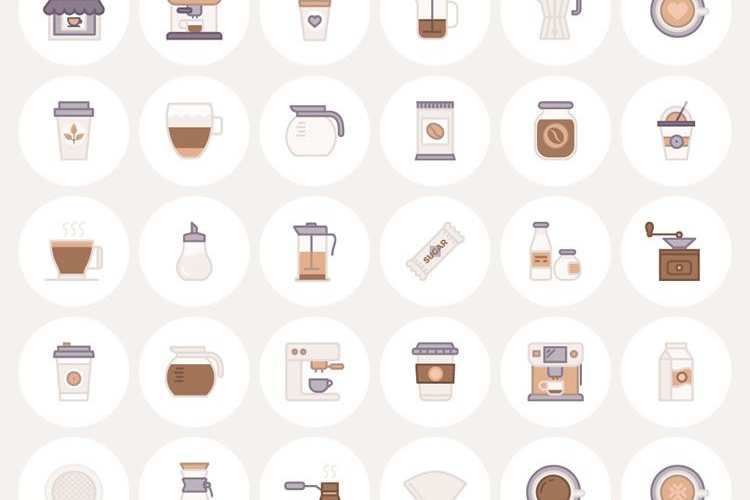
Free Coffee Shop Icon Set (SVG, AI, EPS & PNG)

The Free Web Interface Icon Set for UI Designers (70 Icons in SVG & PNG)

8 Virtual Winter Wonderlands Created with CSS & JavaScript

Playing with Fire: Examples of Creating Flame Effects with Code
Free Christmas Icon Bundle (210 Icons in SVG & PNG Formats)

The Free Christmas Pictogram Collection (50 Icons in EPS & AI Formats)

Should You Wireframe a UI or Not?