Direct mail marketers – and increasingly, designers – live and die by results. If the design is beautiful, but doesn’t sell – it’s scrapped. If the copy’s clever, but doesn’t sell – it’s discarded.
Here’s a quick example: A few years ago, I advised a company that spent over $1 million per month in direct mail. Because they were growing so fast, Forbes listed them in their collection of the 100 Most Promising Companies. If a design didn’t grow their business, they got rid of it. If a design did grow the business – they kept it.
Makes sense, right?
Over the past four years we’ve advised over 40 companies – from startups to Fortune 500 companies – and we’ve grown every single business by designing webpages that increase leads and sales. And over the past few years, companies are more and more aware of the need to measure their design, and ensure it’s growing their business.
This trend isn’t going away. Your designs will be measured according to hard business metrics – metrics that direct response marketers have been held accountable to for over a century, ever since Claude Hopkins began measuring his advertising’s effectiveness.
Because of this accountability, I’ve noticed that direct response marketers take a different approach to design. And once you understand the difference, you can apply this knowledge to increase your clients’ sales – and create a never – ending stream of clients contacting you for help.
So what do direct response marketers do differently than most web designers?
The Mistake Designers Make
Designers – like most people – tend to draw from their own experience when designing webpages. As a designer, you probably thought about color theory, wondered if flat design is worth it, and pondered deeply about responsive design. These are all valuable, but it’s not where you need to start when designing a new page.
Take it from me: design starts with the user.
What is Good Design?
Good design is clear and useful to users. In doing so, it helps grow the business. Amazon and Google are great examples of good design. It’s clear and useful to users – and as a result, it grows the businesses.
Take a look at Google’s homepage:

It’s pretty obvious what you’re supposed to do, right? And it’s designed that way for two reasons:
- because it’s what you want to do when you visit a search engine; and
- it’s what Google needs you to do to stay in business
When you search Google, you’re looking for answers – and Google’s looking to make money from advertisements in the search results. Both the user and the business goals are aligned, and the homepage’s simple design reflects this.
But what if the user’s goal isn’t so simple? What if, for example, you’re looking to buy a digital camera? You need a lot of information to make an informed decision, which Amazon is more than happy to provide.
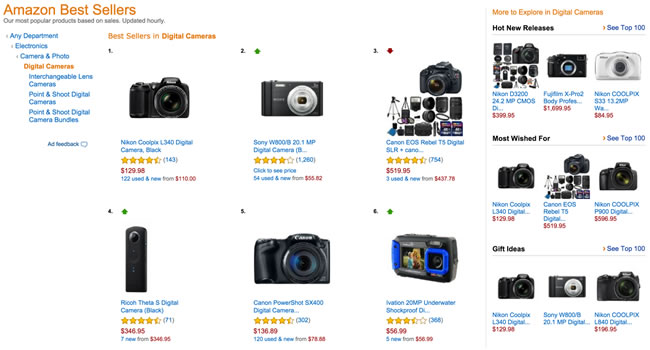
Here’s what their digital camera page looks like:

You can see prices, review ratings, accessories, and images – all at a glance. Amazon does its best to give you all the information you need to buy, and nothing else.
Amazon’s page design is the result of thousands of experiments. Experiments that were based on how users interacted with the site, and what they needed to buy.
This ties into the next point, which is…
Good Design Gives Users What They Want (and What They Need)
For example, we feature loads of inspirational quotes on our website. Originally, the quotes were just plain text because we wanted to publish a post quickly.
But then we used Hotjar to ask users how we could improve the page. The response was, overwhelmingly, to “make the quotes images!”
So that’s what we did. Did it work? Yes, overwhelmingly! Once we gave users what they wanted, we saw a sudden increase in social shares. Again, in the spirit of direct response, we had a metric we wanted to improve – and designed an experiment to see how to make it happen.
Because of this, I believe…
Good Design is Measurable
Design, for business websites, is not subjective. A design either achieves its objectives – whether it’s more sales, leads, or shares – or it doesn’t.
Even portfolio sites must fulfill their objective: get prospects to contact the designer for work. Therefore, measure your designs by split testing them whenever possible. (Here’s a great introduction to split testing.)
Direct response marketers split test their creative all the time. They change the copy, the layout, and sometimes even the offer itself – and measure which generates the most sales. Then they roll the best design out and scale. Trust me, you want your design to win.
Good Design Uses Killer Copy
John Caples – author of the fantastic book Tested Advertising Methods – says headlines should include at least one of the following elements:
- Include benefits
- Provide news
- Inspire curiosity
Here are a few examples:
- How to design a slick-looking website in half the time (this is a huge benefit for designers)
- Introducing 5 new CSS properties – and how to use them like a pro (this sounds like breaking news)
- Which of these common design mistakes could get you fired? (this inspires curiosity; readers will wonder, “Am I making a mistake that could get me fired? I going to read this and find out…”)
Good design is only as good as its copy. So take time to sharpen your copywriting skills.
To do so, I highly recommend you read Tested Advertising Methods. Another book I recommend is Scientific Advertising by Claude Hopkins – a giant in the world of advertising – whom I mentioned earlier in this post. (You can read it for free here.)
Good Design is Iterative
As you probably guessed, all this split testing means that the design and copy will change. This is a good thing. By user testing, polling users, and split testing, you learn what your audience responds to – and what they don’t.
But what’s the best way to iterate your designs? Get feedback at each step of the way.
Speaking of which, here’s…
Surprisingly Simple Ways to Become a Better Designer
- Use Hotjar (or something similiar) to poll your users on how they would improve the page. This simple tip makes it easy for you to identify what’s missing. Remember my example earlier about the inspirational quotes? When everyone told me – via a poll – that they wanted images, it was obvious what we needed to do next.
- Use heatmaps to see what people are clicking on your website – and what they’re not. This gives you a clear indication of elements people like, and elements you may want to delete. Often times, people will click elements – like pictures or text – expecting something to happen. If you notice people are clicking a specific image and nothing happens, then (i) find out why they’re clicking it, and (ii) give them what they want.
- Conduct usability studies on all your designs. Don’t ask another designer – or another marketer – to review a page. Ask a normal person to look at your design and think out loud as they use it. Chances are, they’ll struggle to read a bit of text, or miss that call-to-action you thought was so obvious.
You can use UserTesting to get feedback quickly. When doing usability tests, ask people to repeat back to you what your design is about. This ensures you get your meaning across. Don’t just ask “Do you like this design?” – because people will, ahem, “fudge a little” just to be polite.
Closing Thoughts
As you can see, design is an important part of sales and marketing. And it’s worth improving your marketing skills, because you’ll increase your likelihood of getting hired.
If your work isn’t being measured now, it will be in the near future. Look at data, listen to users, iterate, and keep yourself accountable. Doing so will keep you ahead of the pack for years to come.
Related Topics
Top